1、點(diǎn)擊顯示隱藏、橫向淡入淡出

jQuery
jQuery(function($) {
$("#slidewidth button").click(function(){
$(this).next().animate({width: 'toggle'},500);
});
});HTML
<div id="slidewidth" class="slide"> <button> slide it </button> <div class="inner"><img src="tao/images/hdp.png"></div> </div>
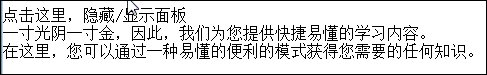
2、點(diǎn)擊上下顯示隱藏:

<p class="flip">點(diǎn)擊這里,隱藏/顯示面板</p> <div class="panel"><p>一寸光陰一寸金,因此,我們?yōu)槟峁┛旖菀锥膶W(xué)習(xí)內(nèi)容。</p> <p>在這里,您可以通過一種易懂的便利的模式獲得您需要的任何知識(shí)。</p></div>
jQuery
$(".flip").click(function(){
// $(".panel").toggle();//這個(gè)不帶動(dòng)畫特效
$(".panel").slideToggle();
});3、觸發(fā)后顯示隱藏

jQuery(function($) {
var moreLink = $('.more-link');
$('.main').hover(function() {
$(this).find(moreLink).animate({'width': '300px'},100);
},
function() {
$(this).find(moreLink).animate({
'width': '40px'
},
100)
});
//+++++++++++++++++
$('.main .more-link').hover(function() {
$(this).children('.sou').show();
},
function() {
$(this).children('.sou').hide();
});
});<div class="main"> <div class="more-link"> <img src="menu.png"> <div class="sou">搜索文字搜索文字搜索文字</div> </div> </div>
