其實對于box-shadow,老白我也是一知半解,之前用的時候直接復制已有的,也沒有仔細思考過box-shadow的數(shù)值分別對應什么,最后導致陰影的邊如何自由控制,苦于懶人一個一直沒有正式去學習,今天無意中看到以下這篇文章,瞬間清醒有木有,看完整片文章,對于box-shadow陰影四個邊的設置完全了如指掌了,再也不怕修改box-shadow了!
對于div邊框的陰影一直沒有很好地理解,也一直不明白怎么給四個邊框分別設置陰影。昨天項目中碰到了這個問題,就認真想了一下,在此總結一二。
首先,還是從官方解釋說起。
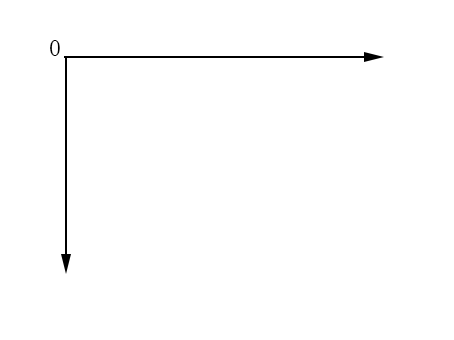
網(wǎng)上的解釋通常都是什么水平陰影長度、垂直陰影長度,略抽象。根據(jù)我的實驗和理解,從坐標層面來理解比較直觀,那么我們首先建立如下直角坐標系:(突然發(fā)現(xiàn)我的電腦上竟然沒有裝Visio,現(xiàn)學現(xiàn)賣用PS臨時畫了一個,原諒我)

OK。原點為基點,原點左側為x軸負方向,值為負,右側為正;原點下方為y軸正方向,值為正,上方為負。如上圖箭頭所指。好理解嗎?不要嫌我啰嗦,正確理解坐標方向?qū)τ诶斫怅幱爱嫹ㄖ陵P重要。
好了,上代碼。官方用語: box-shadow:1px 2px 3px 4px #ccc inset;
來分別看一下以上六個值的含義:1px 從原點開始,沿x軸正方向的長度(倘若為負值,為沿x軸負方向的長度);
2px 從原點開始,沿y軸正方向的長度;(倘若為負值,為沿y軸負方向的長度);
3px 陰影的模糊度,只允許為正值;
4px 陰影擴展半徑;
#ccc 陰影顏色;
inset 設置為內(nèi)陰影(如果不寫這個值,默認為外陰影);
我們再詳細點說,所謂內(nèi)外陰影,其實就是指的是陰影在div的外面一圈還是在div的里面一圈,如下圖:
 外陰影
外陰影  內(nèi)陰影
內(nèi)陰影
鋪墊完畢,說正事——給四條邊分別加陰影。
如果打算添加外部陰影,那么在div內(nèi)部是不會顯示陰影的。看起來好像是廢話,來仔細分析一下。
將div放在直角坐標系中,則div上邊與x軸重合,左邊與y軸重合,沒錯吧。所以,對于上面一條邊,沿y軸正方向的陰影不會顯示,因為沿y軸正方向的長度已經(jīng)進入到了div內(nèi)部。同樣的,對于左側邊框,沿x軸正方向的長度也進入到了div內(nèi)部,陰影不會顯示。
對于右側邊框,則沿x軸負方向的長度不顯示(不要糾結于原點位置,只考慮坐標方向。可以看做右邊與y軸重合,方便理解);對于下方邊框(看做下邊與x軸重合),沿y軸負方向的長度進入div內(nèi)部,不顯示。
好吧,我的語言組織能力有待加強。將以下代碼配上這一段的文字描述,就不難理解了。
/*說明:(以上部邊為例進行說明) 1. 對于上邊,沿x軸方向的偏移量顯然沒有意義,設為0px; 2. 沿y軸正方向陰影進入div內(nèi)部,不顯示,因此寫為負數(shù); 3. 擴展半徑不要寫,或者寫成0px,這樣就不會影響其他的邊; 4. 顏色自定; 5. 模糊程度按需要自定; 6. 下、左、右邊陰影按規(guī)律類推。 */ box-shadow: 0px -10px 0px 0px #ff0000, /*上邊陰影 紅色*/ -10px 0px 0px 0px #3bee17, /*左邊陰影 綠色*/ 10px 0px 0px 0px #2279ee, /*右邊陰影 藍色*/ 0px 10px 0px 0px #eede15; /*下邊陰影 黃色*/
效果圖:

外陰影加好了。倘若是內(nèi)陰影,可以按這個規(guī)律自己推一下。
試驗中發(fā)現(xiàn)了一個問題:
對于上下邊,相當干凈漂亮。但是寫左邊的陰影時,上邊會有一條細細的陰影;寫右邊陰影時,下邊會有一條細細的陰影。不懂為什么。
期待大神解答。或者先放著吧,等我成為大神了再來解答。
