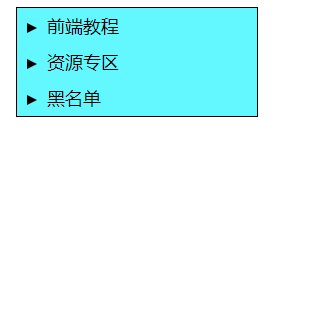
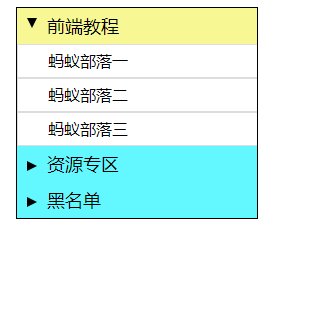
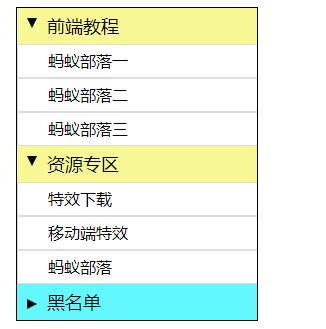
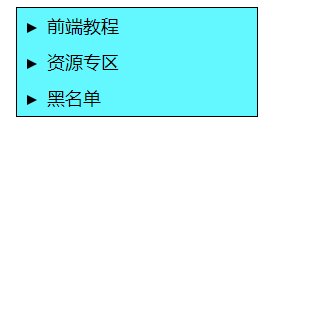
今天一個zblog模板用戶提出再模板中需要加入一個菜單展開/顯示、收縮/隱藏功能,點擊可展開,再次點擊就可以關閉的導航菜單,如下圖所示:

這樣的特效必須使用到JS才行,使用jQuery最佳!
所以上方這段特效所需要的代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="
http://www.softwhy.com/
" />
<title>JS/JQuery鼠標點擊可展示/顯示、隱藏/關閉導航菜單的子菜單</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
font-family: microsoft yahei;
}
.container {
margin: 20px;
border: 1px solid #000;
width: 240px;
overflow: hidden;
}
li {
list-style: none;
}
.container li {
background: #63f7ff;
width: 240px;
color: #000;
font-size: 18px;
cursor: pointer;
line-height: 2em;
}
.container li span {
width: 0;
height: 0;
border-top: 5px solid transparent;
border-left: 10px solid #000;
border-bottom: 5px solid transparent;
display: inline-block;
margin: 0 10px;
}
.container li .down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 10px solid #000;
}
.small li {
background: #fff;
color: #000;
border: 1px solid #ddd;
font-size: 16px;
padding-left: 30px;
}
.small li:hover {
background: #63f7ff;
}
.hide {
display: none;
}
.container ul .color {
background: #f7f794;
}
</style>
<script src="
http://libs.baidu.com/jquery/1.9.0/jquery.js"></script
>
<script type="text/javascript">
$(document).ready(function () {
$('.container>ul>li').click(function () {
$(this).toggleClass('color');
$(this).find('span').toggleClass('down');
$(this).next().toggleClass('hide');
})
});
</script>
</head>
<body>
<div class="container">
<ul>
<li><span></span>前端教程</li>
<ul class="small hide">
<li>螞蟻部落一</li>
<li>螞蟻部落二</li>
<li>螞蟻部落三</li>
</ul>
<li><span></span>資源專區</li>
<ul class="small hide">
<li>特效下載</li>
<li>移動端特效</li>
<li>螞蟻部落</li>
</ul>
<li><span></span>黑名單</li>
<ul class="small hide">
<li>百度</li>
<li>網易</li>
<li>騰訊</li>
</ul>
</ul>
</div>
</body>
</html>其實方法還是非常簡單的,主要使用了toggleClass,再點擊后可切換類名,而類必須有顯示和隱藏的屬性!
