網頁當中如何做鼠標經過圖片顯示文字?
通過css偽類中的“hover”來實現。
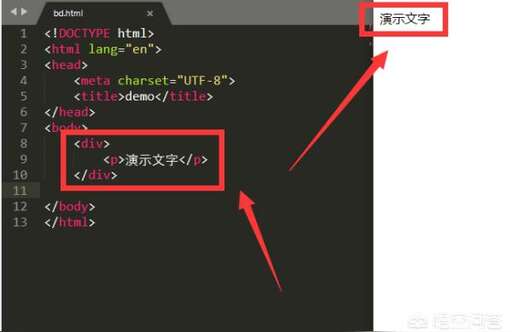
1、新建html文件,在body標簽中添加一個div標簽,div標簽里面嵌套一個p標簽,然后添加p標簽內容,這里以“演示文本”為例:
2、在head標簽中添加style標簽,然后在style標簽中給p標簽設置預先顯示樣式,預先是先不顯示的,所以給p標簽設置的屬性代碼是“p {display: none; }”;再給div設置寬和高,這里為了演示方便,為div設置一個灰色的背景色,代碼為“div {width: 100px; height: 100px; background: #ccc; }”:
3、給div標簽添加hover偽類,然后打出一個空格,再設置此時p標簽的顯示樣式。代碼為“div:hover p {display: block; }”,這段代碼的意思是,當鼠標放在div上時,將p標簽的顯示狀態從隱藏改成顯示,此時p標簽中的文字就會顯示出來:

上一篇HTML字體樣式怎么設置
下一篇如何做出好看的字體設計
