網(wǎng)站導(dǎo)航
- zblogPHP模板zbpkf
- zblog免費(fèi)模板zblogfree
- zblog模板學(xué)習(xí)zblogxuexi
- zblogPHP仿站zbpfang
CSS 橫向菜單允許滾動(dòng)(滑動(dòng))并隱藏滾動(dòng)條(移動(dòng)端)
今天寫一個(gè)模板的時(shí)候,在手機(jī)端需要橫線羅列菜單,為減少占用空間,采用了橫向滾動(dòng)(滑動(dòng))效果,并且隱藏滾動(dòng)條!最后寫的CSS還是不支持firefox,在firefox的瀏覽器上滾動(dòng)條隱藏不掉。。。不管了,因?yàn)檫@個(gè)橫向滾動(dòng)是運(yùn)用在手機(jī)端,不會(huì)出現(xiàn)firefox的問(wèn)題!相關(guān):1、純CSS3 自定義滾動(dòng)條樣式設(shè)置方法大全(不兼容firefox)2、jQuery插件 - 滾動(dòng)條樣式-jQuery custom content scro...
純CSS3 自定義滾動(dòng)條樣式設(shè)置方法大全(不兼容firefox)
剛寫過(guò)一篇使用jQuery滾動(dòng)條插件jQuery custom content scroller,兼容所有瀏覽器,但缺點(diǎn)也非常明顯,就是過(guò)大了,高達(dá)100K左右的JS+css,非常不友好。本文分享的是純CSS方法,但缺點(diǎn)也明顯,不兼容firefox,看過(guò)很多兼容firefox的方法,但因?yàn)閒irefox的更新很多都失效了,以后遇到再重點(diǎn)寫下firefox的滾動(dòng)條樣式。/*滾動(dòng)條*/ .widget_kuaixun ...
jQuery插件 - 滾動(dòng)條樣式-jQuery custom content scroller,兼容所有瀏覽器
有時(shí)需要對(duì)div加滾動(dòng)條,并且需要一定的樣式,如果采用CSS的方法兼容性總是出各種問(wèn)題,比如在firefox瀏覽器上就很難做到完美兼容,當(dāng)然firefox目前的使用率不是很高,大概不足10%,也可以不考慮采用CSS的方法,代碼簡(jiǎn)單!而采用插件的方法,比如jQuery custom content scroller滾動(dòng)條插件,好處就是兼容性良好,并且有很多樣式主題可以選擇,但缺點(diǎn)就是過(guò)大,JS+CSS一起接近100k,如果是普通小站并且?guī)?..
jQuery $(document).height()與$(window).height() - 判斷div隨滾動(dòng)條滾動(dòng)到一定位置后停止
jQuery(window).height()代表了當(dāng)前可見(jiàn)區(qū)域的大小,而jQuery(document).height()則代表了整個(gè)文檔的高度,可視具體情況使用. 注意當(dāng)瀏覽器窗口大小改變時(shí)(如最大化或拉大窗口后) jQuery(window).height() 隨之改變,但是jQuery(document).height()是不變的。$(document).scrollTop() 獲取垂直滾動(dòng)的距...
jquery如何判斷滾動(dòng)條滾到頁(yè)面底部并執(zhí)行事件
jquery如何判斷滾動(dòng)條滾到頁(yè)面底部并執(zhí)行事件scrollBottomTest =function(){ $("#contain").scroll(function(){ &nbs...
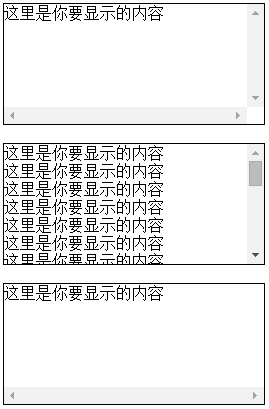
div+css在固定寬高下顯示滾動(dòng)條(右側(cè)、下方)以及滾動(dòng)條顏色 - overflow
滾動(dòng)條現(xiàn)在已經(jīng)不是很常用了,但偶爾在特殊的模塊仍然發(fā)光發(fā)熱,下面在詳細(xì)說(shuō)明下如何在div+css下實(shí)現(xiàn)固定寬度和高度的滾動(dòng)條,以及如何在右側(cè)和下方顯示滾動(dòng)條。1、div+css如何加滾動(dòng)條:div 加滾動(dòng)條的方法:<div style="position:absolute; height:400px; overflow:auto"></div>div 設(shè)置滾動(dòng)條顯示:overflow :yes...