首先,這段代碼中的content: ".";有什么用,解決了什么問題,為什么要用他?
content屬性用于定義元素之前或之后放置的生成內容。默認地,這往往是行內內容,不過該內容創建的框類型可以用屬性 display 控制。
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}這個clearfix的CSS使用了after這個偽對象,它將在應用clearfix的元素的結尾添加content中的內容。在這里添加了一個句號".",并且把它的display設置成block;高度設為0;clear設為both;visibility設為隱藏。這樣就達到了撐開容器的目的啦。
張鑫旭分享content:
content內容生成就是通過content屬性生成內容,content屬性早在CSS2.1的時候就被引入了,可以使用:before以及:after偽元素生成內容。此特性目前已被大部分的瀏覽器支持: (Firefox 1.5+, Safari 3.5+, IE 8+, Opera 9.2+, Chrome 0.2+)。另外,目前Opera 9.5+ 和 Safari 4已經支持所有元素的content屬性,而不僅僅是:before和:after偽元素。
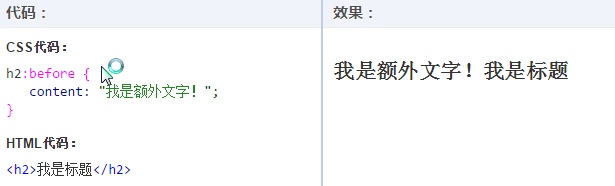
CSS content內容生成最基本使用實例頁面:

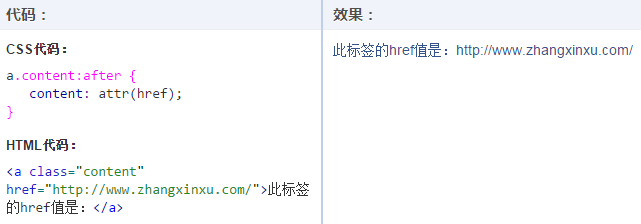
再來一個content:attr()案例:

CSS content產生遞增序號

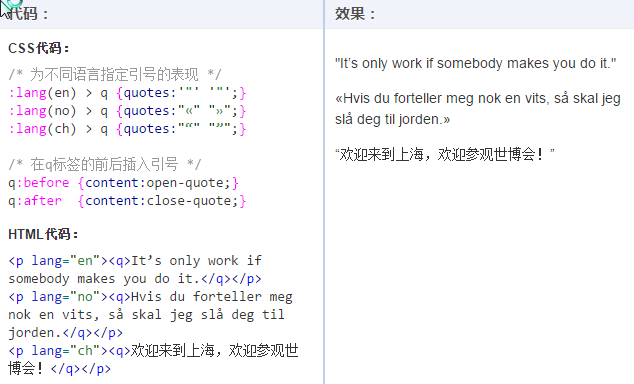
CSS content為多語言內容插入對應字符實例頁面

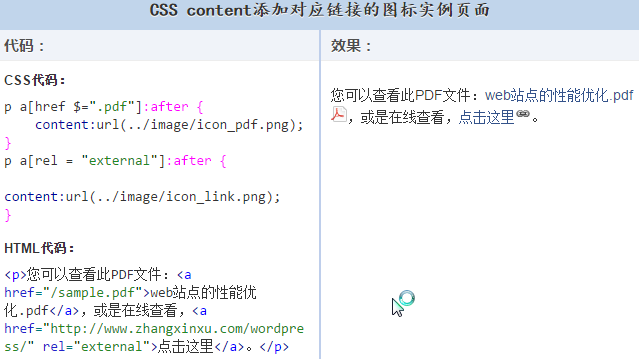
CSS content添加對應鏈接的圖標實例頁面