網(wǎng)站導(dǎo)航
- zblogPHP模板zbpkf
- zblog免費(fèi)模板zblogfree
- zblog模板學(xué)習(xí)zblogxuexi
- zblogPHP仿站zbpfang
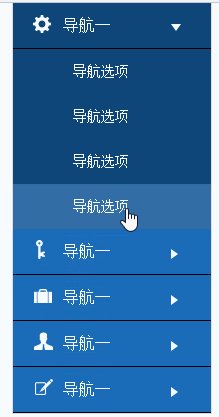
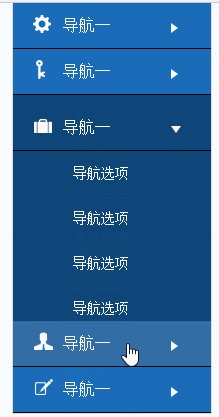
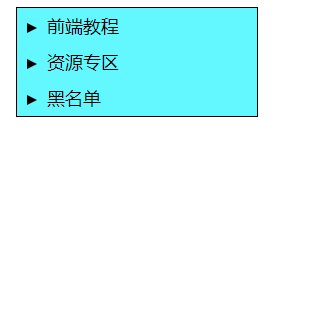
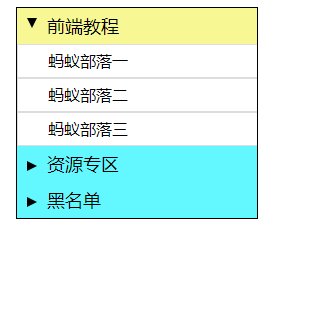
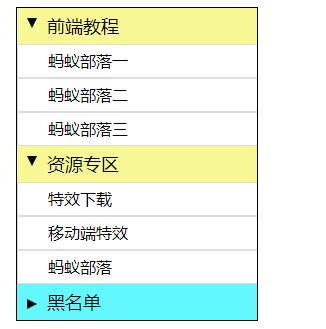
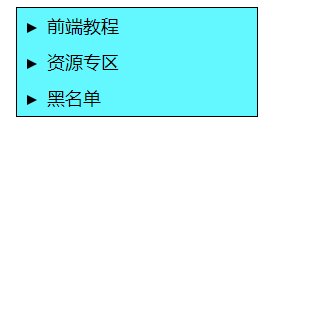
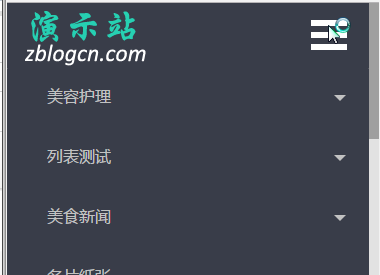
jquery + easing.js 點(diǎn)擊抽屜式展開收縮/顯示隱藏菜單子菜單特效代碼
之前分享過《jQuery 鼠標(biāo)點(diǎn)擊展開/顯示和收縮/隱藏導(dǎo)航菜單(子菜單)》 特點(diǎn)是:展開分類后,點(diǎn)擊另一菜單,之前的菜單也不會(huì)關(guān)閉,而本文要分享的是如下圖,鼠標(biāo)點(diǎn)擊展開子菜單的時(shí)候,另一個(gè)主菜單會(huì)自動(dòng)關(guān)閉,僅保持一個(gè)主菜單展開狀態(tài)!如上圖,本文分享的就是關(guān)于jquery + easing.js實(shí)現(xiàn)抽屜式的展開收縮、顯示隱藏子菜單的效果:重點(diǎn):切換的時(shí)候,一個(gè)主菜單展開會(huì)關(guān)閉和隱藏另一個(gè)菜單下的子菜單這種特效非常適合用于各種網(wǎng)...
jquery 鼠標(biāo)觸發(fā),抽屜式幻燈片左右切換 - 圖片展開收縮代碼
使用jquery方法,實(shí)現(xiàn)抽屜式的圖片左右切換展開收縮代碼,特效非常絢麗!<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type"...
jQuery 鼠標(biāo)點(diǎn)擊展開/顯示和收縮/隱藏導(dǎo)航菜單(子菜單)
今天一個(gè)zblog模板用戶提出再模板中需要加入一個(gè)菜單展開/顯示、收縮/隱藏功能,點(diǎn)擊可展開,再次點(diǎn)擊就可以關(guān)閉的導(dǎo)航菜單,如下圖所示:這樣的特效必須使用到JS才行,使用jQuery最佳!所以上方這段特效所需要的代碼如下:<!doctype html> <html> <head> <meta charset="utf-8">...
jQuery - click點(diǎn)擊顯示隱藏,同時(shí)點(diǎn)擊其它空白區(qū)域隱藏
點(diǎn)擊顯示隱藏,之前分享過幾篇文章了:0、jQuery(最優(yōu))點(diǎn)擊切換顯示隱藏狀態(tài),點(diǎn)擊顯示隱藏菜單,.click切換1、jQuery點(diǎn)擊顯示隱藏(簡(jiǎn)單)2、jQuery:點(diǎn)擊顯示隱藏、橫向淡入淡出3、jQuery 點(diǎn)擊顯示隱藏CSS - toggleClass() 方法4、即插即用 點(diǎn)擊 下拉菜單 javascript5、案例:jQuery文本段落展開和折疊效果/點(diǎn)擊查看更多、點(diǎn)擊隱藏(*)6、即插即用:JS 點(diǎn)擊“顯示全部”、點(diǎn)擊隱藏...
