網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
首頁展開收縮
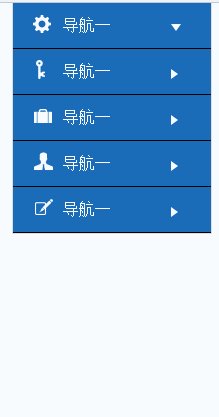
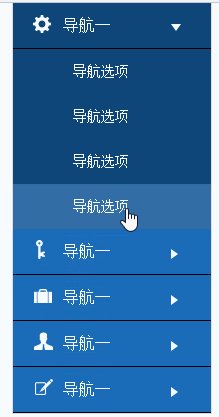
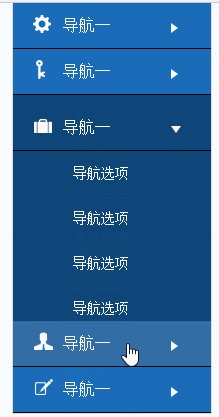
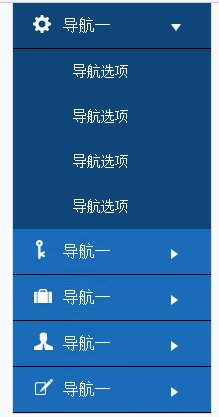
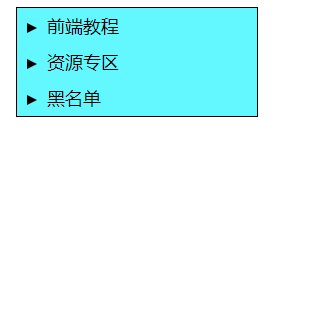
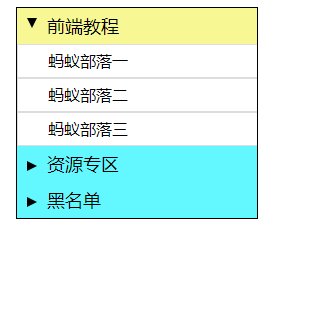
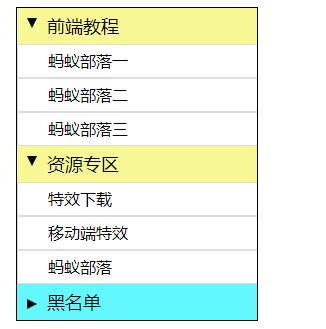
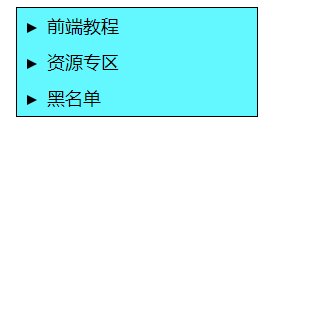
jquery + easing.js 點擊抽屜式展開收縮/顯示隱藏菜單子菜單特效代碼
之前分享過《jQuery 鼠標點擊展開/顯示和收縮/隱藏導航菜單(子菜單)》 特點是:展開分類后,點擊另一菜單,之前的菜單也不會關閉,而本文要分享的是如下圖,鼠標點擊展開子菜單的時候,另一個主菜單會自動關閉,僅保持一個主菜單展開狀態!如上圖,本文分享的就是關于jquery + easing.js實現抽屜式的展開收縮、顯示隱藏子菜單的效果:重點:切換的時候,一個主菜單展開會關閉和隱藏另一個菜單下的子菜單這種特效非常適合用于各種網...
jquery 鼠標觸發,抽屜式幻燈片左右切換 - 圖片展開收縮代碼
使用jquery方法,實現抽屜式的圖片左右切換展開收縮代碼,特效非常絢麗!<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type"...
jQuery 鼠標點擊展開/顯示和收縮/隱藏導航菜單(子菜單)
今天一個zblog模板用戶提出再模板中需要加入一個菜單展開/顯示、收縮/隱藏功能,點擊可展開,再次點擊就可以關閉的導航菜單,如下圖所示:這樣的特效必須使用到JS才行,使用jQuery最佳!所以上方這段特效所需要的代碼如下:<!doctype html> <html> <head> <meta charset="utf-8">...