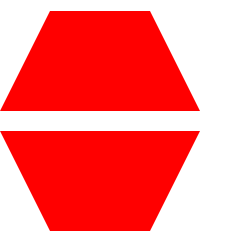
梯形制作過程中,涉及到border-left /right transparent(背景透明) 還需要圖形的寬度
代碼如下:
<div id="oricl"></div> <div id="oricl1"></div>
#oricl{
border-bottom: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 100px;
}
#oricl1{
margin-top:20px ;
border-top: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 100px;
}