網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
wordpress 居中,如何把HTML頁面嵌入到wordpress主題的一個頁面上
1、wordpress 居中,如何把HTML頁面嵌入到wordpress主題的一個頁面上?如果說是只有一個HTML頁,直接放在wordpress目錄里不會有影響。需要在你的wordpress博客鏈接到此頁面的話,你可以在wordpress編輯主題代碼,一般在“邊欄”里加一個超鏈接,(我是說在適當位置寫,而不是添加wordpress里的”頁面“)。如果說是一個web項目,那么要創建一個文件夾,整套代碼放里面。訪問時要通過http://域名...
圖片大小自適應垂直居中的方法
偶爾會有這樣的需求:在不知道圖片寬和高情況下,需要讓圖片水平和垂直居中在某個容器下,而且,如果圖片寬或者高超出容器,需要按照比例進行縮放,下面介紹幾個常見的方式:Javascript篇:用JS的方式處理解決圖片,思路就是預加載圖片,然后取寬和高,計算位置,設置margin值,達到目的//計算圖片居中位置的信息 functiongetImgSize(img,maxWidth,maxHeight){ &nbs...
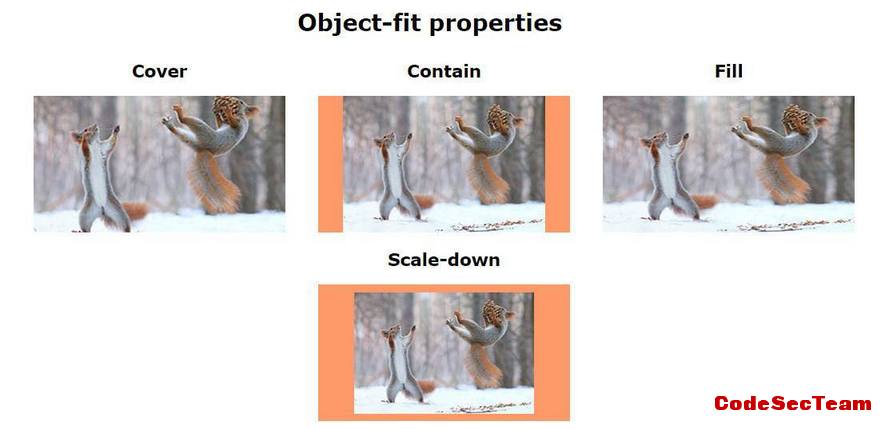
CSS3 object-fit:cover 剪裁圖片尺寸適配div - 居中并裁剪圖片
最近關注的圖片居中比較多,各種各樣的圖片居中方法,比如上一篇講的《任意圖片在div里的上下垂直都居中!》、《CSS 圖片水平垂直全部居中(圖片尺寸小于塊級父元素)》今天來分享另一種最佳最完美的居中自動剪裁圖片的功能,雖然IE8無法做到,但現在IE8還需要考慮嗎? 放棄吧,直接使用 object-fit: cover; !你還記得通過設置圖片的 background-size 屬性可以解決很多問題的時刻嗎?...
圖片居中:任意圖片在div里的上下垂直都居中!
任意一個圖片,在div中都居中顯示,這是比較常用的CSS,很多剛學習的新手卻并不知道!<style type="text/css"> div{ border:1px solid #ccc; height:500px; width:500p...
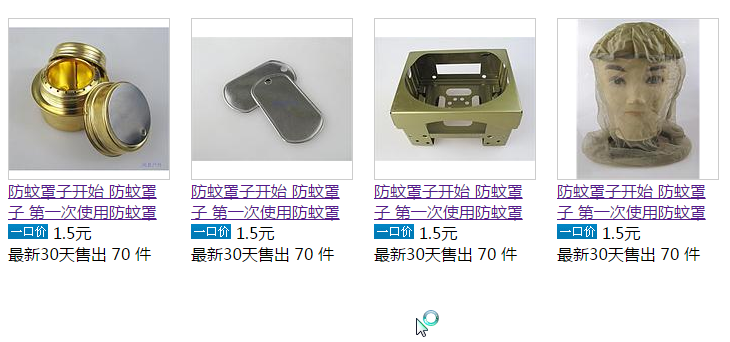
CSS 圖片水平垂直全部居中(圖片尺寸小于塊級父元素)
相關如上圖:《【圖片居中】圖片在固定框架內 上下左右水平全部居中》【推薦】下方是今今天要分享的圖片水平垂直居中方式:注意:本文分享的是限定圖片大小的,也就是圖片的寬高都在父元素尺寸之內!<style> *{padding: 0;} ul{list-style: none;} li{border: 1px solid #ededed;m...
