等高布局相關(guān)《position實(shí)現(xiàn)等高布局》 實(shí)現(xiàn)的方法主要是基于position:absolute;top:0;bottom:0來(lái)實(shí)現(xiàn)等高布局!
而本文要使用的方法主要是padding和margin配合等高布局,讓多欄目等高!

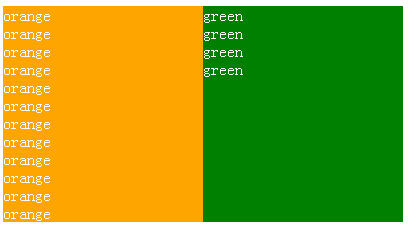
如上圖,兩側(cè)等高布局,就是使用padding配合margin實(shí)現(xiàn)的!
<style>
.box{overflow: hidden;resize: vertical;}//resize可以去除
.orange{float: left; background-color: orange;}
.green{float: left; background-color: green;}
.orange,.green{margin-bottom: -500px;padding-bottom: 500px; width: 200px;color: #fff;}
</style>
<div class="box">
<div class="orange">
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
orange<br>
</div>
<div class="green">
green<br>
green<br>
green<br>
green<br>
</div>
</div>這種實(shí)現(xiàn)方法還是來(lái)自于大神張?chǎng)涡竦囊曨l課程,關(guān)于等高布局使用padding,又學(xué)了一種方法,這也是今天主要學(xué)習(xí)padding的一些收獲總結(jié)!
最近關(guān)于padding寫(xiě)了太多!
