margin重疊通常特性:
1、black水平元素(不包括float和absolute元素)
2、不考慮writing-mode,只發(fā)生在垂直方向(margin-top/margin-bottom)
margin重疊三種情境:
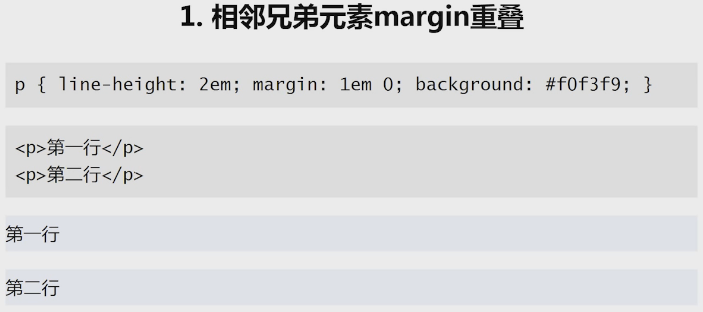
1、相鄰的兄弟元素
2、父級(jí)和第一個(gè)/最后一個(gè)子元素
3、空的black元素
具體:
1、相鄰兄弟元素margin重疊

2、父級(jí)和第一個(gè)/最后一個(gè)子元素重疊(父子共用,父子重疊)


