html不換行代碼?
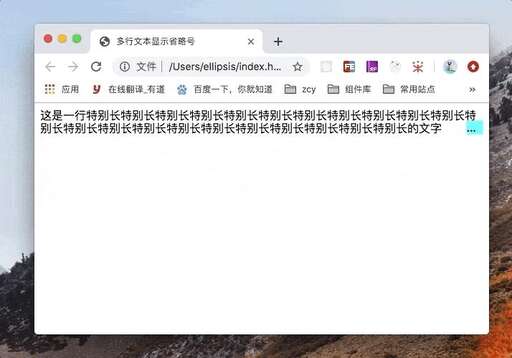
html設(shè)置不換行的方法:首先在Html、div和textarea控件中編寫相應(yīng)的代碼;然后通過添加“white-space: nowrap;”樣式實現(xiàn)文本不換行即可。
1、一般的文字截斷,代碼為【word-break:keep-all;white-space:nowrap;】;2、隱藏超出部分的內(nèi)容,代碼為【overflow:hidden;】。

html不換行代碼?
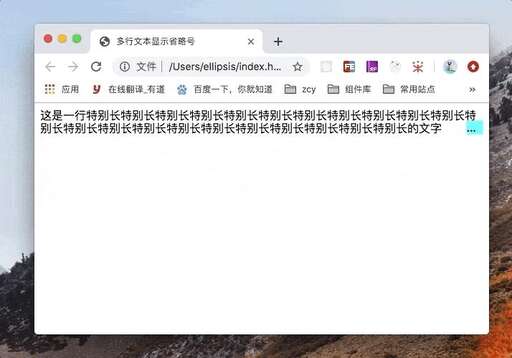
html設(shè)置不換行的方法:首先在Html、div和textarea控件中編寫相應(yīng)的代碼;然后通過添加“white-space: nowrap;”樣式實現(xiàn)文本不換行即可。
1、一般的文字截斷,代碼為【word-break:keep-all;white-space:nowrap;】;2、隱藏超出部分的內(nèi)容,代碼為【overflow:hidden;】。