
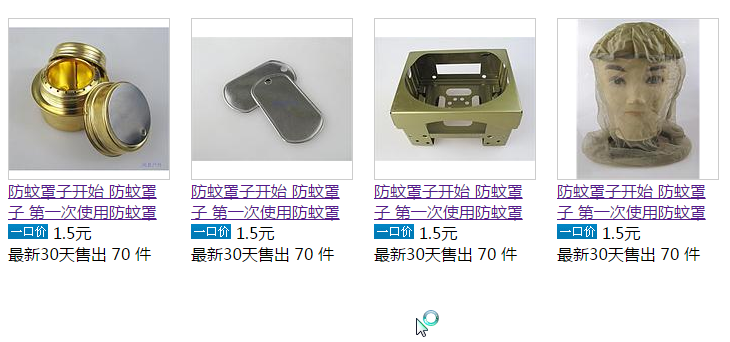
相關(guān)如上圖:《【圖片居中】圖片在固定框架內(nèi) 上下左右水平全部居中》【推薦】
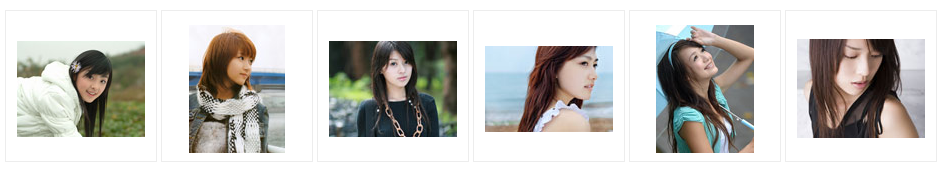
下方是今今天要分享的圖片水平垂直居中方式:

注意:本文分享的是限定圖片大小的,也就是圖片的寬高都在父元素尺寸之內(nèi)!
<style>
*{padding: 0;}
ul{list-style: none;}
li{border: 1px solid #ededed;margin-right: 4px;}
.zxx_ul_image{overflow:hidden; zoom:1;}
.zxx_ul_image li{float:left; width:150px; height:150px; text-align:center; line-height:150px; *font-size:125px;}
.zxx_ul_image li:after{content:' '; vertical-align:middle;}
.zxx_ul_image li img{vertical-align:middle;}
</style>
<ul class="zxx_ul_image">
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /></li>
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" /></li>
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm3.jpg" /></li>
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm4.jpg" /></li>
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm5.jpg" /></li>
<li><img src="http://image.zhangxinxu.com/image/study/s/s128/mm6.jpg" /></li>
</ul>圖片居中方法多種多樣,本文介紹的方法可以酌情考慮,但總體感覺(jué)不如相關(guān)推薦的案例!
