網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
wordpress自適應,學WordPress有前途嗎
1、wordpress自適應,學WordPress有前途嗎?有。學習主題開發可以了解WordPress原理,可以銷售主題,插件開發吸引流量,每個人都有不同的網站需求。開發主題的時候,你可以隨意地增加或者減少你的WordPress站點的功能。所以,不論你的需求有多么獨特、想要做什么類型的網站(如,單頁類、博客類、門戶類、企業類、網店類等等),你只要開發一款相應的主題就能搞定2、文章的標題是我要做的長尾關鍵字?你可以安裝一個插件,名字叫pl...
jquery判斷瀏覽器寬度小于指定值改變div的CSS樣式
jquery判斷瀏覽器寬度小于指定值改變div樣式!$(function(){ //獲取瀏覽器寬度 var _width = $(window).width(); if(_width < ...
css讓圖片自適應容器(div)大小,超便捷響應式圖片自適應
我們在寫頁面的時候經常會遇到需要圖片自適應容器大小這樣的情況,下面我就開門見山的說明一下怎樣去實現這樣一個效果。1.簡單的做法<div> <img src="1.jpg" alt=""> </div>備注一下這里的圖片大小為200x200pxd...
JS動態修改iframe高度和寬度的方法/iframe 去除邊框和自適應高度
方法一:JS動態修改iframe高度和寬度的方法<!DOCTYPE html> <html> <head> <script> function changeSize() { document.getElementById("myframe").height="300"; document.getEleme...
zblogPHP插入優酷(iframe框架)等視頻,手機端自適應寬度方法
zblogPHP模板在插入優酷等第三方視頻的時候,一般使用框架iframe或者embed,但現有的優酷 愛奇藝等網站的分享代碼,其中都有高寬限制,插入網頁后,在PC端內容區寬度足夠是正常顯示的,但在手機移動端訪問的時候,就會出現視頻顯示不全,過大的情況!下面分享一個解決優酷視頻自適應的問題:<iframe width="510" height="498"&nbs...
CSS:padding實現兩欄自適應 - 圖片與文字左右排列,文字自適應不限寬度
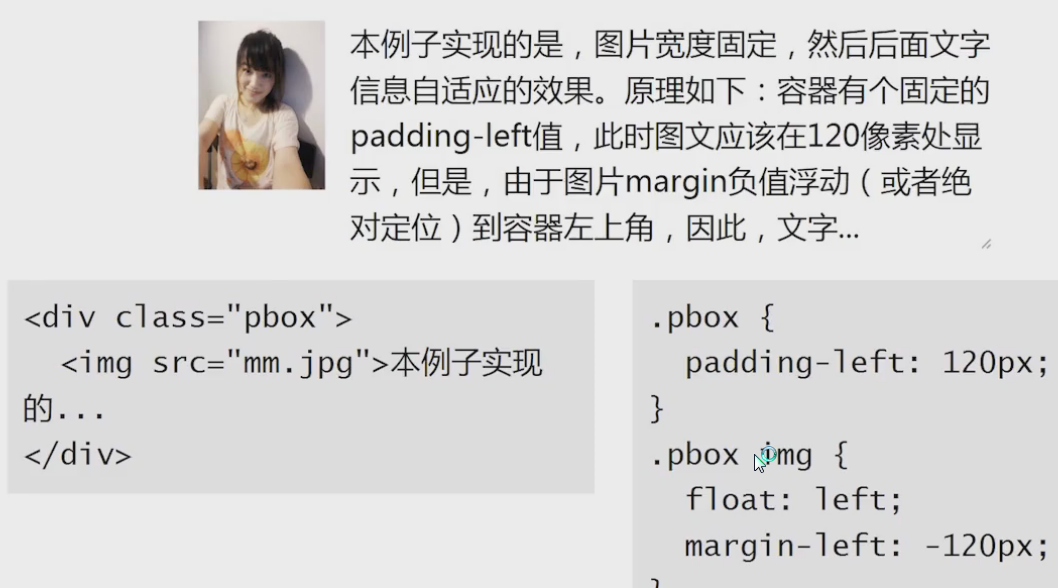
使用padding來布局,上一篇文章講解了padding來實現兩欄等高布局,本文重點講解下兩欄自適應寬度,在圖片和文字組合一起的時候,讓文字區域寬度自適應。注意:這里的圖片寬度是固定的,而不能隨意寬度!要實現圖片固定,文字不限制寬度的自適應,那么有兩種使用padding的方法。一、padding在容器上:原理如下:容器有個固定的padding-left值,此時圖文應該在120px處顯示,但是,由于圖片margin負值浮動(或者絕對定位)...
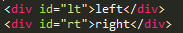
左邊固定,右邊自適應及左邊自適應,右邊固定布局的幾種方法
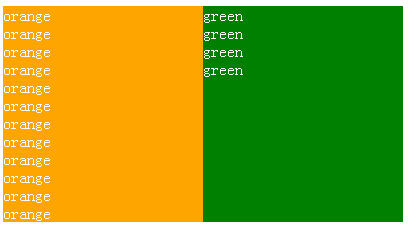
前些天發布過一篇《CSS:左側欄固定寬度,右側欄自適應寬度》的文章,今天再繼續分享下更全更簡單的方法!頁面布局如下:一、左邊固定,右邊自適應的布局1. 左邊左浮動,右邊加個overflow:hidden; #lt{ float: left;width:200px; background: #ff0;} #rt{ overflow: hidden; backgr...
zblogPHP主題ydlinux資訊CMS主題更新 - 新增手機端自適應
這個zblog主題ydlinux資訊CMS主題更新了。 上線有兩三個月,上線之初由于時間安排問題,缺失了手機端自適應功能,所以定價也比較低,之后幾次想做上自適應都沒成功,著實是沒有時間,自適應需要花費至少半天的時間專門去寫手機端CSS。終于在昨天花了半天,寫出來了手機端CSS,最麻煩的應該是手機端菜單了,這也是自適應主題最麻煩的部分。目前還有一點小BUG,文章內容中的編輯寄語有很大問題,最好的辦法就是進行隱藏,但不甘心,所以待...
CSS: position實現左側欄高度自適應,依右側欄高度而定 - 等高布局
等高布局相關:《padding和margin配合等高布局,側邊欄等高布局方法》而本文介紹的是使用position來實現多欄等高自適應布局!直接上圖,左側菜單只是顯示部分,右側的高度隨時可能變化,要求:左側欄的高度也跟隨右側欄一起變化!方法:position:absolute; top:0; bottom:0;使用position:absolute; 去定義頂部距離、底部距離,就可以讓整個div的高度自適應了。完整代碼:<...