網(wǎng)站導(dǎo)航
- zblogPHP模板zbpkf
- zblog免費(fèi)模板zblogfree
- zblog模板學(xué)習(xí)zblogxuexi
- zblogPHP仿站zbpfang
首頁(yè)顯示全部
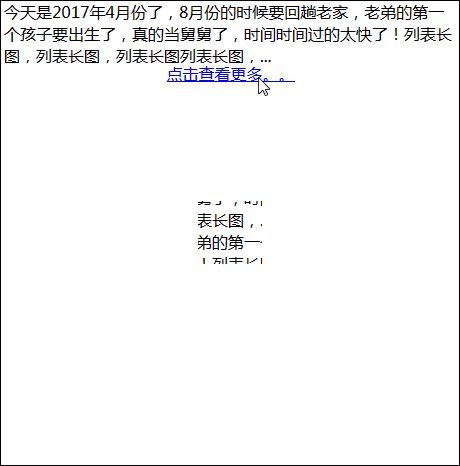
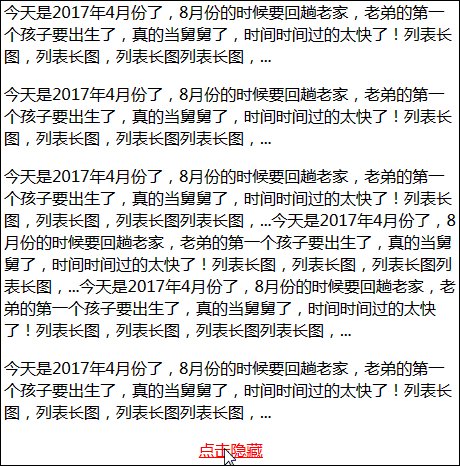
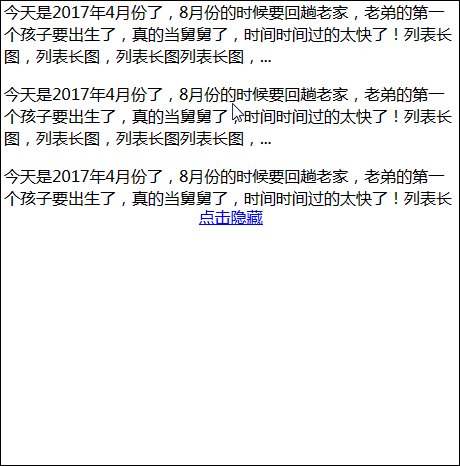
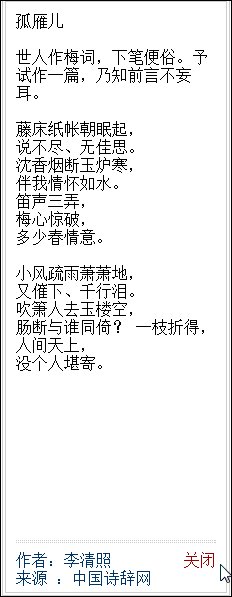
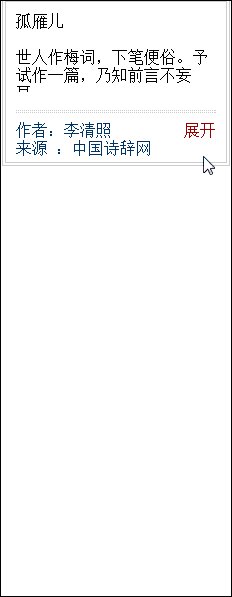
案例:jQuery文本段落展開和折疊效果/點(diǎn)擊查看更多、點(diǎn)擊隱藏
上篇文章分享了兩個(gè)即插即用的點(diǎn)擊查看更多代碼《即插即用:JS 點(diǎn)擊“顯示全部”、點(diǎn)擊隱藏/折疊部分區(qū)域文字 - 特效代碼》今天分享個(gè)更好用的,需要jquery支持:重點(diǎn):文字高度不足指定數(shù)字,不顯示查看更多!<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="...
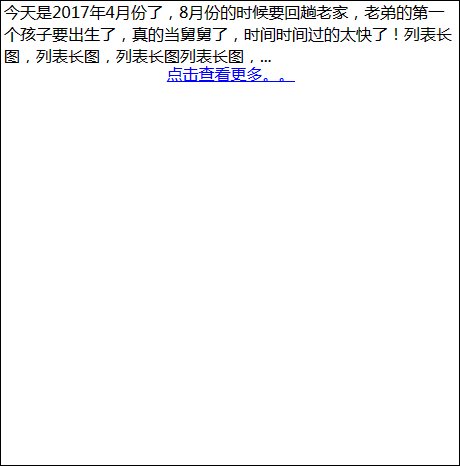
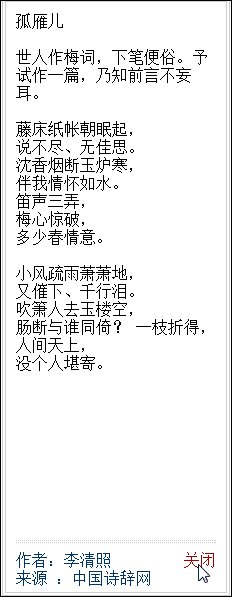
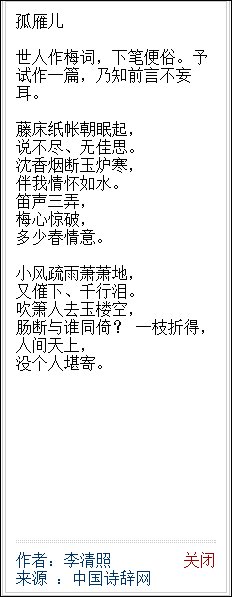
即插即用:JS 點(diǎn)擊“顯示全部”、點(diǎn)擊隱藏/折疊部分區(qū)域文字 - 特效代碼
今天修改一個(gè)zblog模板的時(shí)候,用到了默認(rèn)隱藏部分區(qū)域文字,點(diǎn)擊會(huì)顯示全部,不需要使用jQuery支持,即插即用的一段代碼!圖1特效代碼:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x...