網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
首頁box-shadow
史上最簡單介紹box-shadow四個邊框設置陰影樣式的文章
其實對于box-shadow,老白我也是一知半解,之前用的時候直接復制已有的,也沒有仔細思考過box-shadow的數值分別對應什么,最后導致陰影的邊如何自由控制,苦于懶人一個一直沒有正式去學習,今天無意中看到以下這篇文章,瞬間清醒有木有,看完整片文章,對于box-shadow陰影四個邊的設置完全了如指掌了,再也不怕修改box-shadow了!對于div邊框的陰影一直沒有很好地理解,也一直不明白怎么給四個邊框分別設置陰影。昨天項目中碰到...
CSS3陰影box-shadow最詳細的使用方法和技巧總結
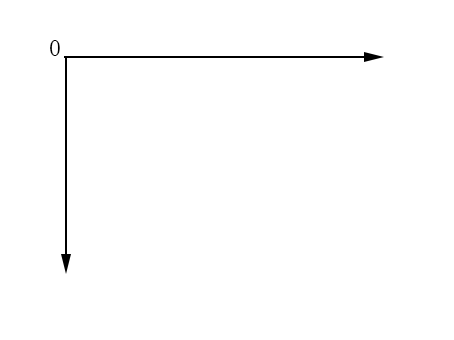
text-shadow是給文本添加陰影效果,box-shadow是給元素塊添加周邊陰影效果。隨著HTML5和CSS3的普及,這一特殊效果使用越來越普遍。基本語法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}對象選擇器 {box-shadow:[投影方式] X軸偏移量 Y軸偏移量陰影模糊半徑 陰影擴展半徑 陰影顏色}box-shadow屬性的參數...