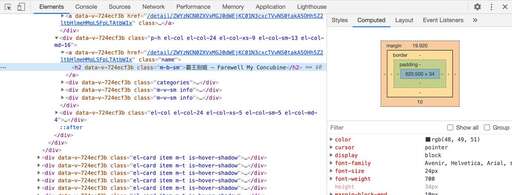
padding是否可以設置不停的內邊距?
答案是不能。
因為padding表示的是元素的內邊距的值,是一個固定的值,默認單位是px,而不能循環去設置停留狀態。
padding是一個簡寫的屬性,設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度,行內非替換元素上設置的內邊距不會影響行高計算。
它其實是由4個屬性組合成的一個屬性,分別是padding-top,padding-right,padding-bottom,padding-left,分別表示上右下左四個邊距。

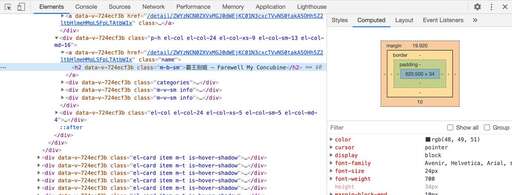
padding是否可以設置不停的內邊距?
答案是不能。
因為padding表示的是元素的內邊距的值,是一個固定的值,默認單位是px,而不能循環去設置停留狀態。
padding是一個簡寫的屬性,設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度,行內非替換元素上設置的內邊距不會影響行高計算。
它其實是由4個屬性組合成的一個屬性,分別是padding-top,padding-right,padding-bottom,padding-left,分別表示上右下左四個邊距。