CSS省略號使用技巧:讓文本簡潔明了
css 單行省略號/css多行省略號
單行省略號有三個要素:
單行文字不能換行 white-sapce: nowrap
文字超出容器則隱藏(溢出隱藏)overflow: hidden
當文本溢出包含元素時,顯示省略符號來代表被修剪的文本 text-overlow: ellipsis
單行省略號
用法:
為已有寬度的盒子添加屬性:
| 屬性 | 取值 | 解釋 |
| white-space | nowrap | 讓文字在一行內顯示, 不換行 |
| overflow | hidden | 當內容超過盒子寬度, 隱藏溢出部分 |
| text-overflow | ellipsis | 如果溢出的內容是文字, 就用省略號代替 |
效果:

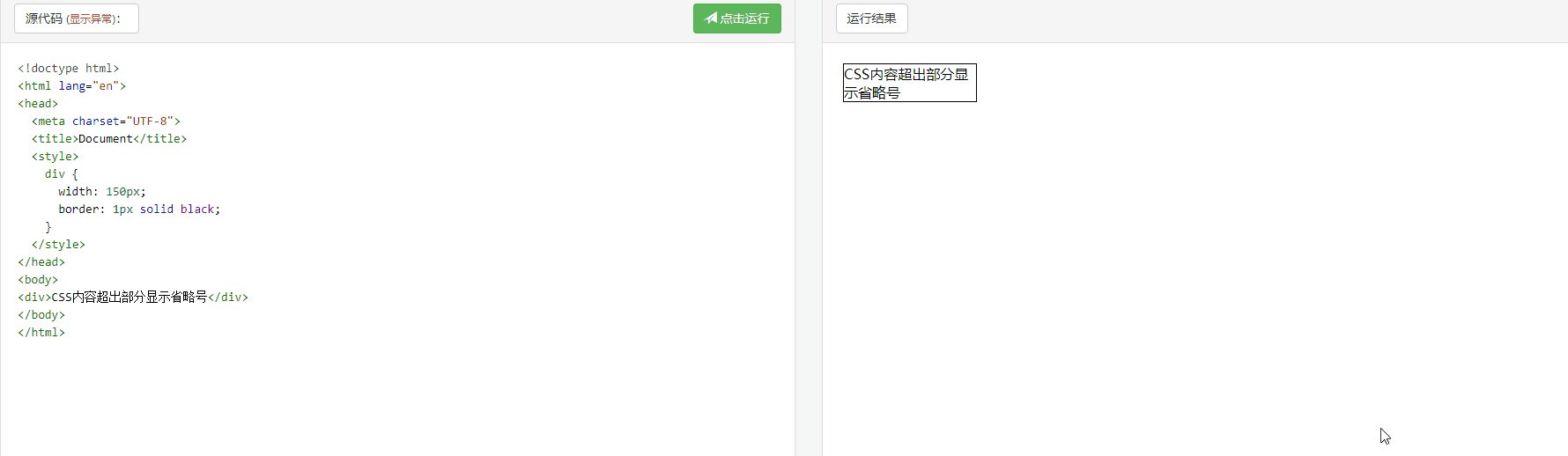
動圖中代碼分析:
動圖內容可以分成四部分:
① 初始狀態, 文字內容超過<div>寬度 所以會自動換行
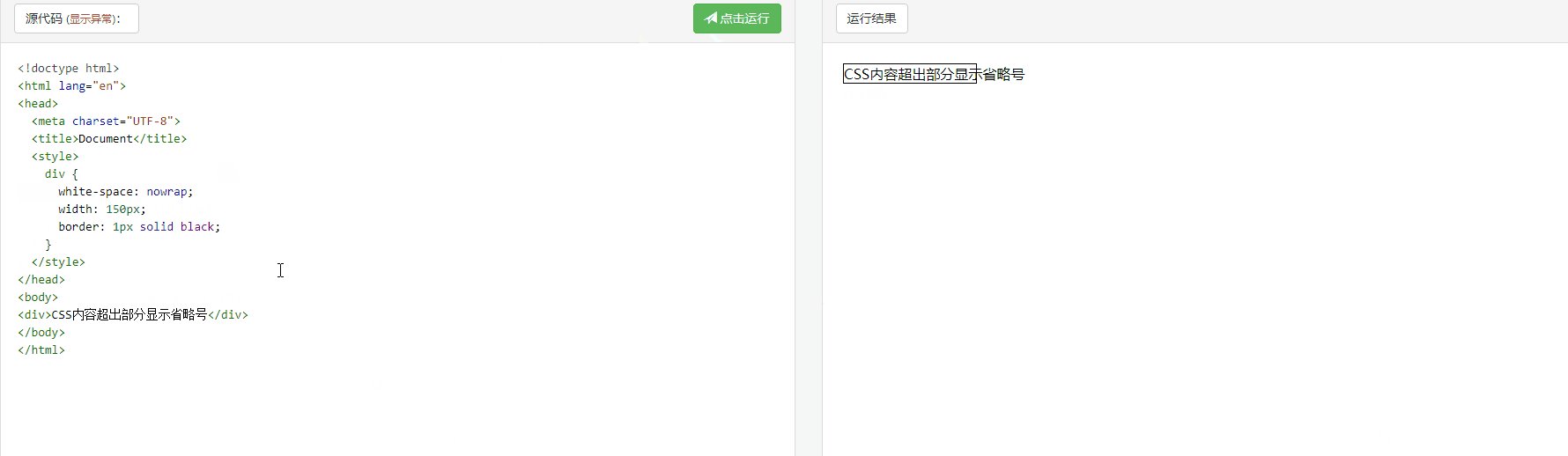
② 添加 white-space: nowrap; 讓內容在一行顯示,不換行,但是發生了文字溢出
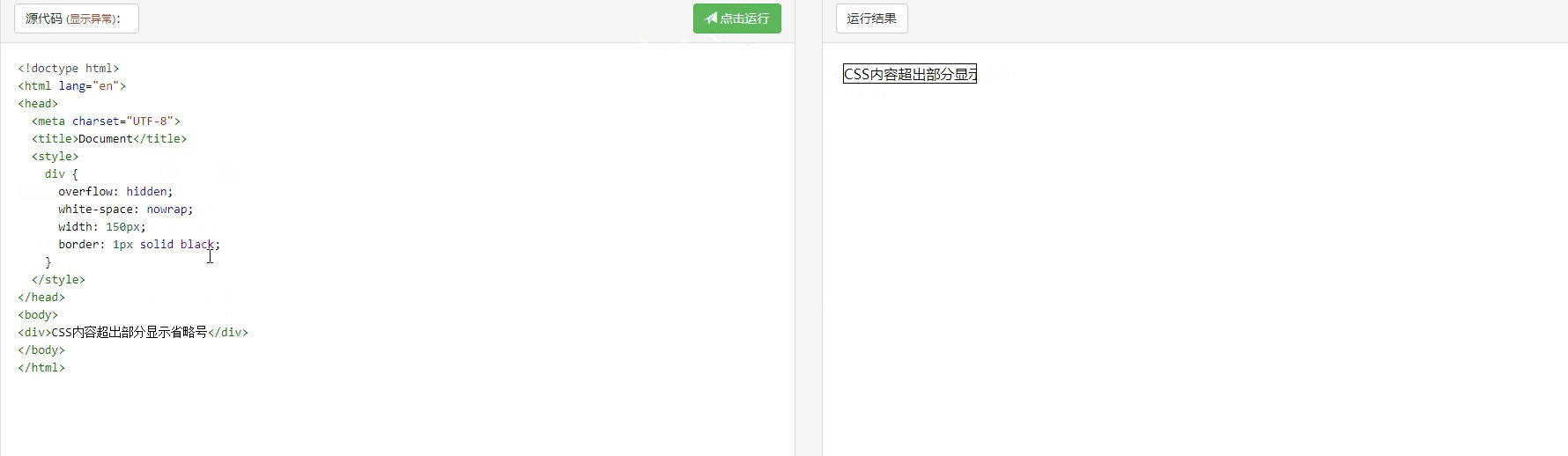
③ 添加 overflow: hidden; 讓內容的溢出部分隱藏。
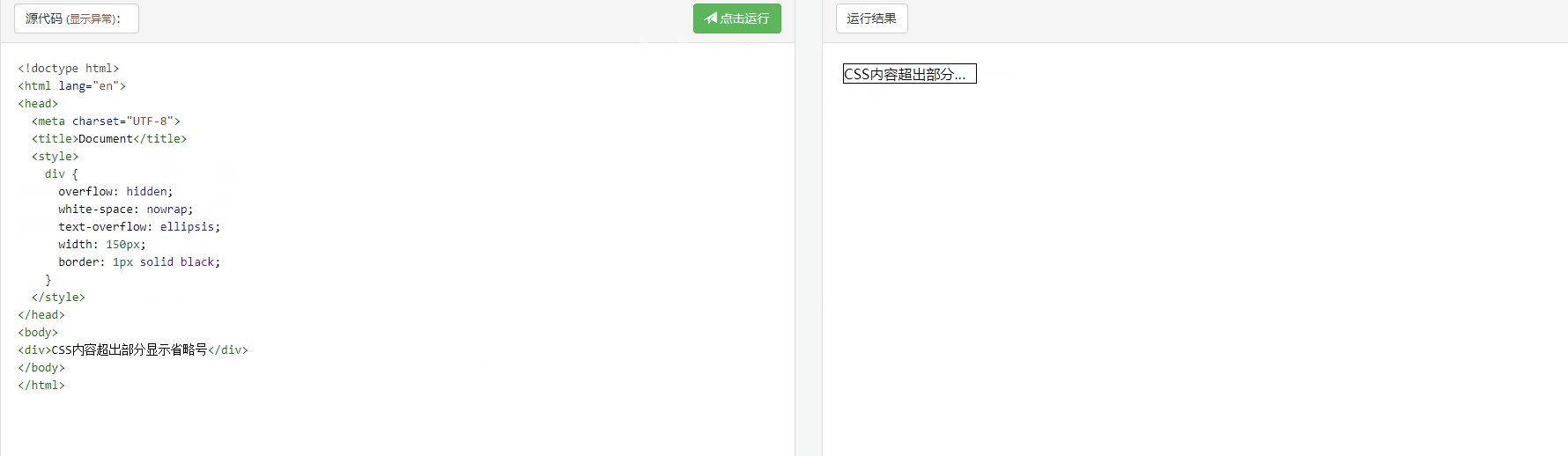
④ 添加 text-overflow: ellipsis; 如果溢出部分是文字,那么就讓溢出的前一個文字顯示省略號。
多行省略號
多行省略號只能支持 webkit 內核瀏覽器, IE系就不兼容,像京東這種大型互聯網電商網站,他們也是用了這種做法,IE系瀏覽器 京東選擇了放棄兼容, 只是顯示固定行數, 并沒有以省略號結尾。


用法:
為已有寬度的盒子添加屬性:
| 屬性 | 取值 | 解釋 |
