html的span標簽怎么設置字體?
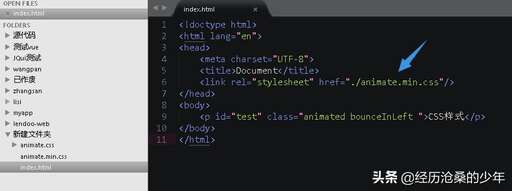
1、創建一個test.html文件。
2、在文件內,在p標簽內,使用span標簽創建一行文字。
3、定義一個類名為test的樣式,設置寬度300px,高度50px,背景顏色為紅色,同時設置display屬性為block。
4、創建一個button按鈕,用于觸發執行js函數。
5、在js標簽內,創建函數,在函數內,通過元素名稱獲得span對象,使用addClass()方法給span對象添加class屬性,設置class屬性為test

html的span標簽怎么設置字體?
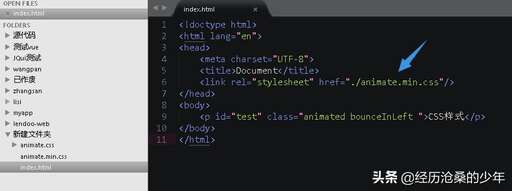
1、創建一個test.html文件。
2、在文件內,在p標簽內,使用span標簽創建一行文字。
3、定義一個類名為test的樣式,設置寬度300px,高度50px,背景顏色為紅色,同時設置display屬性為block。
4、創建一個button按鈕,用于觸發執行js函數。
5、在js標簽內,創建函數,在函數內,通過元素名稱獲得span對象,使用addClass()方法給span對象添加class屬性,設置class屬性為test