網站導航
- zblogPHP模板zbpkf
- zblog免費模板zblogfree
- zblog模板學習zblogxuexi
- zblogPHP仿站zbpfang
首頁:only-child
認識CSS3 :only-child 選擇器和使用方法
定義和用法:only-child 選擇器匹配屬于其父元素的唯一子元素的每個元素。所有主流瀏覽器均支持 :only-child 選擇器,除了 IE8 及更早的版本。案例:案例一:規定屬于其父元素的唯一子元素的每個 p 元素:p:only-child{background:#ff0000;}<!DOCTYPE html> <html> <head> <style>&...
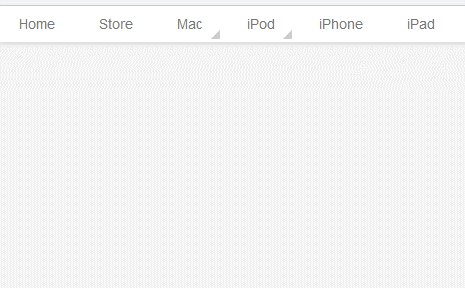
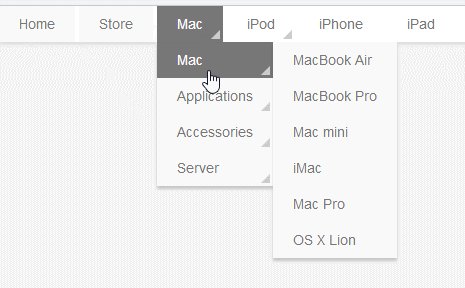
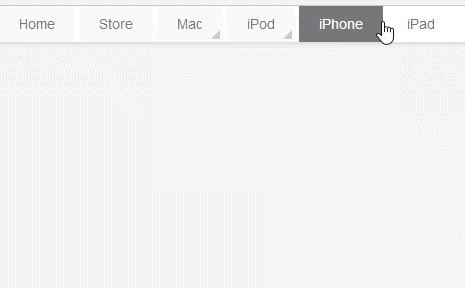
純CSS制作多級下拉菜單(有子菜單時顯示特定圖標)
各種下拉菜單是我們的常用特效,目前的大多數網站都逃不開,所以今天來分享下使用純CSS去制作下拉菜單,同時如果有子菜單時,主菜單會顯示圖標,比如常用的三角形,看下圖:可以看出,第一、第二主菜單都沒有子菜單,也不產生下拉菜單,而三和四菜單則有子菜單,并且主菜單顯示標識圖標:這是如何實現的呢?HTML<nav> <ul> <li&...