網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
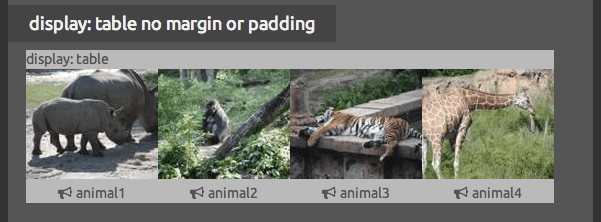
display: table-cell 無法使用 margin/ padding 的解法
之前發過一篇,用div+css替代table的文章,因為div+css實在好用。已實際用過display: table的朋友,當你們在使用的時候,也許會碰到「間距調整」的問題,例如要在每一個table-cell裡頭設定margin等間距調整,卻發現修改無效。假設你碰過這種狀況,不妨參考一下我推薦的解法。話不多說,先上個范例!我使用圖片+圖說當作范例,例子包含:正常狀況下,圖片緊密排列使用margin調整的結果將寬度寫死的結果使用bord...
DIV盒子中的float和margin的最詳細分析
對于HTMl中的一些小疑惑,在這里進行解析一下。一、div的理解 DIV是基于行,就是一個div占據一行,不會讓別的元素,和自己同行。span不是基于行的,就是一個span哪里有空哪里專,不會單獨占用一行。二、Float理解Float:Css樣式的float浮動屬性,用于設置標簽對象(如:<div>標簽盒子、<span>標簽、<a>標簽、<em>標簽等html標簽)的浮動布局DI...
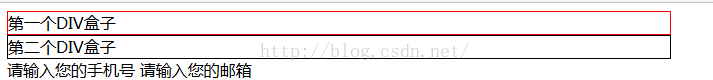
margin設置為什么會失效? 無效情形解析!
在寫代碼的時候,常出現各種margin會失效的情況,給定了數值沒有任何間距變動!1、inline水平元素的垂直margin是無效的!(這也是常見的)比如:<span>文字文字</span>此時,span是inline水平元素,此時對span進行margin會無效,img等例外的替換元素不算!解決方法:聲明下display:inline-black行內塊元素,或者換行display:black,此時margin又可...
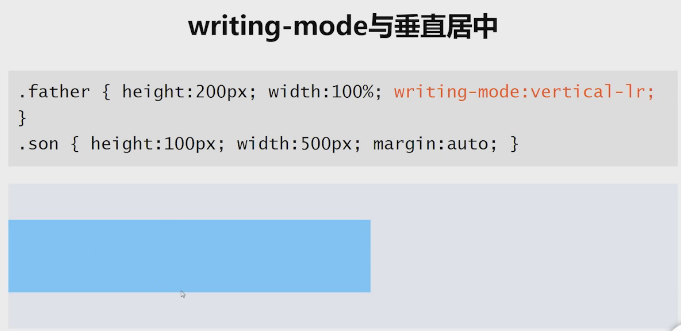
CSS margin:auto做垂直居中方法
寫過前端的都知道,margin:auto很容易就可以做成水平居中,但要做到垂直居中卻不行,這是什么道理,難道margin:auto真的做不到垂直居中嗎? 錯!!!下面講解下margin:auto如何做到垂直居中的:方法一:使用writing-mode:vertical-lr + margin:auto垂直居中 雖然垂直居中,但水平居中失敗!!!<style> .father{height: ...
CSS 使用margin:0 auto讓圖片居中方法 display:block+margin:0 auto讓圖片居中
應該都知道讓一個div元素進行居中,最快的辦法就是使用margin:0 auto(前提是div存在定寬值),然后只針對一個圖片如何居中呢?為什么對圖片直接使用margin:0 auto居中會失敗呢?比如: img{width:200px; margin:0 auto;}此時圖片不會居中!原因:因為此時圖片是inline行內水平元素,就算沒有width,其也不會占據整個容器,而maigin...
margin:auto學習 - 使用教程
本文主要學習一些margin:auto1、元素有時候,就算沒有設置width或height,也會自動填充,比如:div{background:#fafafa}會默認margin:auto自動填div滿容器2、元素有時候,就算沒有設置width或height,也會自動填充對應方式,比如:div{display:absolute;left:0;right:0;background:#fafafa}div的寬度自動填充容器.3、此...
