前幾天盧松松模板又進行了部分更新,時間充裕,索性就仿了下來。
說起這個模板,當時大改版的時候可是被不少用戶罵的不行,丑的一筆,但架不住盧松松文章內容多,賺錢的小點子一堆,覺得不好看的模板,看著看著也都習慣了,最終被接受,還培養了不少模板粉!
PS:其實這個模板好看說不上,但足夠實用,特別是盧松松來用,剛剛好做內容!

這個模板整體沒什么特別的,與其它zblogPHP主題并沒有太大差異和難度,就是左菜單帶上圖標會好看很多,本文主要也是講下如何在模板中加入圖標:
首先,我仿這個模板,用的是“Font Awesome”家的圖標字體,豐富、簡單、好處多多!
使用方法:
舉例:
搜索圖標:
調用代碼:<i class="fa fa-search"></i>
詳細說明:上述代碼中,紅色的search是可以改變的,不同圖標有不同的英文字母。如果把紅色的search改為qq會發生什么呢?
<i class="fa fa-qq"></i>此時這段代碼代表的圖標是: <i class="fa fa-weixin"></i>此時這段代碼代表的圖標是:
<i class="fa fa-weixin"></i>此時這段代碼代表的圖標是:
簡單吧!
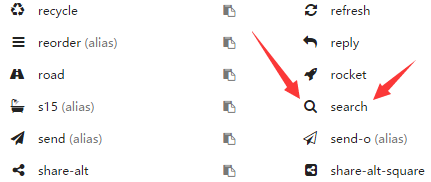
那么對應關系哪里找呢? 當然是去 “Font Awesome”找了,國內網址 -> http://fontawesome.dashgame.com/

看到了嗎?內有大量圖標,圖標右側對應的是需要改變的英文,需要使用圖標,只需要改變<i class="fa fa-search"></i>中的紅色字母部分。
以下只針對盧松松模板說明:
具體到仿的盧松松模板,菜單應該如何加圖標呢?
第一步:
后臺 - 主題配置 - 導航菜單中設置好菜單,先不要管圖標的問題,先設置好菜單。
第二部:
前臺菜單滿意后,復制網頁中的菜單代碼,粘貼到 主題配置 - 導航菜單 - DIY導航菜單代碼中,
然后只選擇 ,保存,此時利用DIY代碼一樣可以實現菜單效果。
,保存,此時利用DIY代碼一樣可以實現菜單效果。
第三步:
為菜單加圖標,比如DIY代碼中,菜單為:<li><a href="#">天下美食</a></li>,如果要為天下美食前加入搜索圖標,那么就應該是:
<li><a href="#"><i class="fa fa-search"></i>天下美食</a></li> 紅色部分為添加的圖標
如果在天下美食前加入qq圖標,那就是:<li><a href="#"><i class="fa fa-qq"></i>天下美食</a></li>
保存!
第四步:完!
寫完本篇才發現,以前竟然寫過一篇類似的使用fw字體方法的文章,汗!
