網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
vertical-align使圖片垂直居中的小細節
對于大小未知的圖片如何水平垂直居中是大家一直以來經常會遇到的問題,個人覺得水平居中比較好處理,然而垂直居中卻不那么好辦。很多人都知道,有一個方法就是設置其父元素的行高line-height等于高度height,然后利用vertical-align:middle;達到垂直居中的效果,那么我們來看一下這種方法是不是可行。 <!DOCTYPE html> <html> <head&g...
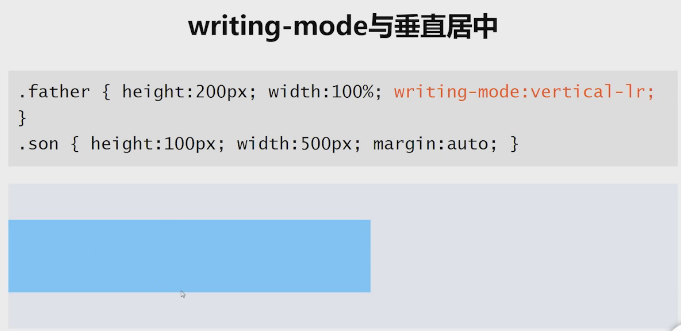
CSS margin:auto做垂直居中方法
寫過前端的都知道,margin:auto很容易就可以做成水平居中,但要做到垂直居中卻不行,這是什么道理,難道margin:auto真的做不到垂直居中嗎? 錯!!!下面講解下margin:auto如何做到垂直居中的:方法一:使用writing-mode:vertical-lr + margin:auto垂直居中 雖然垂直居中,但水平居中失敗!!!<style> .father{height: ...
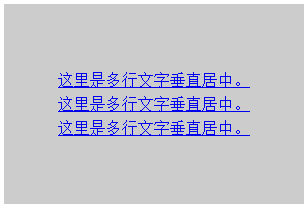
垂直居中-父元素高度確定的多行文本兩個方法table+vertical-align:middle以及display:table-cell+vertical-align:middle
父元素高度確定的多行文本、圖片等的豎直居中的方法有兩種:方法一:使用插入 table (包括tbody、tr、td)標簽,同時設置 vertical-align:middle。css 中有一個用于豎直居中的屬性 vertical-align,在父元素設置此樣式時,會對inline-block類型的子元素都有用。下面看一下例子:html代碼:<body> ...
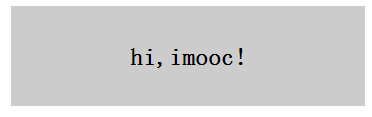
CSS: 父元素高度確定的單行文本垂直居中使用height+line-height
各種居中問題,比如左右居中,垂直居中等,都是前端中比較常用,且容易混淆的問題,所以學習CSS時,必須把各種居中拿下,比如今天要介紹的單行文字居中問題!如上圖:就是hi,imooc!進行了父元素(灰色背景)內進行了垂直居中,且是單行文字的垂直居中,常用于文章標題居中,本人在制作各種zblog主題的時候必用!其實垂直居中也分為:父元素高度確定的單行文本 、父元素高度確定的多行文本。本文只介紹高度確定的單行文本垂直居中問題!本節我們先來看第一...
div垂直居中 css div盒子上下垂直居中
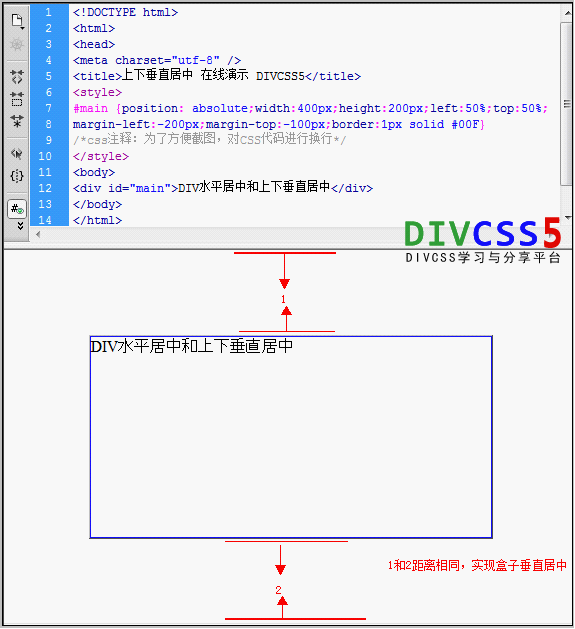
div垂直居中 css div盒子上下垂直居中,讓DIV盒子在任何瀏覽器中任何分辨率的顯示屏瀏覽器中處于水平居中和上下垂直居中。div垂直居中常用于單個盒子,如一個頁面里只有一個登錄布局,使用div css讓這個登錄布局水平和css垂直居中。這里介紹一種最簡單兼容性最好的水平居中與上下垂直居中的方法。<!DOCTYPE html> <html> <head>&nb...
CSS 元素垂直居中的 6種方法
利用CSS進行元素的水平居中,比較簡單,行級元素設置其父元素的text-align center,塊級元素設置其本身的left 和 right margins為auto即可。本文收集了六種利用css進行元素的垂直居中的方法,每一種適用于不同的情況,在實際的使用過程中選擇某一種方法即可。Line-Height Method試用:單行文本垂直居中,demo代碼:html1 2 3<div id="parent&...