| overflow | hidden | 當內容超過盒子寬度, 隱藏溢出部分 |
| text-overflow | ellipsis | 如果溢出的內容是文字, 就用省略號代替 |
| -webkit-line-clamp | 數字 | 控制可以顯示的行數 |
| display-webkit-box | -webkit-box | 暫時還不能很好的理解, 等以后通透了再回來補上 |
| -webkit-box-orient | vertical |
代碼:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width: 150px;height: 32px;font-size: 14px;line-height: 16px;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;border: 1px solid black;}</style></head><body><div>CSS內容超出部分顯示省略號,這個是多行文字內容顯示省略號的情況</div></body></html>運行:

代碼解釋:
font-size: 文字大小
line-height: 文字一行所占高度
讓 line-height 比 font-size 大一點, 是為了兩行文字間有點間距, 不然看著太密集。
height: 是為了兼容IE系瀏覽器。因為 -webkit-line-clamp 在IE系瀏覽器無效, 所以無法控制顯
示幾行, 只能通過設置 div 高度, 然后讓溢出內容隱藏的方式來實現效果。
為了防止IE系瀏覽器隱藏溢出后, 最后一行只剩文字上半部的情況,建議 div 高度按照行高設置 height = line-height * 最多顯示的行數。
CSS省略號是一種用于替代文本中的省略號的CSS屬性,它可以在文本之間使用。使用省略號可以使文本更加簡潔,但在某些情況下,省略號可能不夠清晰。因此,本文將介紹如何使用CSS省略號使文本更加簡潔明了。
