網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
首頁object-fit
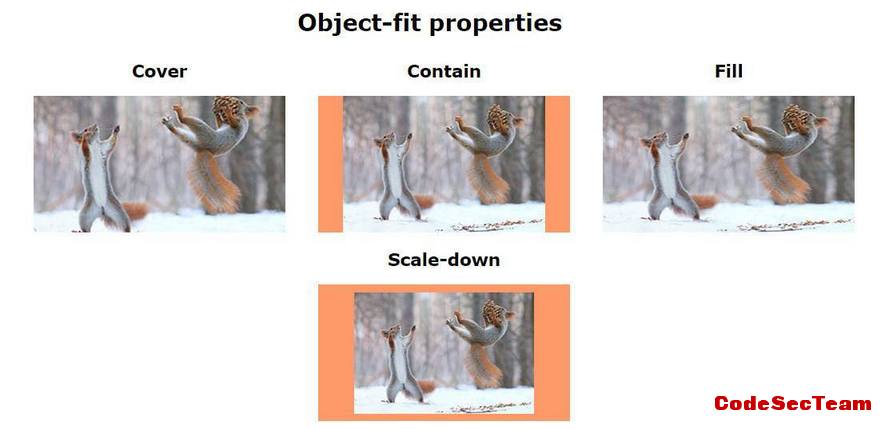
CSS3 object-fit理解 以及object-fit的兼容性,包括兼容IE9+瀏覽器
本文還是著重講下object-fit:cover,特別是關于object-fit:cover的兼容性問題,如何去兼容更多瀏覽器。具體的object-fit:cover用法請看《object-fit:cover 剪裁圖片尺寸適配div - 居中并裁剪圖片》下面簡單講述下object-fit的含義以及如何提高兼容性,比如兼容IE!object-fit理解CSS3 background-size出現的比較早,大家應該知道其支持的一些...
CSS3 object-fit:cover 剪裁圖片尺寸適配div - 居中并裁剪圖片
最近關注的圖片居中比較多,各種各樣的圖片居中方法,比如上一篇講的《任意圖片在div里的上下垂直都居中!》、《CSS 圖片水平垂直全部居中(圖片尺寸小于塊級父元素)》今天來分享另一種最佳最完美的居中自動剪裁圖片的功能,雖然IE8無法做到,但現在IE8還需要考慮嗎? 放棄吧,直接使用 object-fit: cover; !你還記得通過設置圖片的 background-size 屬性可以解決很多問題的時刻嗎?...