前天接了一個(gè)仿百度百家主題的單子,其中用到了無限下拉加載文章功能。
說到無限下拉加載功能,挺適合博客模板、CMS模板以及各種分類列表等模板使用,在去年做的很多主題中都沒有使用這個(gè)功能,個(gè)人總感覺有些雞肋。 我做運(yùn)營過社區(qū)網(wǎng)站的人,無限加載這個(gè)功能大部分時(shí)候都是站長自己在不停的下拉去加載最新文章,很方便,但網(wǎng)站的真正訪客呢? 現(xiàn)在的網(wǎng)民時(shí)間都很寶貴,大都通過搜索引擎或者其它方式來尋找自己想要的知識(shí),并且耐心普遍不足,在打開你網(wǎng)站的3秒鐘內(nèi)看不到想要的東西很大可能就會(huì)關(guān)閉掉,除非你做的行業(yè)實(shí)在太細(xì)分,你所寫的文章別人都沒有,才有可能留住一個(gè)訪客一段時(shí)間,要讓訪客去漫無目的的下拉查看你的文章? 要么你網(wǎng)站絕頂牛逼,要么他(她)暗戀你。
不過今天既然在zblog主題中使用了下拉,就分享出來吧:
PS:因?yàn)橛玫氖莦blogPHP程序,所以就不拆分了,把代碼搬過來:
1、大謀分享的:
轉(zhuǎn)自:https://www.imlgm.com/283.html
先引用JS
// Infinite Ajax Scroll, a jQuery plugin 1.0.2 (function(e){"use strict";Date.now=Date.now||function(){return+(newDate)},e.ias=function(t){function u(){var t;i.onChangePage(function(e,t,r){s&&s.setPage(e,r),n.onPageChange.call(this,e,r,t)});if(n.triggerPageThreshold>0)a();elseif(e(n.next).attr("href")){varu=r.getCurrentScrollOffset(n.scrollContainer);E(function(){p(u)})}returns&&s.havePage()&&(l(),t=s.getPage(),r.forceScrollTop(function(){var n;t>1?(v(t),n=h(!0),e("html, body").scrollTop(n)):a()})),o}function a(){c(),n.scrollContainer.scroll(f)}function f(){vare,t;e=r.getCurrentScrollOffset(n.scrollContainer),t=h(),e>=t&&(m()>=n.triggerPageThreshold?(l(),E(function(){p(e)})):p(e))}function l(){n.scrollContainer.unbind("scroll",f)}function c(){e(n.pagination).hide()}functionh(t){var r,i;return r=e(n.container).find(n.item).last(),r.size()===0?0:(i=r.offset().top+r.height(),t||(i+=n.thresholdMargin),i)}function p(t,r){vars;s=e(n.next).attr("href");if(!s)returnn.noneleft&&e(n.container).find(n.item).last().after(n.noneleft),l();if(n.beforePageChange&&e.isFunction(n.beforePageChange)&&n.beforePageChange(t,s)===!1)return;i.pushPages(t,s),l(),y(),d(s,function(t,i){var o=n.onLoadItems.call(this,i),u;o!==!1&&(e(i).hide(),u=e(n.container).find(n.item).last(),u.after(i),e(i).fadeIn()),s=e(n.next,t).attr("href"),e(n.pagination).replaceWith(e(n.pagination,t)),b(),c(),s?a():l(),n.onRenderComplete.call(this,i),r&&r.call(this)})}function d(t,r,i){var s=[],o,u=Date.now(),a,f;i=i||n.loaderDelay,e.get(t,null,function(t){o=e(n.container,t).eq(0),0===o.length&&(o=e(t).filter(n.container).eq(0)),o&&o.find(n.item).each(function(){s.push(this)}),r&&(f=this,a=Date.now()-u,a<i?setTimeout(function(){r.call(f,t,s)},i-a):r.call(f,t,s))},"html")}function v(t){var n=h(!0);n>0&&p(n,function(){l(),i.getCurPageNum(n)+1<t?(v(t),e("html,body").animate({scrollTop:n},400,"swing")):(e("html,body").animate({scrollTop:n},1e3,"swing"),a())})}function m(){var e=r.getCurrentScrollOffset(n.scrollContainer);return i.getCurPageNum(e)}function g(){var t=e(".ias_loader");return t.size()===0&&(t=e('<divclass="ias_loader">'+n.loader+"</div>"),t.hide()),t}function y(){var t=g(),r;n.customLoaderProc!==!1?n.customLoaderProc(t):(r=e(n.container).find(n.item).last(),r.after(t),t.fadeIn())}function b(){var e=g();e.remove()}function w(t){var r=e(".ias_trigger");return r.size()===0&&(r=e('<div class="ias_trigger"><a href="#">'+n.trigger+"</a></div>"),r.hide()),e("a",r).unbind("click").bind("click",function(){return S(),t.call(),!1}),r}function E(t){var r=w(t),i;n.customTriggerProc!