jQuery(最優(yōu))點(diǎn)擊切換顯示隱藏狀態(tài),點(diǎn)擊顯示隱藏菜單,.click切換
之前其實(shí)分享過幾篇關(guān)于JS切換顯示、隱藏狀態(tài)的方法,羅列一下:1、jQuery點(diǎn)擊顯示隱藏(簡(jiǎn)單)2、jQuery:點(diǎn)擊顯示隱藏、橫向淡入淡出3、jQuery 點(diǎn)擊顯示隱藏CSS - toggleClass() 方法4、即插即用 點(diǎn)擊 下拉菜單 javascript5、案例:jQuery文本段落展開和折疊效果/點(diǎn)擊查看更多、點(diǎn)擊隱藏(*)6、即插即用:JS 點(diǎn)擊“顯示全部”、點(diǎn)擊隱藏/折疊部分區(qū)域文字 - 特效代碼以上6種方法都可以實(shí)現(xiàn)...
jQuery點(diǎn)擊顯示隱藏(簡(jiǎn)單)
其實(shí)最簡(jiǎn)單的點(diǎn)擊顯示,就是如圖所示的這種,依賴jQuery!在制作各種模板的時(shí)候,必不可少的就是jQuery文件,并且以來jQuery的效果也不擔(dān)心在移動(dòng)端上的表現(xiàn),比之CSS有更好的兼容性!下面分享下jQuery點(diǎn)擊顯示隱藏代碼,常在下拉菜單中使用!<!DOCTYPE HTML> <html> <head> <meta charset="utf-...
jQuery 點(diǎn)擊顯示隱藏CSS - toggleClass() 方法
對(duì)設(shè)置和移除所有 <p> 元素的 "main" 類進(jìn)行切換:$("button").click(function(){ $("p").toggleClass("main"); });.main{font-size:120%;color:red;}<h1 id="h1"&g...
jQuery控制的不同方向的滑動(dòng)(向左、向右滑動(dòng)等)
引入jquery.js,復(fù)制以下代碼,即可運(yùn)行。12345678910111213141516<style type="text/css"> .slide { position: relative; height: 200; lightyellow; } .slide .inner { position: absolute; left: 0; bottom: 0; height: 100; l...
jQuery:點(diǎn)擊顯示隱藏、橫向淡入淡出
1、點(diǎn)擊顯示隱藏、橫向淡入淡出jQueryjQuery(function($) { $("#slidewidth button").click(function(){ $(this).next().animate({width: 'toggle'},500); ...
即插即用 點(diǎn)擊 下拉菜單 javascript
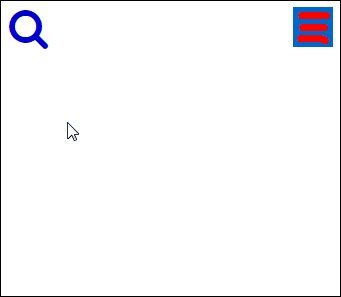
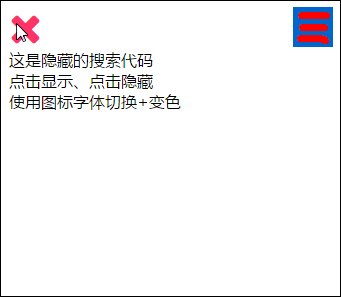
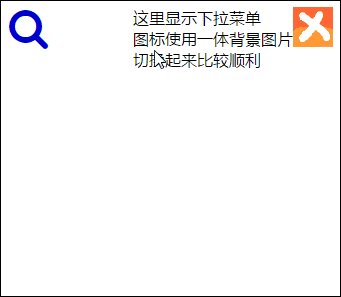
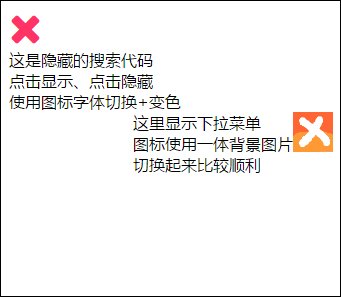
在制作zblog模板或者其它模板的時(shí)候,經(jīng)常會(huì)用到點(diǎn)擊下拉菜單,比如手機(jī)端菜單,或者PC端搜索圖標(biāo)點(diǎn)擊顯示搜索框!如果使用css去寫下拉也可以,但在手機(jī)端不是很適用,目前css點(diǎn)擊展開后再次點(diǎn)擊不能正常收回。所以推薦下方的JS代碼,即插即用,比較簡(jiǎn)單,特效可以用css3寫。 模板代碼:<div class="nav"> ...