網(wǎng)頁中的表格常用table、tbody、tr、th、td這些標簽,開發(fā)者也都常用,但還是經(jīng)常有不懂之處,特別是對于沒有系統(tǒng)學習過HTML的更是,個人對于table、tbody、tr、th、td運用的也不是很嫻熟。
tr是“table row(表格行)”的縮寫,用于表示一行的開始和結(jié)束。這也容易理解。
td是“table data(表格數(shù)據(jù))”的縮寫,用于表示行中各個單元格(cell)的開始和結(jié)束。
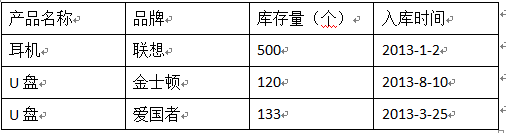
有時候我們需要在網(wǎng)頁上展示一些數(shù)據(jù),如某公司想在網(wǎng)頁上展示公司的庫存清單。如下表:

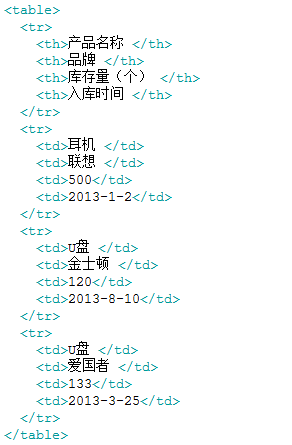
想在網(wǎng)頁上展示上述表格效果可以使用以下代碼:

創(chuàng)建表格的四個元素:
table、tbody、tr、th、td
1、<table>…</table>:整個表格以<table>標記開始、</table>標記結(jié)束。
2、<tbody>…</tbody>:當表格內(nèi)容非常多時,表格會下載一點顯示一點,但如果加上<tbody>標簽后,這個表格就要等表格內(nèi)容全部下載完才會顯示。如右側(cè)代碼編輯器中的代碼。
3、<tr>…</tr>:表格的一行,所以有幾對tr 表格就有幾行。
4、<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
5、<th>…</th>:表格的頭部的一個單元格,表格表頭。
6、表格中列的個數(shù),取決于一行中數(shù)據(jù)單元格的個數(shù)。
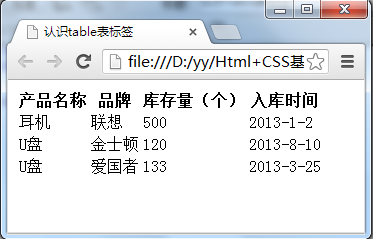
上述代碼在瀏覽器中顯示的默認的樣式為:

總結(jié):
1、table表格在沒有添加css樣式之前,在瀏覽器中顯示是沒有表格線的
2、表頭,也就是th標簽中的文本默認為粗體并且居中顯示
附加說明:
1、當我們要理解這個<table>元素的時候,其實際只需要認真記住三個標簽就行了,就像很多的事情我們都要去做,但是有先后順序,重要的和次要的,你只要將<table>(構(gòu)建表格)、<tr>(行)、<td>(單元格)記牢,其他兩個<th>(表頭,加粗的td)、<tbody>標簽作為附加的就好,等你需要構(gòu)建表格的時候,遇到不懂的上搜索引擎一搜就是;其實有很的事情我們都不需要去記,因為記憶也只是解決問題的一種方法,你需要知道的就是:方法總比問題多,但你遇到解決不了問題的時候,多想有什么方法去解決,而不是通過所謂“唯一的方法”去死磕這個問題。
2、<tr>表示為一個表格的一行,而<td>或者是<th>表示為行(<tr>)中的單元格,不能叫做列哦,那樣你在頭腦中的概念上會出錯;需要理解上的一句話,你需要知道瀏覽器的渲染過程,整個網(wǎng)頁的加載順序按照從上到下的順序進行,所以在加載表格的時候,也是一樣的,先是生成一行然后是行中的單元格,最終拼成一個表格,而不是我們平常看到的一張表格的形象;記住表格是由一行一行的拼湊而成的!
3、<table>表格
<tbody>表格 內(nèi)容全部下載完以后才顯示出來,如果不加,默認的是一邊下載一邊顯示出來
<th>表頭,默認文本加粗,居中
<tr>表格中的一行,有多少對<tr>就有多少行
<td>表格中的一個單元格,一對<tr>中包含幾對<td>,說明一行中就有幾列
