網(wǎng)站導(dǎo)航
- zblogPHP模板zbpkf
- zblog免費(fèi)模板zblogfree
- zblog模板學(xué)習(xí)zblogxuexi
- zblogPHP仿站zbpfang
首頁(yè)content
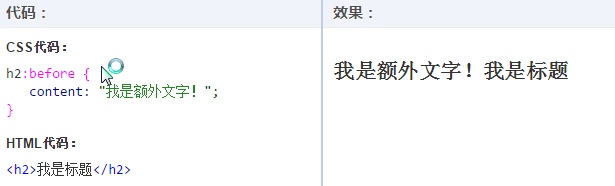
css :after偽類+content使用說(shuō)明和方法
首先,這段代碼中的content: ".";有什么用,解決了什么問(wèn)題,為什么要用他?content屬性用于定義元素之前或之后放置的生成內(nèi)容。默認(rèn)地,這往往是行內(nèi)內(nèi)容,不過(guò)該內(nèi)容創(chuàng)建的框類型可以用屬性 display 控制。.clearfix:after { clear: both; content: "."; display: block; heig...
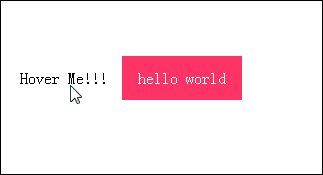
content: attr(data-content);鼠標(biāo)觸發(fā)顯示懸浮提示
adsfasfdaf如果你需要做各種懸浮提示,比如各個(gè)方向的懸浮提示,同時(shí)帶各種特效,可以參考之前分享的一篇文章:《CSS 純CSS提示文字,問(wèn)號(hào)彈出提示文字》純CSS集成小組件!css content 的attr 實(shí)現(xiàn) 鼠標(biāo)懸浮 顯示 懸浮提示,content 屬性與 :before 及 :after 偽元素配合使用,來(lái)插入生成內(nèi)容。<div> &n...