如何做微信小程序查詢類的?
序:北漂做了幾年的程序猿,英語水平極差,所以在程序上沒有太高的造詣,但是還是想把自己所能做的的記錄下來。
下邊來完成一個微信小程序的車輛違章查詢,在最后我會放上源碼鏈接,所以內容上就不對代碼做太多解釋,只說下思想。
1:數據來源,車輛違章查詢的數據來源想到的就是三方接口,那么我選擇的是以前做公眾號開發時候時候的聚合數據(API數據接口_開發者數據定制),注冊申請。
進入全國車輛違章查詢可以看到三個接口:1:獲取支持城市參數接口 2:請求違章查詢接口3:接口剩余次數請求。有了這三個接口就可以實現一個簡單的車輛違章查詢了。
2:微信小程序,有了數據的來源就等于有了靈魂,之后就是怎樣利用數據源來實現了,首先就是小程序的學習。安裝以及創建項目。查看文檔(https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1476197488080)
個人建議先把文檔看一遍,這一遍并不是要記住文檔,而是要在腦子里對小程序有一個初步的印象,更重要的是建立一個索引目錄,之后開發的時候能夠根據目錄索引到具體位置。
一遍文檔看下來,首先想到的是需要哪些知識才能開發
懂一點html,css,js,每個頁面包括一個js,ixml,wuss
之前有對react native (react native)了解點,發現在頁面與數據交互上有很多的相似,建議有興趣的可以看了解一下,有助于理解。
API方面因為之前做過公眾號開發,所以看了一下應該是wxjs的接口開放。
安裝創建工程根據文檔來就好了,因為沒有內測號就只能創建一個無appid的項目
下載IDE創建項目:MyCar
ui方面需要三個:主頁,添加查詢車輛信息頁,查詢頁
在app.json中加入三個頁面
"pages": [
"pages/home/home",
"pages/addcar/addcar",
"pages/query/query"
]
主頁需要展示添加查詢車輛列表以及添加車輛
點擊添加車輛需轉到添加頁面
在wxml中添加按鈕的組建對應的js中實現對頁面的跳轉
home.wxml:
<view wx:if="{{surplus >= 0}}">
<button type="default" bindtap="bindtapAdd" hover-class="other-button-hover"> 添加車輛 </button>
</view>
home.js:
bindtapAdd:function(){
wx.navigateTo({
url: '../addcar/addcar'
})
},
在添加頁面要做的是將車輛信息緩存的微信的本地,那么就需要使用聚合的接口來獲取支持的城市供用戶選擇,獲取聚合的數據后需要做一個二級聯動,由于還沒有太多時間來研究wxcss所以頁面做的比較粗糙。
當用戶填好數據后存儲到數據緩存,這里涉及到兩個知識點一個是請求url一個是數據緩存
請求可查詢城市數據
requestCitys:function(){
var page = this;
wx.request({
url: 'http://localhost:3000/wz/citys',
header: {
'Content-Type': 'application/json'
},
success:function(res){
var res = res.data;
page.analysisRes(res);
},
fail:function(res){
page.setData({
toastInfo:util.toErrMsg(0),
toastHidden:false
})
console.log(res);
}
})
}
保存用戶數據并且退回到主界面
wx.setStorageSync('cars',cars);
wx.navigateBack();
用戶在主界面需要將緩存的數據用列表形式展示并且點擊列表后需要使用查詢車輛違章接口進行查詢
home.js
//加載列表數據
reloadData:function(){
var value = wx.getStorageSync('cars')
if (value) {
var cars = [];
var i = 0;
for(var key in value) {
cars[i]= value[key];
i++;
}
this.setData({
cars:cars
})
}
},
//跳轉到查詢頁面
onclikItem:function(e){
var id = e.target.id;
var carname = this.data.cars[id].name
wx.navigateTo({
url: '../query/query?carname='+carname
})
},
home.wxml:
<scroll-view scroll-x="true">
<viewwx:for="{{cars}}" wx:for-index="idx" wx:for-item="car">
<view id="{{idx}}" bindtap="onclikItem">
<text id="{{idx}}">
{{car.name}}
</text>
<text id="{{idx}}">
{{car.showhphm}}
</text>
</view>
</view>
在查詢頁面需要調用查詢接口
requestQuery:function(car){
var hphm = encodeURI(car.city.abbr+car.hphm)
var page = this;
wx.request({
url: 'http://localhost:3000/wz/query',
method:'POST',
data:{
key:page.data.AppKey,
city:car.city_code,
hphm:hphm,
hpzl:car.hpzl,
engineno:car.engineno,
classno:car.classno
},
header: {
