最近關(guān)注的圖片居中比較多,各種各樣的圖片居中方法,比如上一篇講的《任意圖片在div里的上下垂直都居中!》、《CSS 圖片水平垂直全部居中(圖片尺寸小于塊級父元素)》
今天來分享另一種最佳最完美的居中自動剪裁圖片的功能,雖然IE8無法做到,但現(xiàn)在IE8還需要考慮嗎? 放棄吧,直接使用 object-fit: cover; !
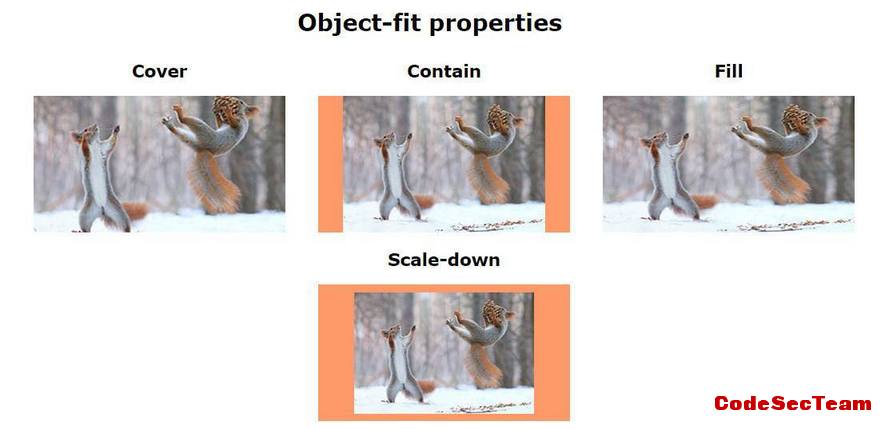
你還記得通過設(shè)置圖片的 background-size 屬性可以解決很多問題的時刻嗎?現(xiàn)在你可以使用 object-fit 了,它最先被 webkit 內(nèi)核的瀏覽器支持,不久其他瀏覽器內(nèi)核也陸續(xù)跟上,當(dāng)然這里不包括IE8以下的IE瀏覽器...
.image__contain {
object-fit: contain;
}
.image__fill {
object-fit: fill;
}
.image__cover {
object-fit: cover;
}
.image__scale-down {
object-fit: scale-down;
}
居中并裁剪圖片
置圖片的裁剪尺寸非常簡單,你只需在 CSS 里使用這行代碼:
img {
object-fit: cover;
}
就是這樣。不需要語義、包裝 div 或者其他沒意義的代碼。
這種技術(shù)能很好地把大小不合適的頭像圖片裁剪為正方形或者圓形的圖片。以下面那只熊的寬圖片來舉例。一旦把 object-fit:cover 技術(shù)應(yīng)用在這種圖片上,并且設(shè)置好寬和高,圖片自己就會進(jìn)行裁剪和居中。

object-fit:cover 的裁剪方式和 background-size:cover 的完全相同,不過它是用來為 imgs、videos 和其他的媒體標(biāo)簽設(shè)置樣式的,而不是給背景圖片設(shè)置樣式。
