
上篇文章分享了兩個(gè)即插即用的點(diǎn)擊查看更多代碼《即插即用:JS 點(diǎn)擊“顯示全部”、點(diǎn)擊隱藏/折疊部分區(qū)域文字 - 特效代碼》
今天分享個(gè)更好用的,需要jquery支持:
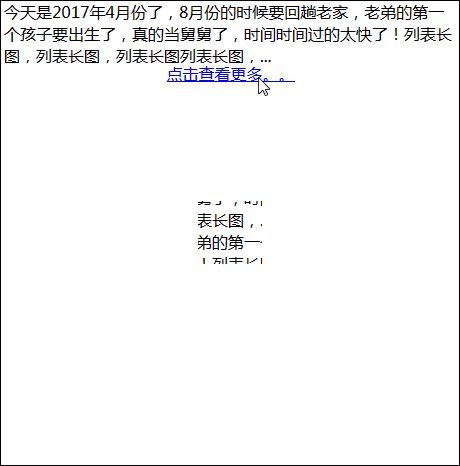
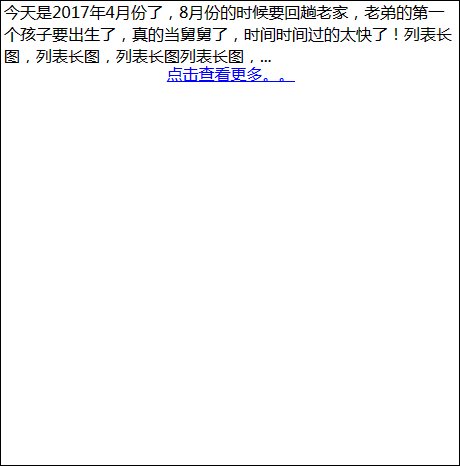
重點(diǎn):文字高度不足指定數(shù)字,不顯示查看更多!
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery文本段落展開和折疊效果</title>
<style>
#wrapm {overflow: hidden;}
#read-more{text-align: center;}
</style>
<script src="http://52shenghuonet.cn/zb_system/script/jquery-2.2.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var slideHeight = 78; // px
var defHeight = $('#wrapm').height();
if(defHeight >= slideHeight){
$('#wrapm').css('height' , slideHeight + 'px');
$('#read-more').append('<a href="#">點(diǎn)擊查看更多。。</a>');
$('#read-more a').click(function(){
var curHeight = $('#wrapm').height();
if(curHeight == slideHeight){
$('#wrapm').animate({
height: defHeight
}, "normal");
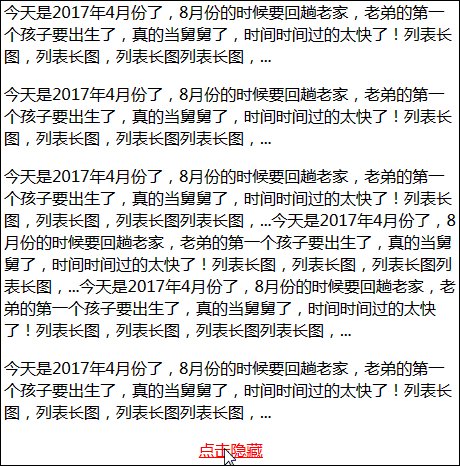
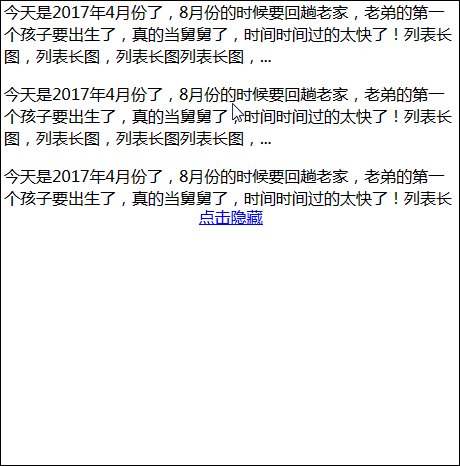
$('#read-more a').html('點(diǎn)擊隱藏');
$('#gradient').fadeOut();
}else{
$('#wrapm').animate({
height: slideHeight
}, "normal");
$('#read-more a').html('點(diǎn)擊查看更多。。');
$('#gradient').fadeIn();
}
return false;
});
}
});
</script>
</head>
<body>
<div id="wrapm" class="wrapm">
<div>
<p>今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...</p>
<p>今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...</p>
<p>今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...</p>
<p>今天是2017年4月份了,8月份的時(shí)候要回趟老家,老弟的第一個(gè)孩子要出生了,真的當(dāng)舅舅了,時(shí)間時(shí)間過的太快了!列表長圖,列表長圖,列表長圖列表長圖,...</p>
</div>
<div id="gradient"></div>
</div>
<div id="read-more"></div>
</body>
</html>最近打算寫的zblog模板主題要用上這個(gè)特效,所以特此備份!
