網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
從table轉而使用div+css
一般來講,table打好語法就可以呈現效果了,而且語法很簡單,就單純的table、tr、td,這三個語法就可以畫出表格,在各個瀏覽器下也都可以正常的顯示。如果覺得排版不漂亮,就直接在語法內加上width、color等等的屬性值,效果很容易就達到了,可是這樣會讓程式碼雜亂。對于搜尋引擎來講,他們抓網站內容通常不會一次抓完,會先抓到一定的網頁大小,之后再來,如果你把樣式調整的程式碼都放進去,很快的,搜尋引擎可能光收錄你的表格樣式,還沒抓到重...
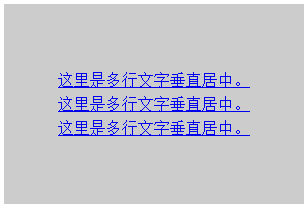
垂直居中-父元素高度確定的多行文本兩個方法table+vertical-align:middle以及display:table-cell+vertical-align:middle
父元素高度確定的多行文本、圖片等的豎直居中的方法有兩種:方法一:使用插入 table (包括tbody、tr、td)標簽,同時設置 vertical-align:middle。css 中有一個用于豎直居中的屬性 vertical-align,在父元素設置此樣式時,會對inline-block類型的子元素都有用。下面看一下例子:html代碼:<body> ...
table 表格 邊框css
第1種對表格設置邊框 效果對應CSS代碼:.table-a table{border:1px solid #F00}對應html源代碼:<div class="table-a"><table width="400" border="0" cellspacing="0" cellpadding="0"><tr&...
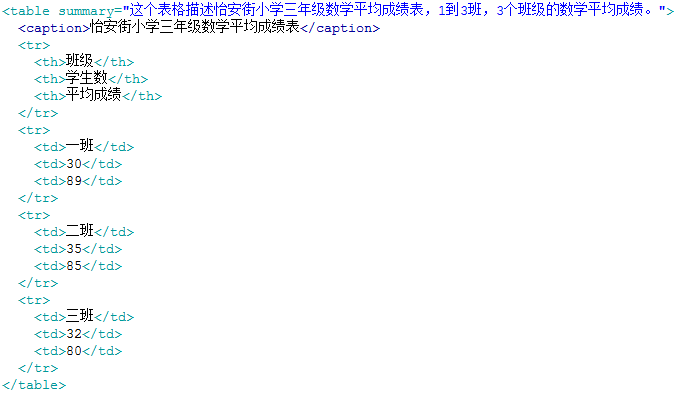
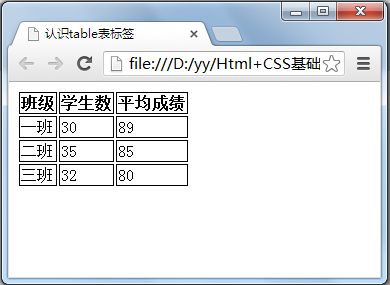
table中caption標簽,為表格添加標題和摘要
表格還是需要添加一些標簽進行優化,可以添加標題和摘要。代碼如下:摘要摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜索引擎更好的讀懂表格內容,還可以使屏幕閱讀器更好的幫助特殊用戶讀取表格內容。 語法:<table summary="表格簡介文本">標題用以描述表格內容,標題的顯示位置:表格上方。 ...
用css樣式,為table表格加入邊框顏色
Table 表格在沒有添加 css 樣式之前,是沒有邊框的。這樣不便于我們后期合并單元格知識點的講解,所以在這一節中我們為表格添加一些樣式,為它添加邊框。在右側代碼編輯器中添加如下代碼:<style type="text/css"> table tr td,th{border:1px solid #000;}</style>上述代碼是用 cs...
table、tbody、tr、th、td詳細說明
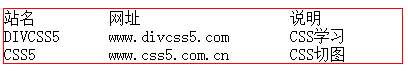
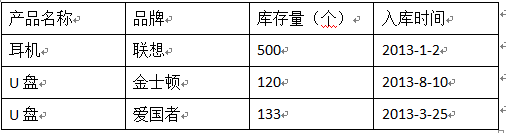
網頁中的表格常用table、tbody、tr、th、td這些標簽,開發者也都常用,但還是經常有不懂之處,特別是對于沒有系統學習過HTML的更是,個人對于table、tbody、tr、th、td運用的也不是很嫻熟。tr是“table row(表格行)”的縮寫,用于表示一行的開始和結束。這也容易理解。td是“table data(表格數據)”的縮寫,用于表示行中各個單元格(cell)的開始和結束。有時候我們需要在網頁上展示一些數據,如某公司...