簡述一個完整的html代碼架構?
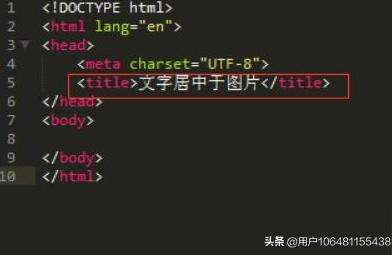
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>網頁標題</title>
<style>
</style>
</head>
<body>
</body>
</html>
說明:HTML文檔首先要聲明一個文檔類型,也就是上面例子第一行,定義了XHTML1.1文檔類型(文檔類型是為了說明這個頁面使用了何種HTML規則,或者結構。<html>和</html>是HTML文檔的開始與結束,也是HTML文檔的根元素。除了文檔類型外的所有頁面內容,都包括在html元素。HTML文件中主要分為頭信息head與內容信息body。文檔head信息:頭信息head可以容納文檔的HTML相關信息,比如標題title,頁面的語言與文字類型,css樣式,javascript代碼,簡短描述,關鍵詞等內容,是用戶無法直接看到的。文檔body信息:內容信息body包括用戶可以看到的全部內容,比如段落,鏈接,表格等。編寫代碼時一定要有層次感,head標簽和body標簽都是在html標簽中的,所以我向后挫了一個tab鍵的距離,而HTML頭信息又比head標簽后挫了一個tab鍵的距離上面就是html最基本的架構。