div+css怎樣固定寬度?
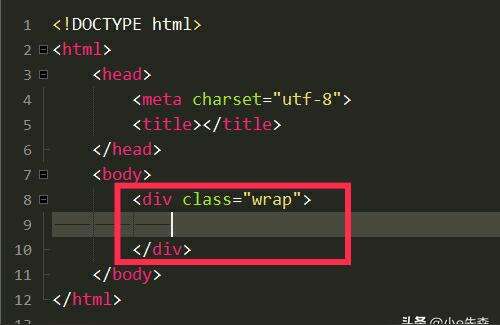
新建一個html文件,命名為test.html,用于講解CSS如何固定寬度。在test.html文件內,使用div創建一個模塊,下面將對該div進行樣式設置。在test.html文件內,給div添加一個class屬性,主要用于在css標簽中設置它的樣式。在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。在css標簽中,使用width屬性設置div的寬度,例如,固定為200px,同時設置其高度為200px,背景顏色為黃色。在瀏覽器打開test.html文件,查看實現的效果。
上一篇Html如何控制圖片大小
下一篇class是什么元素
