今天來分享下如何清除掉多個a標簽之間的默認空白空隙。關于清除各種默認空隙,之前發布過2篇,分別是:
1、《兩個input input與button之間有空隙清除》
關于a標簽的空隙,在今天實際使用中發現之前竟然從未想過,也基本不會用到,各種a標簽肯定要使用margin進行間距設置而不是默認的堆放再一起。
但剛才在寫一個頁碼的時候,要使多個a鏈接頁碼保持緊貼,竟然發現有很大的空隙!
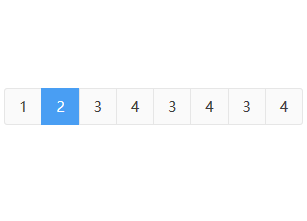
先看要實現的效果:

而實際使用a進行默認的效果:

可以很明顯的看出a標簽默認狀態下存在一定的間隙,即使我們使用了類似*{margin: 0;padding: 0;} 這樣的代碼重置了瀏覽器默認樣式,也會發現類似<a>標簽這種inline-block元素,它們之間也還存在著間距。
那么如何解決a標簽的空白間隙呢?
看案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>怎么去除a標簽的默認間距</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.demo{padding: 14px;text-align: center;}
.demo p{margin-bottom: 6px;}
.demo a{padding:3px 5px; text-decoration: none;color: #ffffff;}
.demo a:first-child{background-color: #2eacff;}
.demo a:last-child{background-color: orange;}
</style>
</head>
<body>
<p>默認情況</p>
<div>
<a href="#">底部鏈接1</a>
<a href="#">底部鏈接2</a>
</div>
</body>
</html>運行效果:

我們會發現默認間距的存在,這種間距也被成為元素間留白間距。
之前也曾遇到過,但是沒太注意,最近因為和同事整理公司的UI框架,遇到類似的情況比較多,所以,查找了相關資料以及實踐驗證之后,發現了如下四種清除這種間距的方法:
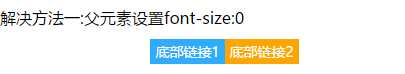
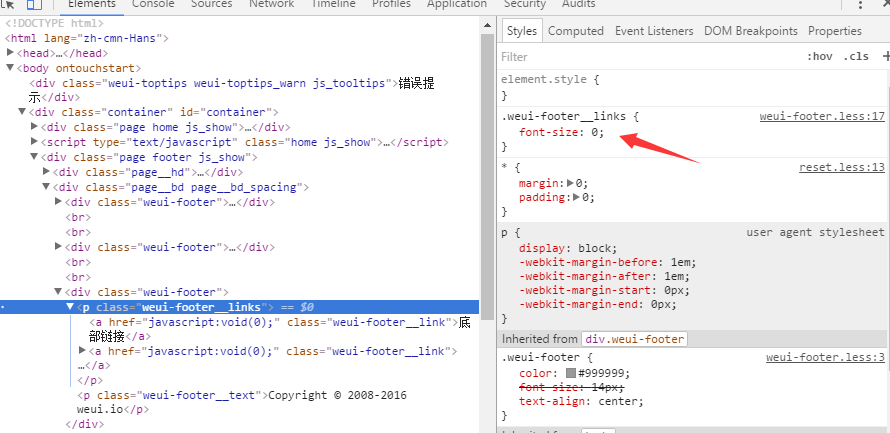
方法一:font-size:0 清除多a標簽之間空隙
<div class="demo demo1">
<a href="#">底部鏈接1</a>
<a href="#">底部鏈接2</a>
</div>
.demo1{
font-size: 0;
}
.demo1 a{
font-size: 14px;/*這里一定要設置,不然文本內容將不顯示*/
}
這種方法,也是微信UI框架weui采用的方法,推薦使用。

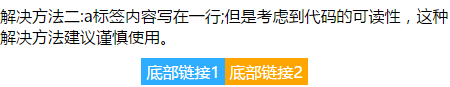
方法二:a標簽內容寫在一行
因為這種間距是由于元素留白引起的,所以,當我們把代碼寫在同一行的時候,間距也可消除。
但是考慮到代碼的可讀性,這種方法建議謹慎使用!
<div class="demo"> <a href="#">底部鏈接1</a><a href="#">底部鏈接2</a> </div>

方法三:float浮動
<div class="demo demo2">
<a href="#">底部鏈接1</a>
<a href="#">底部鏈接2</a>
</div>
/*float(浮動)*/
.demo2{
display: -webkit-box;
display: -webkit-flex;
display: flex;
justify-content: center;
}
.demo2 a{
float: left;
}*注: .demo2樣式只是為了案例顯示效果,非必需。 我們可以從多出來的代碼就可以看到,這種方法會對原來的布局造成影響,所以,如果要采用這種方法,要考慮到對布局的影響。

方法四:letter-spacing
<div class="demo demo3">
<a href="#">底部鏈接1</a>
<a href="#">底部鏈接2</a>
</div>
.demo3{
letter-spacing: -999px;
}
.demo3 a{
letter-spacing: 0;
}注:該方法兼容性良好可以使用。

以上4種方法都可以去除多個a標簽之間存在的默認間隙間距,兼容性最好按1234這樣的順序來。
