
上一篇文章講解過一個(gè)《padding實(shí)現(xiàn)兩欄自適應(yīng)》,今天還是用這個(gè)類似的案例,講解下,在maigin技巧,一側(cè)定寬的自適應(yīng)布局,避免文字環(huán)繞圖片的方法!
注意:本文分享的方法,是基于margin可以改變無固定width和height的普通black水平元素寬度!
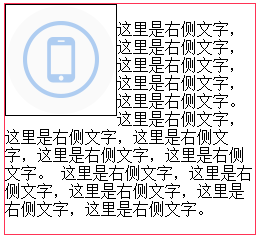
首先,看正常環(huán)繞的最簡單代碼:

<style>
.box{width: 250px; border: 1px solid #f35}
.box img{float: left; border: 1px solid;}
</style>
<div class="box">
<img src="tao/images/icon.png">
<p>這里是右側(cè)文字,這里是右側(cè)文字,這里是右側(cè)文字,這里是右側(cè)文字,這里是右側(cè)文字。
這側(cè)文字......</p>
</div>注:只對圖片進(jìn)行了左浮動(dòng),右側(cè)p標(biāo)簽也被浮動(dòng),文字環(huán)繞。
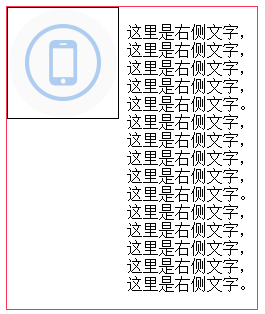
其次,再看使用margin-left改變p內(nèi)文字的可是寬度,margin有可以改變不定寬元素的可視寬度的作用!
所以,看圖:

<style>
.box{width: 250px; border: 1px solid #f35}
.box img{float: left; border: 1px solid;}
.box p{margin-left: 120px;}
</style>
<div class="box">
<img src="tao/images/icon.png">
<p>這里是右側(cè)文字,這里是右側(cè)文字,這里是右側(cè)文.........</p>
</div>