CSS省略號的基本語法為:
```css
省略號<span class="省略號">...</span>
其中,`<span>` 元素是CSS省略號的元素類型,`class="省略號"` 是省略號的屬性名稱,`...` 表示省略號后面的文本。
下面是一些使用CSS省略號的技巧:
1. 使用絕對定位和上下文選擇器:
使用絕對定位和上下文選擇器可以使CSS省略號更容易找到。例如,以下代碼使用絕對定位將省略號定位在文本開頭:
```css
h1:first-child {
.省略號 {
display: none;
這樣,當文本位于第一個h1元素中時,可以使用省略號來替代整個文本。
2. 使用偽元素:
使用偽元素可以使CSS省略號與HTML元素結合得更好。例如,以下代碼使用一個<p>元素作為代替整個文本的<span>元素:
```css
display: block;
margin: 0 auto;
padding: 10px;
font-size: 16px;
.省略號 {
display: none;
.省略號:before,
.省略號:after {
content: "";
display: inline-block;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 16px solid black;
.省略號:after {
border-left: 8px solid black;
3. 使用動畫效果:
使用CSS省略號動畫效果可以使文本更加有趣。例如,以下代碼使用CSS省略號動畫效果來顯示省略號:
```css
.省略號 {
animation: 省略號 2s infinite;
@keyframes 省略號 {
0% {
display: none;
100% {
display: block;
以上是CSS省略號的一些基本使用技巧,通過這些技巧,可以更好地使用CSS省略號來使文本簡潔明了。