// 'Content-Type': 'application/json'
},
success: function(res) {
var res = res.data;
if(res.resultcode == 200){
console.log(res.result.lists);
page.setData({
lists:res.result.lists
})
}else{
page.setData({
toastInfo:res.reason,
toastHidden:false
})
console.log(res);
}
},
fail:function(res){
page.setData({
toastInfo:util.toErrMsg(0),
toastHidden:false
})
console.log(res);
}
})
}
這樣小程序的基本功能就算完成了,這里要說下的是小程序測數據與頁面刷新很類似react native ,Page中的data數據改變,wxml中使用數據的的組件就會自動刷新,這個跟以往我做android ios 的略有區別,適應下就好了。
下面說下中轉路由,這次選用的是node的express作為web服務器 數據庫用嘛mongodb,這個是才接觸的所以使用的也比較初級。
Node.js
Express - 基于 Node.js 平臺的 web 應用開發框架
建議安裝Homebrew這樣會比較方便
Homebrew
Homebrew, Mac系統的包管理器,用于安裝NodeJS和一些其他必需的工具軟件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
譯注:在Max OS X 10.11(El Capitan)版本中,homebrew在安裝軟件時可能會碰到/usr/local目錄不可寫的權限問題。可以使用下面的命令修復:
sudo chown -R `whoami` /usr/localbrew install node
$ npm install express --save
創建web服務器MyCarServer,編輯器個人習慣用Sublime Text: The text editor you'll fall in love with
這里需要再下載兩個擴展包用來實現post以及mongodb的連接
GitHub - expressjs/body-parser: Node.js body parsing middleware
$ npm install body-parser
GitHub - Automattic/mongoose: MongoDB object modeling designed to work in an asynchronous environment.
$ npm install mongoose
安裝mongoldb這個我是看的視頻,大家頁可以自行百度
http://www.jikexueyuan.com/course/1976_1.html?ss=1
項目中創建models.js來驅動數據庫
var config = require('./config.json');
// var uri = 'mongodb://username:password@hostname:post/databasename';
var host = config.host;
var port = config.port;
var dbName = config.dbname;
var uri = 'mongodb://' + host + ':' + port + '/' + dbName
var mongoose = require('mongoose')
console.log('uri:', uri)
mongoose.connect(uri);
var CarStatusScheme = new mongoose.Schema({
cachetime: Number,
resdata: String
})
var CarCitysScheme = new mongoose.Schema({
cachetime: Number,
resdata: String
})
var CarQueryScheme = new mongoose.Schema({
cachetime: Number,
resdata: String,
hphm: String
})
mongoose.model('CarStatus', CarStatusScheme);
mongoose.model('CarCitys', CarCitysScheme);
mongoose.model('CarQuery', CarQueryScheme);
在app.js中
var mongoose = require('mongoose');
require('./models.js');
在創建config.json用來做一些常規配置
{
"dbname": "mycar",
"port": "27017",
"host": "localhost",
"statuscache": 1000,
"cityscache": 1000,
"querycache": 1000,
"debug": true
}
在app.js中使用配置
var config = require('./config.json')
var debug = config.debug
get請求
//接口剩余請求次數查詢
// 請求示例:http://v.juhe.cn/wz/status?key=xxxxxxx
// 請求參數說明:
// 名稱 類型 必填 說明
// key string 是 應用APPKEY(應用詳細頁查詢)
// dtype string 否 返回數據的格式,xml或json,默認json
// 返回參數說明:
// 名稱 類型 說明
// error_code int 返回碼
// reason string 返回說明
// data - 返回結果集