==!1?n.customTriggerProc(r):(i=e(n.container).find(n.item).last(),i.after(r),r.fadeIn())}function S(){var e=w();e.remove()}var n=e.extend({},e.ias.defaults,t),r=new e.ias.util,i=new e.ias.paging(n.scrollContainer),s=n.history?new e.ias.history:!1,o=this;u()},e.ias.defaults={container:"#container",scrollContainer:e(window),item:".item",pagination:"#pagination",next:".next",noneleft:!1,loader:'<imgsrc="images/loader.gif"/>',loaderDelay:600,triggerPageThreshold:3,trigger:"Load more items",thresholdMargin:0,history:!0,onPageChange:function(){},beforePageChange:function(){},onLoadItems:function(){},onRenderComplete:function(){},customLoaderProc:!1,customTriggerProc:!1},e.ias.util=function(){function i(){e(window).load(function(){t=!0})}vart=!1,n=!1,r=this;i(),this.forceScrollTop=function(i){e("html,body").scrollTop(0),n||(t?(i.call(),n=!0):setTimeout(function(){r.forceScrollTop(i)},1))},this.getCurrentScrollOffset=function(e){var t,n;returne.get(0)===window?t=e.scrollTop():t=e.offset().top,n=e.height(),t+n}},e.ias.paging=function(){functions(){e(window).scroll(o)}function o(){vart,s,o,f,l;t=i.getCurrentScrollOffset(e(window)),s=u(t),o=a(t),r!==s&&(f=o[0],l=o[1],n.call({},s,f,l)),r=s}function u(e){for(var n=t.length-1;n>0;n--)if(e>t[n][0])return n+1;return 1}function a(e){for(var n=t.length-1;n>=0;n--)if(e>t[n][0])return t[n];return null}var t=[[0,document.location.toString()]],n=function(){},r=1,i=newe.ias.util;s(),this.getCurPageNum=function(t){returnt=t||i.getCurrentScrollOffset(e(window)),u(t)},this.onChangePage=function(e){n=e},this.pushPages=function(e,n){t.push([e,n])}},e.ias.history=function(){functionn(){t=!!(window.history&&history.pushState&&history.replaceState),t=!1}vare=!1,t=!1;n(),this.setPage=function(e,t){this.updateState({page:e},"",t)},this.havePage=function(){returnthis.getState()!==!1},this.getPage=function(){var e;return this.havePage()?(e=this.getState(),e.page):1},this.getState=function(){var e,n,r;if(t){n=history.state;if(n&&n.ias)returnn.ias}else{e=window.location.hash.substring(0,7)==="#/page/";if(e)returnr=parseInt(window.location.hash.replace("#/page/",""),10),{page:r}}return!1},this.updateState=function(t,n,r){e?this.replaceState(t,n,r):this.pushState(t,n,r)},this.pushState=function(n,r,i){vars;t?history.pushState({ias:n},r,i):(s=n.page>0?"#/page/"+n.page:"",window.location.hash=s),e=!0},this.replaceState=function(e,n,r){t?history.replaceState({ias:e},n,r):this.pushState(e,n,r)}}})(jQuery); // next page $.ias({ thresholdMargin: -100, triggerPageThreshold: 5,//載入5次后停止自動(dòng)載入 history: false, container : '#divMain',//內(nèi)容區(qū)域 item: '.post',//循環(huán)體 pagination: '.pagebar',//分頁條 next: '.next-page a',//下一頁鏈接 loader: '<div class="pagination-loading">數(shù)據(jù)載入中...</div>',//載入過程中顯示的內(nèi)容 trigger: '下一頁',//停止載入后顯示的內(nèi)容 onPageChange: function(pageNum, pageUrl, scrollOffset) { window._gaq && window._gaq.push(['_trackPageview',jQuery('<a/>').attr('href',pageUrl)[0].pathname.replace(/^[^\/]/,'/')]); } });然后做一個(gè)分頁模版
pagebar.php修改為如下內(nèi)容(如果沒有pagebar.php,那么新建一個(gè)):
{if $pagebar} {foreach $pagebar.buttons as $k=>$v} {if $pagebar.PageNow==$k} <span class="page now-page">{$k}</span> {elseif $pagebar.PageNow+1==$k} <span class="next-page"><a href="{$v}">下一頁</a></span> {else} <a href="{$v}"><span class="page">{$k}</span></a> {/if} {/foreach} {/if}