父子margin重疊其它必備條件:
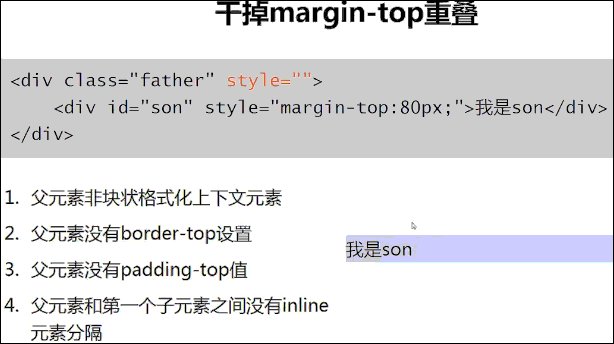
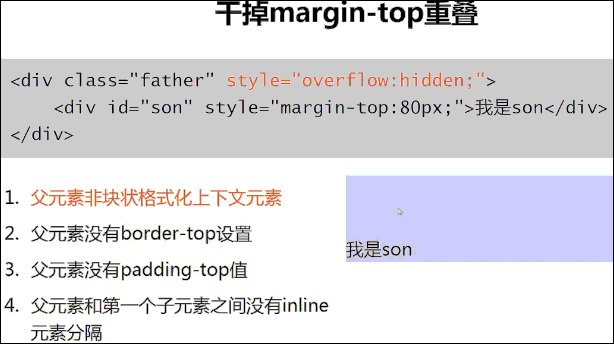
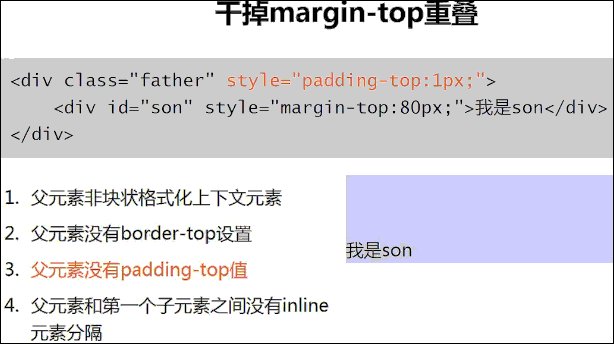
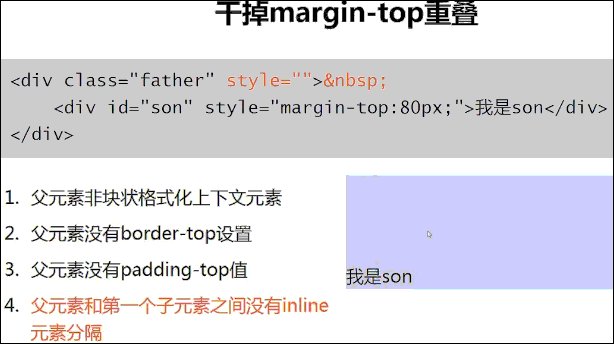
margin-top重疊:
1、父元素飛塊狀格式化上下文元素(沒有overflow: hidden;)
2、父元素沒有border-top設(shè)置
3、父元素沒有padding-top設(shè)置
4、父元素和第一個(gè)子元素之間沒有inline元素分割(沒有空格、文字、行內(nèi)元素等)
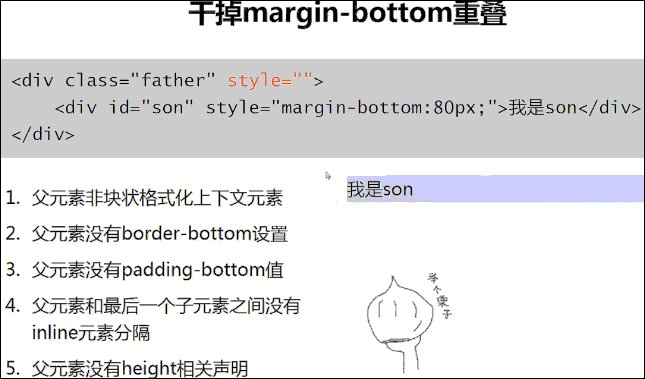
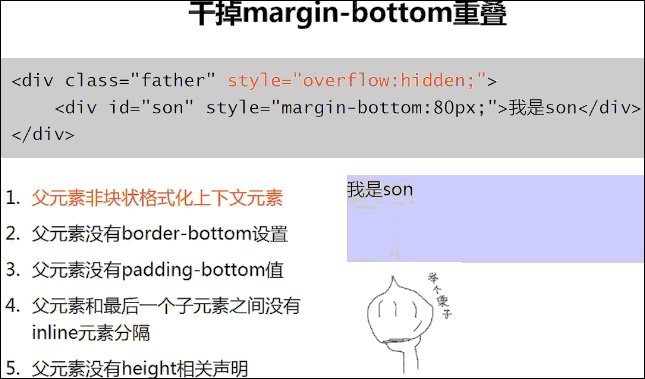
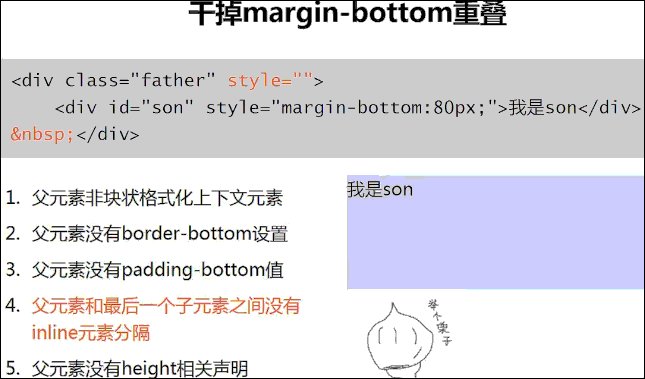
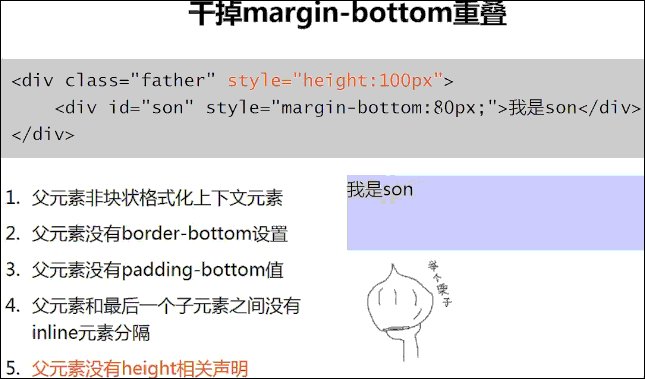
margin-bottom重疊:
1、父元素非塊狀格式化上下文元素
2、父元素沒有border-top設(shè)置
3、父元素沒有padding-top設(shè)置
4、父元素和第一個(gè)子元素之間沒有inline元素分割(沒有空格、文字、行內(nèi)元素等)
5、父元素沒有height,min-height、max-height限制



