scrollTop、offsetHeight和offsetTop等屬性用法詳解:
標題中的幾個相關(guān)相關(guān)屬性在網(wǎng)頁中有這大量的應用,尤其是在運動框架中,但是由于有些屬性相互之間的概念比較混雜或者瀏覽器兼容性問題,導致掌握起來比較有難度,下面就介紹一下相關(guān)屬性的用法。
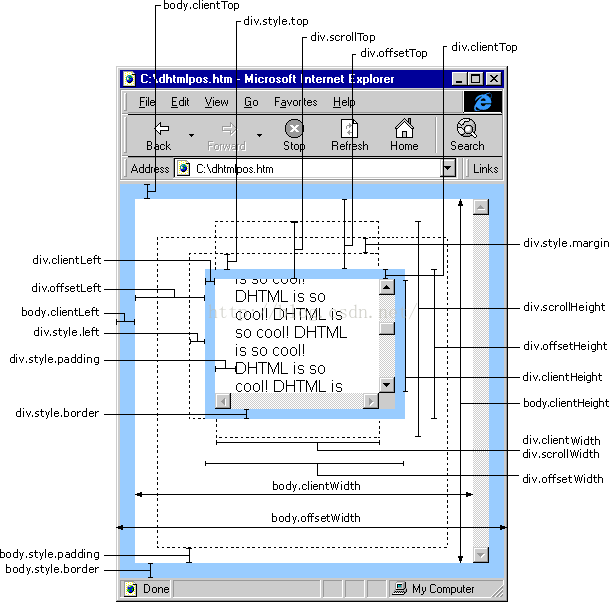
先來看一張比較經(jīng)典的示意圖:

下面結(jié)合各上圖介紹一下各個屬性的作用:
一.offsetTop屬性:
此屬性可以獲取元素的上外緣距離最近采用定位父元素內(nèi)壁的距離,如果父元素中沒有采用定位的,則是獲取上外邊緣距離文檔內(nèi)壁的距離。所謂的定位就是position屬性值為relative、absolute或者fixed。
返回值是一個整數(shù),單位是像素。
此屬性是只讀的。
二.offsetLeft屬性:
此屬性和offsetTop的原理是一樣的,只不過方位不同,這里就不多介紹了。
三.offsetWidth屬性:
此屬性可以獲取元素的寬度,寬度值包括:元素內(nèi)容+內(nèi)邊距+邊框。不包括外邊距和滾動條部分。
返回值是一個整數(shù),單位是像素。
此屬性是只讀的。
四.offsetHeight屬性:
此屬性可以獲取元素的高度,寬度值包括:元素內(nèi)容+內(nèi)邊距+邊框。不包括外邊距和滾動條部分。
返回值是一個整數(shù),單位是像素。
此屬性是只讀的。
五.clientWidth屬性:
此屬性可以返回一個元素的寬度值,值是:元素的內(nèi)容+內(nèi)邊距。不包括邊框、外邊距和滾動條部分。
返回值是一個整數(shù),單位是像素。
此屬性是只讀的。
六.clientHeight屬性:
此屬性可以返回一個元素的高度值,值是:元素的內(nèi)容+內(nèi)邊距。不包括邊框、外邊距和滾動條部分。
返回值是一個整數(shù),單位是像素。
此屬性是只讀的。
七.scrollLeft屬性:
此屬性可以獲取或者設置對象的最左邊到對象在當前窗口顯示的范圍內(nèi)的左邊的距離,也就是元素被滾動條向左拉動的距離。
返回值是一個整數(shù),單位是像素。
此屬性是可讀寫的。
八.scrollTop屬性:
此屬性可以獲取或者設置對象的最頂部到對象在當前窗口顯示的范圍內(nèi)的頂邊的距離,也就是元素滾動條被向下拉動的距離。
返回值是一個整數(shù),單位是像素。
此屬性是可讀寫的。
九.scrollHeight屬性:
此屬性獲取對象的實際尺寸。
