來分享一個關于div布局的基礎知識,今天寫一個zblog模板的時候貿然遇到了一個div的float問題,通過百度尋找方法,大多都是此類最基礎的,沒有發現自己想要的。
我們知道 div是 塊級 元素,是 獨占一行 的.一般情況下,兩個相鄰的div是不會處于一行的
例如:
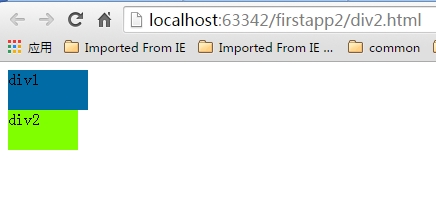
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>讓兩個div處于同一行</title></head><body><div style="height: 40px;width: 80px;background-color: #006ba4" > div1</div><div style="height: 40px;width: 70px;background-color:chartreuse" > div2</div></body></html>
瀏覽器效果:

那么如何讓兩個相鄰的div在同一行呢?
有兩種方式
方式一:使用float
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title>讓兩個div處于同一行</title>
<style>
div{ float: left;
} </style></head><body><div style="height: 40px;width: 80px;background-color: #006ba4" >
div1</div><div style="height: 40px;width: 70px;background-color:chartreuse" >
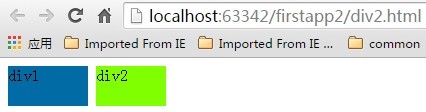
div2</div></body></html>運行效果:

方式二:使用 inline-block
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title>讓兩個div處于同一行</title>
<style>
div{ display: inline-block;
} </style></head><body><div style="height: 40px;width: 80px;background-color: #006ba4" >
div1</div><div style="height: 40px;width: 70px;background-color:chartreuse" >
div2</div></body></html>運行效果:

注意:
(1)為什么要使用 display : inline-block ;而不是 display : inline ; ,因為 display : inline 導致元素的height和width樣式失效.
(2)這兩種方式的顯示效果并不是完全一樣的,為什呢?
方式二中兩個div中會有大小為8px的 margin ,這是從哪里來的呢?是從body繼承過來的. 