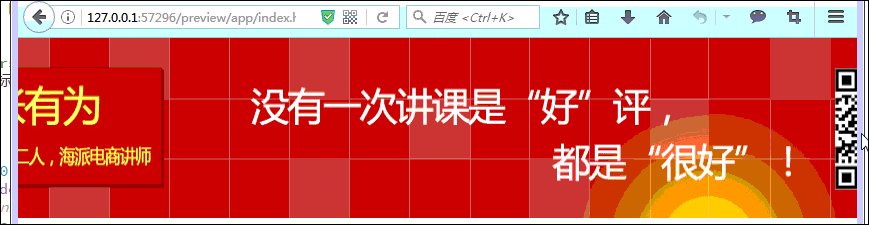
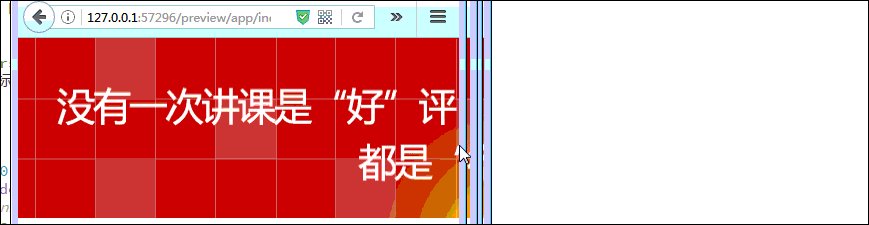
長圖(寬圖)任何寬度瀏覽器內原尺寸居中,不產生導航條,超出使用背景色
之前寫過一個《大圖(寬圖)在任意寬度瀏覽器內顯示原尺寸、并居中、無導航條CSS》本文的分享來自于我今天的一個zblog模板仿站單子,比之前分享的方法代碼要跟精簡,所以還是建議之前之前的特效代碼(兼容性本文的更好),所以今天這個也必須分享出來:一樣的功能,不一樣的代碼,都可以使長圖在任意寬度瀏覽器縮放中原尺寸居中,超出圖片部分使用背景色!<style> *{margin:0;padding:0;list-style-type...
垂直居中-父元素高度確定的多行文本兩個方法table+vertical-align:middle以及display:table-cell+vertical-align:middle
父元素高度確定的多行文本、圖片等的豎直居中的方法有兩種:方法一:使用插入 table (包括tbody、tr、td)標簽,同時設置 vertical-align:middle。css 中有一個用于豎直居中的屬性 vertical-align,在父元素設置此樣式時,會對inline-block類型的子元素都有用。下面看一下例子:html代碼:<body> ...
CSS: 父元素高度確定的單行文本垂直居中使用height+line-height
各種居中問題,比如左右居中,垂直居中等,都是前端中比較常用,且容易混淆的問題,所以學習CSS時,必須把各種居中拿下,比如今天要介紹的單行文字居中問題!如上圖:就是hi,imooc!進行了父元素(灰色背景)內進行了垂直居中,且是單行文字的垂直居中,常用于文章標題居中,本人在制作各種zblog主題的時候必用!其實垂直居中也分為:父元素高度確定的單行文本 、父元素高度確定的多行文本。本文只介紹高度確定的單行文本垂直居中問題!本節我們先來看第一...
float:left與position:relative,left:50%+left:-50%組合居中方法
其它居中方法:1、text-align:center與display:inline組合塊居中,多個行內元素/塊狀元素居中方法2、text-align:center與margin:0 auto居中區別3、CSS:左右橫向居中—position:relative;left:50%;方法(與本人方法接近,都使用了position:relative)4、div垂直居中 css div盒子上下垂直居中(上下、左右都居中)5、CSS 元素垂直居中的...