2、李洋分享的:
轉(zhuǎn)自:https://www.liyangblog.cn/blog/169.html
zblogphp無限下拉似乎在某些主題真的很實(shí)用,所以就把這個(gè)教程寫下來了,之前忘了在那看到的啦,昨天制作主題的時(shí)候感覺這個(gè)很設(shè)置很設(shè)置這個(gè)主題就用上了:教程也很簡單,一段JavaScript就解決了。
(function(e){"use strict";Date.now=Date.now||function(){return+(new Date)},e.ias=function(t){function u(){var t;i.onChangePage(function(e,t,r){s&&s.setPage(e,r),n.onPageChange.call(this,e,r,t)});if(n.triggerPageThreshold>0)a();else if(e(n.next).attr("href")){var u=r.getCurrentScrollOffset(n.scrollContainer);E(function(){p(u)})}return s&&s.havePage()&&(l(),t=s.getPage(),r.forceScrollTop(function(){var n;t>1?(v(t),n=h(!0),e("html, body").scrollTop(n)):a()})),o}function a(){c(),n.scrollContainer.scroll(f)}function f(){var e,t;e=r.getCurrentScrollOffset(n.scrollContainer),t=h(),e>=t&&(m()>=n.triggerPageThreshold?(l(),E(function(){p(e)})):p(e))}function l(){n.scrollContainer.unbind("scroll",f)}function c(){e(n.pagination).hide()}function h(t){var r,i;return r=e(n.container).find(n.item).last(),r.size()===0?0:(i=r.offset().top+r.height(),t||(i+=n.thresholdMargin),i)}function p(t,r){var s;s=e(n.next).attr("href");if(!s)return n.noneleft&&e(n.container).find(n.item).last().after(n.noneleft),l();if(n.beforePageChange&&e.isFunction(n.beforePageChange)&&n.beforePageChange(t,s)===!1)return;i.pushPages(t,s),l(),y(),d(s,function(t,i){var o=n.onLoadItems.call(this,i),u;o!==!1&&(e(i).hide(),u=e(n.container).find(n.item).last(),u.after(i),e(i).fadeIn()),s=e(n.next,t).attr("href"),e(n.pagination).replaceWith(e(n.pagination,t)),b(),c(),s?a():l(),n.onRenderComplete.call(this,i),r&&r.call(this)})}function d(t,r,i){var s=[],o,u=Date.now(),a,f;i=i||n.loaderDelay,e.get(t,null,function(t){o=e(n.container,t).eq(0),0===o.length&&(o=e(t).filter(n.container).eq(0)),o&&o.find(n.item).each(function(){s.push(this)}),r&&(f=this,a=Date.now()-u,a<i?setTimeout(function(){r.call(f,t,s)},i-a):r.call(f,t,s))},"html")}function v(t){var n=h(!0);n>0&&p(n,function(){l(),i.getCurPageNum(n)+1<t?(v(t),e("html,body").animate({scrollTop:n},400,"swing")):(e("html,body").animate({scrollTop:n},1e3,"swing"),a())})}function m(){var e=r.getCurrentScrollOffset(n.scrollContainer);return i.getCurPageNum(e)}function g(){var t=e(".ias_loader");return t.size()===0&&(t=e('<div class="ias_loader">'+n.loader+"</div>"),t.hide()),t}function y(){var t=g(),r;n.customLoaderProc!==!1?n.customLoaderProc(t):(r=e(n.container).find(n.item).last(),r.after(t),t.fadeIn())}function b(){var e=g();e.remove()}function w(t){var r=e(".ias_trigger");return r.size()===0&&(r=e('<div class="ias_trigger"><a href="#">'+n.trigger+"</a></div>"),r.hide()),e("a",r).unbind("click").bind("click",function(){return S(),t.call(),!1}),r}function E(t){var r=w(t),i;n.customTriggerProc!==!1?n.customTriggerProc(r):(i=e(n.container).find(n.item).last(),i.after(r),r.fadeIn())}function S(){var e=w();e.remove()}var n=e.extend({},e.ias.defaults,t),r=new e.ias.util,i=new e.ias.paging(n.scrollContainer),s=n.history?new e.ias.history:!1,o=this;u()},e.ias.defaults={container:"#container",scrollContainer:e(window),item:".item",pagination:"#pagination",next:".next",noneleft:!1,loader:'<img src="images/loader.gif"/>',loaderDelay:600,triggerPageThreshold:3,trigger:"Load more items",thresholdMargin:0,history:!0,onPageChange:function(){},beforePageChange:function(){},onLoadItems:function(){},onRenderComplete:function(){},customLoaderProc:!1,customTriggerProc:!1},e.ias.util=function(){function i(){e(window).load(function(){t=!0})}var t=!1,n=!1,r=this;i(),this.forceScrollTop=function(i){e("html,body").scrollTop(0),n||(t?