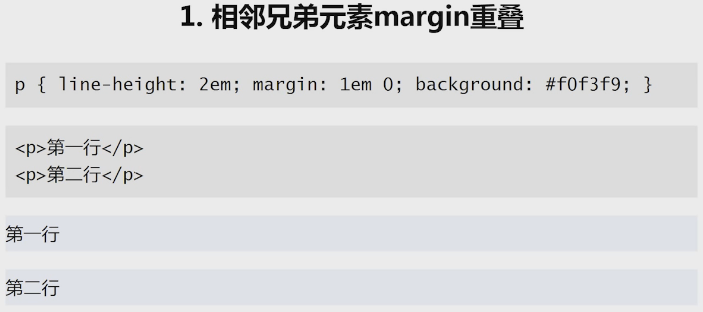
margin重疊 - 詳細講解重疊使用情境、方法、重疊條件、規則、案例!
margin重疊通常特性:1、black水平元素(不包括float和absolute元素)2、不考慮writing-mode,只發生在垂直方向(margin-top/margin-bottom)margin重疊三種情境:1、相鄰的兄弟元素2、父級和第一個/最后一個子元素3、空的black元素具體:1、相鄰兄弟元素margin重疊2、父級和第一個/最后一個子元素重疊(父子共用,父子重疊)父子margin重疊其它必備條件:mar...
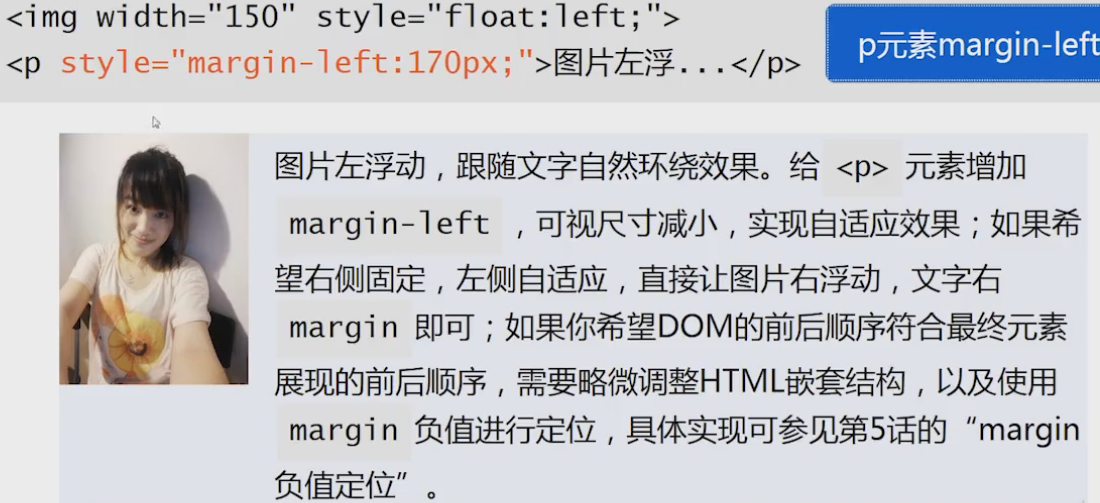
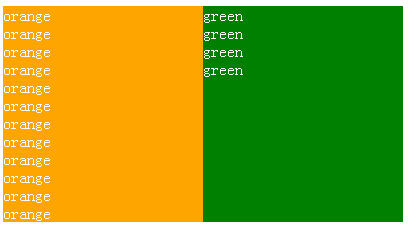
CSS:margin 一側定寬自適應布局,取消文字環繞圖片的方法
上一篇文章講解過一個《padding實現兩欄自適應》,今天還是用這個類似的案例,講解下,在maigin技巧,一側定寬的自適應布局,避免文字環繞圖片的方法!注意:本文分享的方法,是基于margin可以改變無固定width和height的普通black水平元素寬度!首先,看正常環繞的最簡單代碼:<style> .box{width: 250px; border: 1px&n...
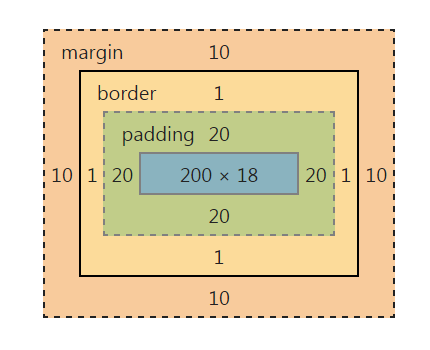
細說padding與margin:盒模型--寬度和高度
細說padding與margin盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的,css內定義的寬(width)和高(height),指的是填充以里的內容范圍。因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內容寬度+右填充+右邊框+右邊界。元素的高度也是同理。比如:css代碼:div{ width:200px; ...