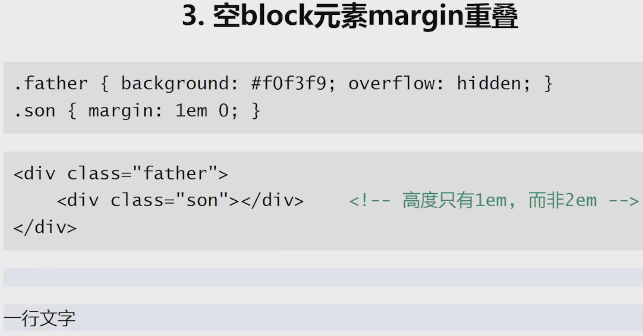
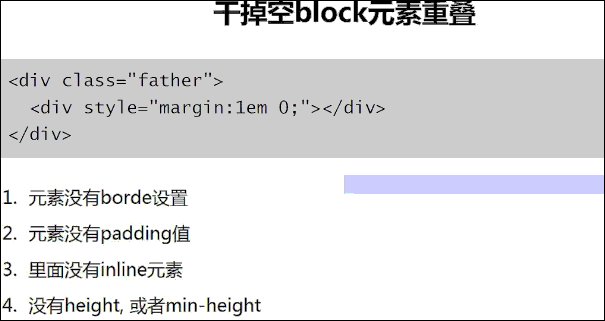
3、空black元素margin重疊

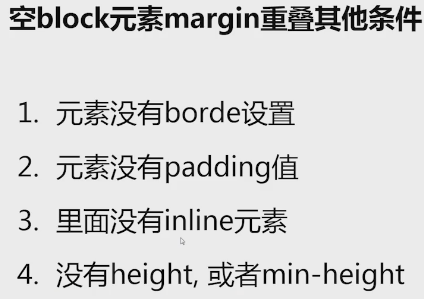
空black元素重疊的其它條件:
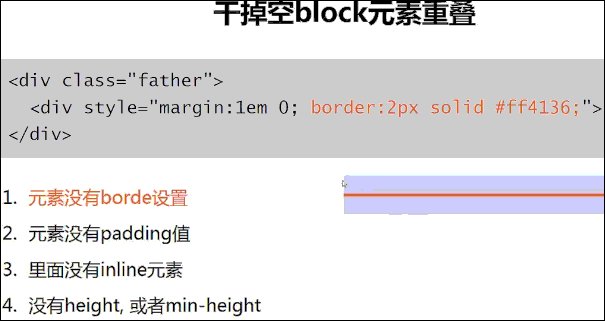
1、元素沒有border設(shè)置
2、元素沒有padding設(shè)置
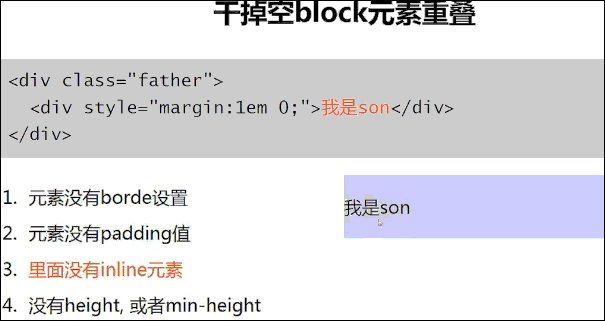
3、里面沒有inline元素
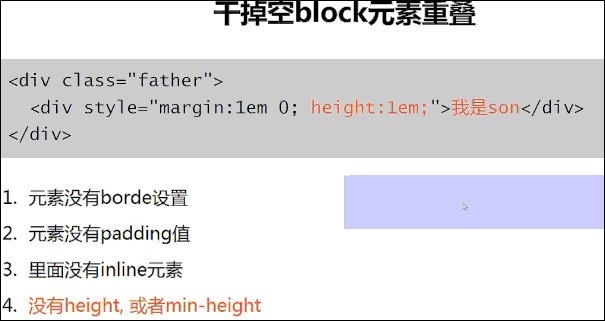
4、沒有height、min-height


