網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
首頁after
css :after偽類+content使用說明和方法
首先,這段代碼中的content: ".";有什么用,解決了什么問題,為什么要用他?content屬性用于定義元素之前或之后放置的生成內容。默認地,這往往是行內內容,不過該內容創建的框類型可以用屬性 display 控制。.clearfix:after { clear: both; content: "."; display: block; heig...
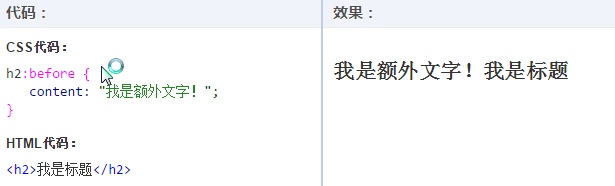
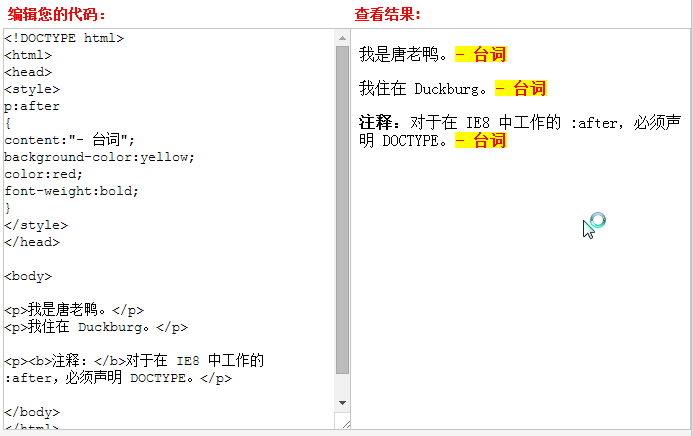
CSS :after選擇器
本次分享下CSS中很重要的:after選擇器,與上一篇《CSS :before 選擇器》差不多,before是在之前插入新內容,而after是插入元素之后。在每個 <p> 元素的內容之后插入新內容:p:after{ content:"臺詞:"; }:after 選擇器在被選元素的內容后面插入內容。請使用 content 屬性來指定要插入的內容。在每個 <p> 元素后面插入內容,...