// surplus string 剩余次數
app.get('/wz/status', function(req, res) {
if (debug) {
http://console.info('http get /wz/status')
}
CarStatus.find({}, function(err, docs) {
if (err) {
console.error("CarStatus.find err:", err)
} else {
if (docs.length > 0) {
var carStatus = docs[0];
var curtime = Date.now();
var cachetime = carStatus.cachetime;
if (curtime - cachetime < statuscachetime * 1000) {
var resData = carStatus.resdata;
res.json(JSON.parse(resData))
} else {
requestJHStatus(res);
}
} else {
requestJHStatus(res);
}
}
});
});
post 請求
// 接口地址:http://v.juhe.cn/wz/query
// 支持格式:json/xml/jsonp
// 請求方式:post get
// 請求示例:http://v.juhe.cn/wz/query?city=SH&hphm=蘇L50A11&engineno=123456&key=key
// 接口備注:因交管局線路遷移,即日起至四月底安徽,山東,杭州等省市偶爾出現臨時維護,請關注
// 調用樣例及調試工具:API測試工具
// 請求參數說明:
// 名稱 類型 必填 說明
// dtype string 是 返回數據格式:json或xml或jsonp,默認json
// callback String 否 返回格式選擇jsonp時,必須傳遞
// key string 是 你申請的key
// city String 是 城市代碼 *
// hphm String 是 號牌號碼 完整7位 ,需要utf8 urlencode*
// hpzl String 是 號牌類型,默認02,暫只支持小型車
// engineno String 否 發動機號 (根據城市接口中的參數填寫)
// classno String 否 車架號 (根據城市接口中的參數填寫)
// 返回參數說明:
// 名稱 類型 說明
// province String 查詢省份代碼
// city String 查詢城市代碼
// hphm String 查詢的號牌號碼
// lists Array 違章列表
// date String 違章時間
// area String 違章地點
// act String 違章行為
// code String 違章代碼(僅供參考,不一定有值)
// fen String 違章扣分(僅供參考,不一定有值)
// money String 違章罰款(僅供參考,不一定有值)
// handled String 是否處理,1處理 0未處理 空未知
app.post('/wz/query', function(req, res) {
if (debug) {
http://console.info('http post /wz/query')
}
console.log(req.headers['content-type'])
http://console.info('/wz/query req.body:', req.body)
// http://console.info('/wz/query req.data:', req)
var carquery = new CarQuery({
hphm: req.body.hphm,
cachetime: Date.now()
})
http://console.info('/wz/query hphm:', carquery.hphm)
CarQuery.find({
'hphm': carquery.hphm
}, function(err, docs) {
if (err) {
console.error("CarQuery.find err:", err)
} else {
if (docs.length > 0) {
var carQuery = docs[0];
var curtime = Date.now();
var cachetime = carQuery.cachetime;
if (curtime - cachetime < querycache * 1000) {
var resData = carQuery.resdata;
res.json(JSON.parse(resData))
} else {
requestJHQuery(req.body, res);
}
} else {
requestJHQuery(req.body, res);
}
}
});
});
post請求需要引入body-parse
var bodyParser = require('body-parser');
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({
extended: false
}))
// parse application/json
app.use(bodyParser.json())
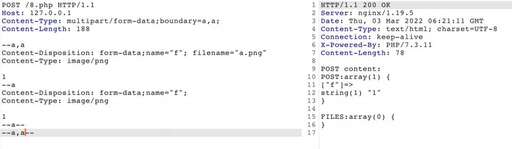
這里還有一個未解決的就是小程序中請求中如果設置
header: {
// 'Content-Type': 'application/json'
},
在web服務器中是接收不到body數據的,所以暫時的解決方式是注釋 // 'Content-Type': 'application/json'
這樣就算完成了基礎功能
哎!不會文章表達還是微信(xiongandaqu)溝通吧