(i.call(),n=!0):setTimeout(function(){r.forceScrollTop(i)},1))},this.getCurrentScrollOffset=function(e){var t,n;return e.get(0)===window?t=e.scrollTop():t=e.offset().top,n=e.height(),t+n}},e.ias.paging=function(){function s(){e(window).scroll(o)}function o(){var t,s,o,f,l;t=i.getCurrentScrollOffset(e(window)),s=u(t),o=a(t),r!==s&&(f=o[0],l=o[1],n.call({},s,f,l)),r=s}function u(e){for(var n=t.length-1;n>0;n--)if(e>t[n][0])return n+1;return 1}function a(e){for(var n=t.length-1;n>=0;n--)if(e>t[n][0])return t[n];return null}var t=[[0,document.location.toString()]],n=function(){},r=1,i=new e.ias.util;s(),this.getCurPageNum=function(t){return t=t||i.getCurrentScrollOffset(e(window)),u(t)},this.onChangePage=function(e){n=e},this.pushPages=function(e,n){t.push([e,n])}}})(jQuery);$.ias({thresholdMargin:-100,triggerPageThreshold:2,history:false,container:'.reco-list',item:'.post-item',pagination:'.pagination',next:'.next-page a',loader:'<div class="pagination-loading"><i class="fa fa-spinner"></i> 數(shù)據(jù)載入中</div>',trigger:'<div class="load-tip" id="next">點(diǎn)擊加載更多...</div>',onPageChange:function(pageNum,pageUrl,scrollOffset){window._gaq&&window._gaq.push(['_trackPageview',jQuery('<a/>').attr('href',pageUrl)[0].pathname.replace(/^[^\/]/,'/')])}});帶入如上,zblogphp我們只需要修改兩處即可:
container: '.reco-list',
item: '.post-item',
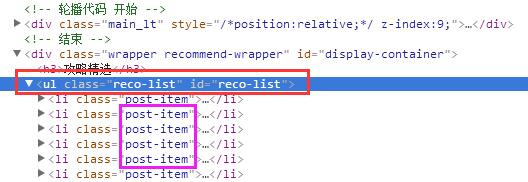
將.reco-list替換成你列表<ul class="">框架名
將item替換成你的<li class="">名字即可。這么可能有些抽象,截圖看下:

這回很清晰了吧,因?yàn)槊總€(gè)主題的div命名不是統(tǒng)一的,所以需要修改下。
css如下:
/*無限下拉列表*/.reco-list .ias_trigger{clear:both;text-align:center;display:block;height:76px;line-height:76px;cursor:pointer;-webkit-transition: all .5s ease 0s;-moz-transition: all .5s ease 0s;-o-transition: all .5s ease 0s;width:980px;border-radius:6px;background:#fff;margin-bottom: 20px;position: relative;}.reco-list .load-tip{font-size:16px;color:#000;}.load-tip a{color:#39442e;text-decoration:none;outline:0}#next{clear:both}.reco-list .ias_loader{width: 980px;border-radius: 6px;background: #fff;border: 1px solid #dedede;margin-bottom: 20px;padding: 20px 0px;line-height: 24px;position: relative;clear: both;}.pagination-loading {text-align: center;font-size: 14px;}這個(gè)可以按照自己喜好去修改,哦對了,還有一處需要臨時(shí)修改,因?yàn)樵讷@取下一頁的情況下,會(huì)出現(xiàn)網(wǎng)頁加載中,這里css可能顯示的不那么友好,需要重新修改css,但是這個(gè)過度的時(shí)間太快,這個(gè)需要把:
loaderDelay:600, 這里的600是指過度的毫秒,需要修改加載中樣式的時(shí)候需要將此處設(shè)置大些,比如6000000,這樣就可以了。
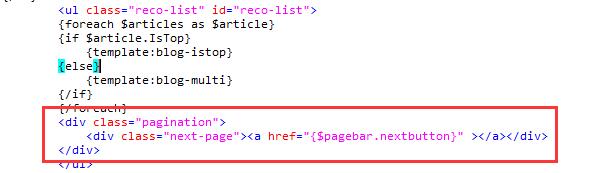
最后找到模板首頁,右鍵編輯。如圖

<div class="pagination">
<div class="next-page"><a href="{$pagebar.nextbutton}" ></a></div></div>把上面的代碼加入進(jìn)去就可以了,一切準(zhǔn)備就好,后臺(tái)清空緩存,刷新,無限下拉首秀成功。
哦 no,又忘了一件事,最近這記性是怎么了呢。。。
默認(rèn)的情況下,只加載兩次,就是說無限下拉,只出現(xiàn)兩次,還需要的話就得點(diǎn)擊加載更多才行,所以還得修改一處:
triggerPageThreshold: 2,
對的,就是這個(gè),2 就是加載兩次。按照你的習(xí)慣修改就好了。
終于完成了,我去吃點(diǎn)核桃。。。