margin重疊的計(jì)算規(guī)則:
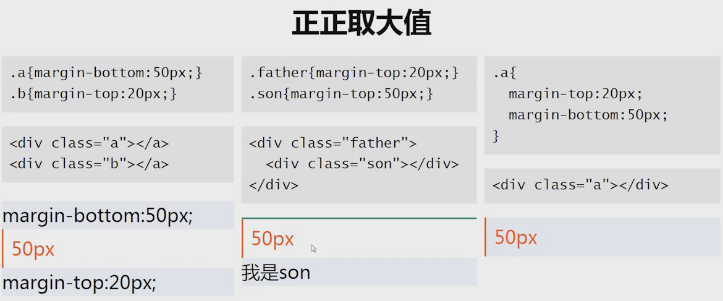
1、正正取大值
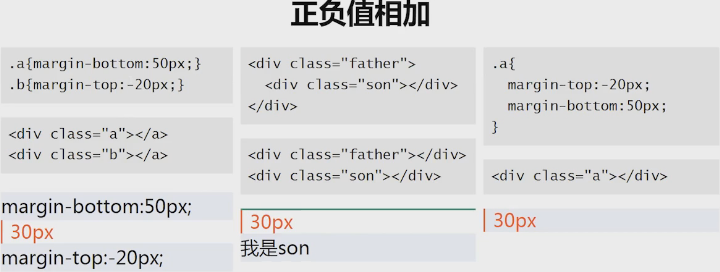
2、正負(fù)值相加
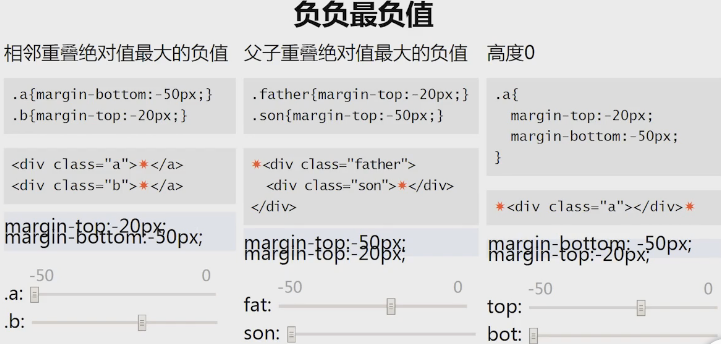
3、負(fù)負(fù)最負(fù)值




margin重疊歷史由來:
1、連續(xù)段落或者列表之類,如果沒有margin重疊,首尾相間距會(huì)和其它兄弟標(biāo)簽1:2關(guān)系,排版不自然
2、web中任何地方嵌套或者直接放入任何裸div,都不會(huì)影響原來的布局。
3、遺落的空標(biāo)簽多個(gè)<p>元素,都不會(huì)影響原來的閱讀排版。
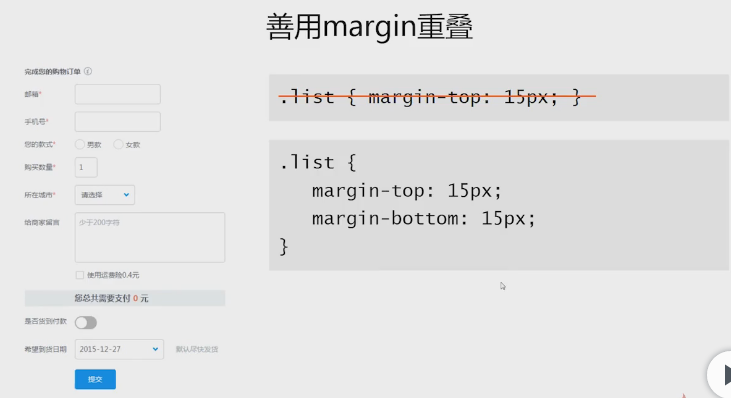
最終,最重要的就是要善用margin重疊!

老白在寫zblog模板的時(shí)候,常用的還是使用margin-bottom,也遇到過第一個(gè)子元素間距問題,以及取消幻燈片,取消某個(gè)模塊后導(dǎo)致的不對齊問題。
善用margin的話,就可以如上圖所示,排版父元素與第一個(gè)和最后一個(gè)子元素之間都存在固定的間距,而不是因?yàn)橐瞥硞€(gè)模塊和子元素導(dǎo)致父子 兄弟標(biāo)簽出現(xiàn)不對齊! 但是,必須注意不能格式化,overflow,不然重疊就會(huì)失效!
PS:如果用了overflow,也就沒必要重疊了!
