細說padding與margin
盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的,css內定義的寬(width)和高(height),指的是填充以里的內容范圍。
因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內容寬度+右填充+右邊框+右邊界。

元素的高度也是同理。
比如:
css代碼:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html代碼:
<body> <div>文本內容</div> </body>
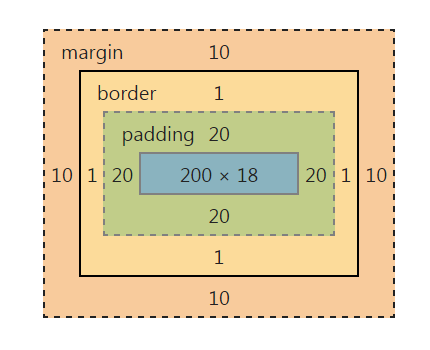
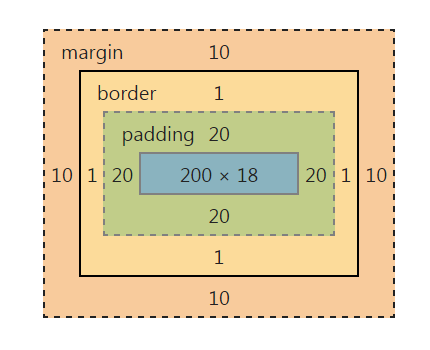
元素的實際長度為:10px+1px+20px+200px+20px+1px+10px=262px。在chrome瀏覽器下可查看元素盒模型,如下圖:

與padding相關文章:
