最近在做的事情是給一個剛起步的公司做一個官網來展示其企業相關的信息及產品信息。其中碰到一個需求就是在介紹企業的各種聯系方式時需要在頁面上給出一個在線的地圖,地圖上能夠標示出企業的位置。如果讓人從0開始我覺得沒幾個人能搞出來吧,不過百度地圖開放平臺提供了強大的工具幫助我們實現這個需求。
按照下述幾個步驟,你就能輕松地在自己的網頁上嵌入一個百度地圖啦(這里假設大家都有baidu賬號了,沒有的話趕緊注冊吧)
step1:獲取密鑰
為了統一平臺服務的配額管理,JavaScript API在新版本引入ak機制。javascript API v1.4及以前版本無須申請密鑰(ak),自v1.5版本開始需要先申請密鑰(ak),才可使用。申請密鑰的鏈接:點擊打開鏈接
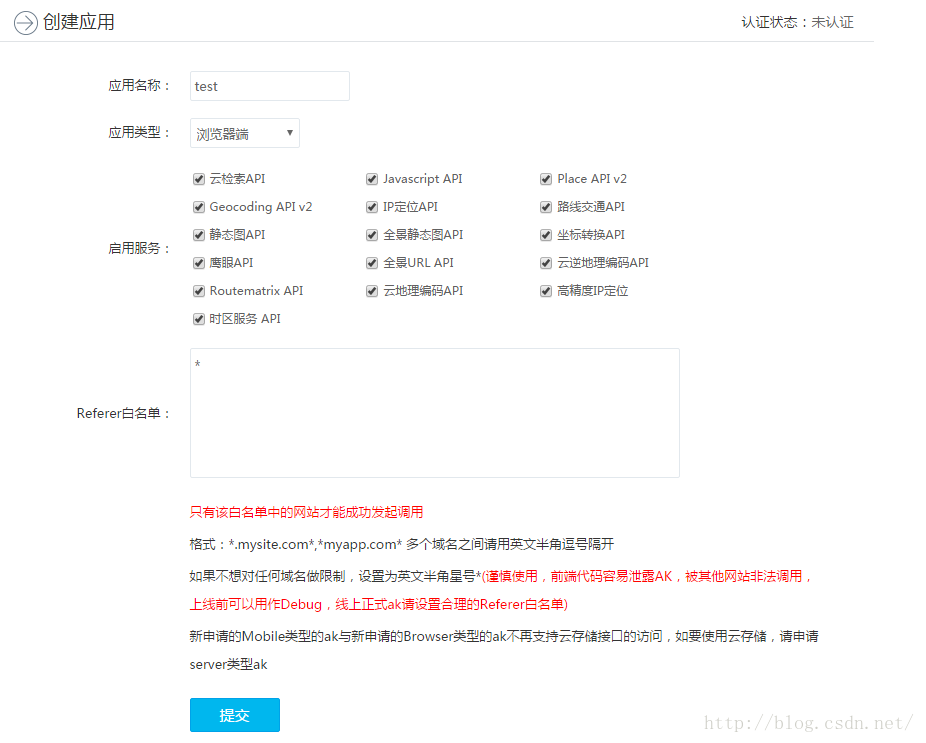
打開鏈接后點擊創建應用,填入相關的信息,填完后是這個樣子

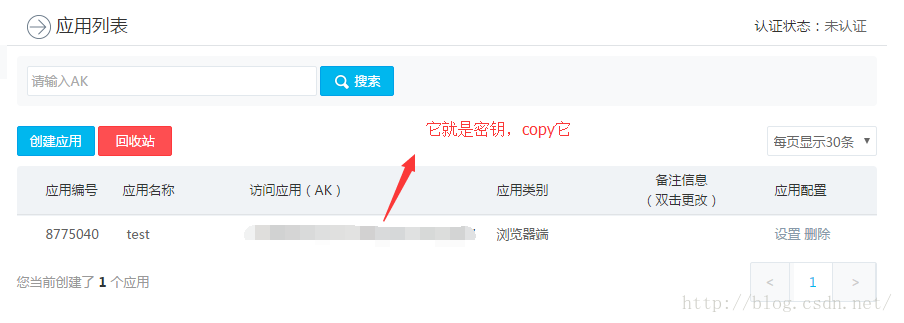
點擊提交后就知道自己的密鑰啦

step2:用百度提供的地圖生成器工具,鏈接:點擊打開鏈接
step3:生成一個地圖,并進行相關的配置
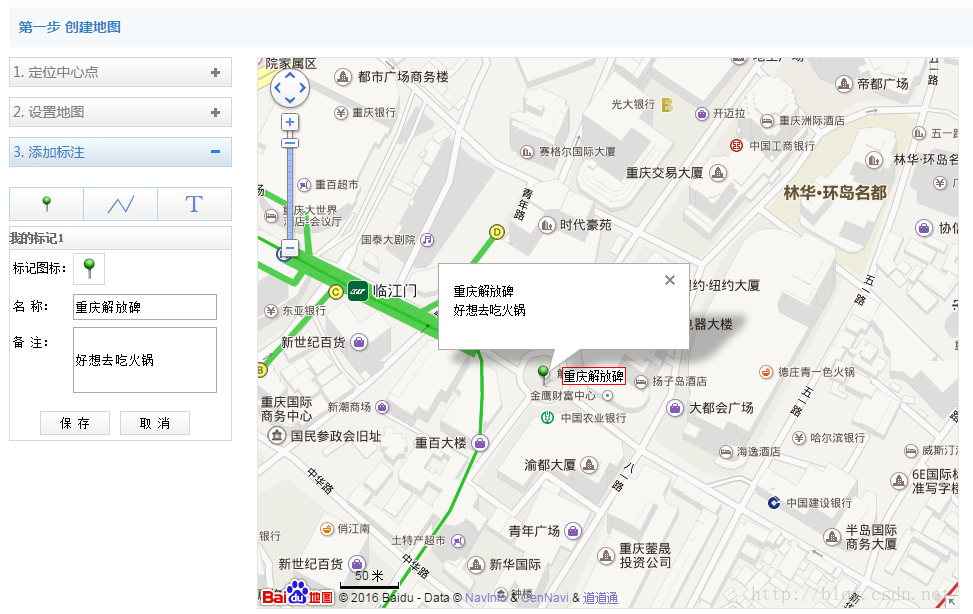
比如我一直想去重慶吃火鍋,那就以重慶解放碑為標的點好啦
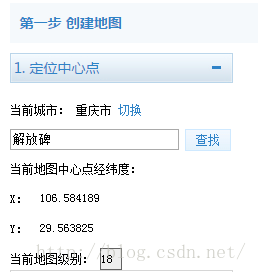
1.定位中心點,輸入城市(重慶),地點(解放碑)

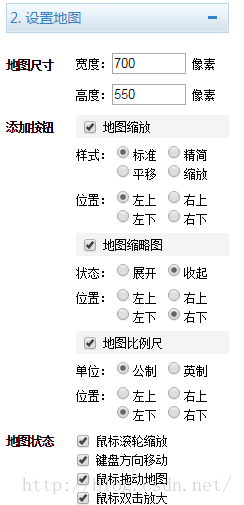
2.設置地圖,設置地圖的一些配置,參數

3.添加標注,在右邊會有根據你的配置生成的地圖,選擇一種標記,在地圖上找到你想要標注的位置,添加標注信息就好

step4:點擊獲取代碼,會跳出來一個框里顯示你創建的地圖的HTML代碼,copy最核心的代碼到你的頁面中,然后把第一個script標簽下的你的密鑰換成step1中獲得的密鑰就可以啦。下面的這幾句是最核心的:
<!--引用百度地圖API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script>
<!--百度地圖容器-->
<div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
<script type="text/javascript">
//創建和初始化地圖函數:
function initMap(){
createMap();//創建地圖
setMapEvent();//設置地圖事件
addMapControl();//向地圖添加控件
addMapOverlay();//向地圖添加覆蓋物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(106.616393,29.587973),14);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"好想去吃火鍋",title:"重慶解放碑",imageOffset: {width:0,height:3},position:{lat:29.563503,lng:106.583641}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地圖添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:false});
map.addControl(overviewControl);
}
var map;
initMap();
</script>這樣就能刷新你的界面并得到一個地圖啦,改地圖的大小也很簡單,把地圖的容器,那個div的width 和 height改了適應你的頁面的大小就好啦。很簡單,我就不貼出我的實例啦。
如果覺得文章還不錯的話,慷慨地打賞一下就更好啦~
掃描左側二維碼(支付寶微信均可),多少隨意哦,。多謝啦,愿你天天進步~
