tab選項卡是很多網(wǎng)站的必須,但對于很多比較懶或者對于JS不太熟悉的同學來說,要寫一個tab選項卡切換并不太樂意,干脆使用各種成熟的插件來的比較快! 而且以前所擔心的帶寬而去不斷壓縮代碼,在硬件不斷升級的今天也不再是首要考慮要素! 所以各種tab選項卡切換特效插件層出不窮!
今天就為大家介紹幾款jquery Tab選項卡切換插件:
1、Tabslet – jQuery Tab選項卡插件 - 擁有各種切換和加載特效,比較豐富,所以作為推薦第一名

英文官方站:http://vdw.github.io/Tabslet/(部分JS國內(nèi)訪問不了)
中文演示:http://www.dowebok.com/demo/2014/99/ (推薦)
PS:可以直接從中文演示站中下載各種源碼!
2、jQuery Tab選項卡插件tabulous.js

這款國內(nèi)演示:http://www.dowebok.com/demo/2014/99/
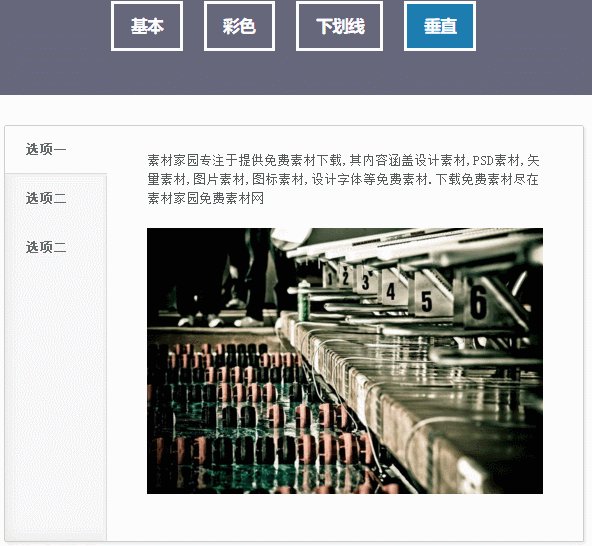
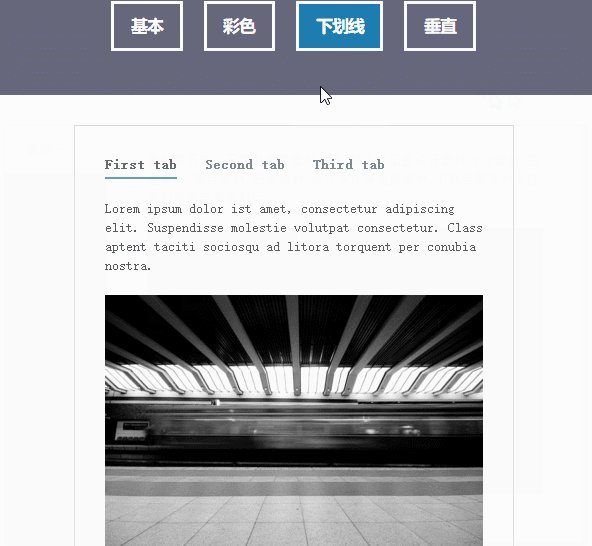
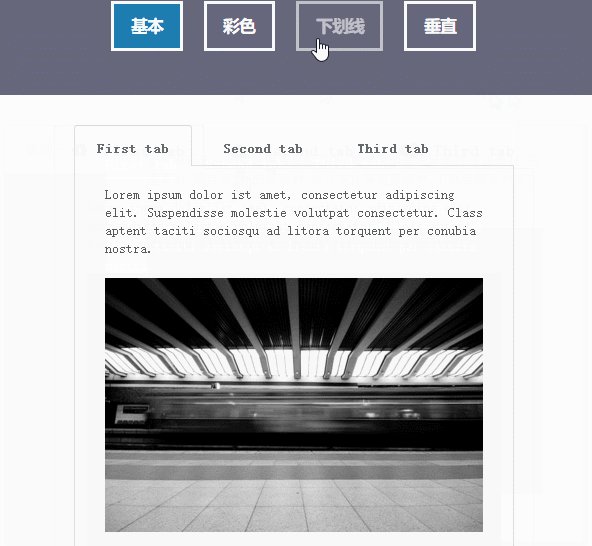
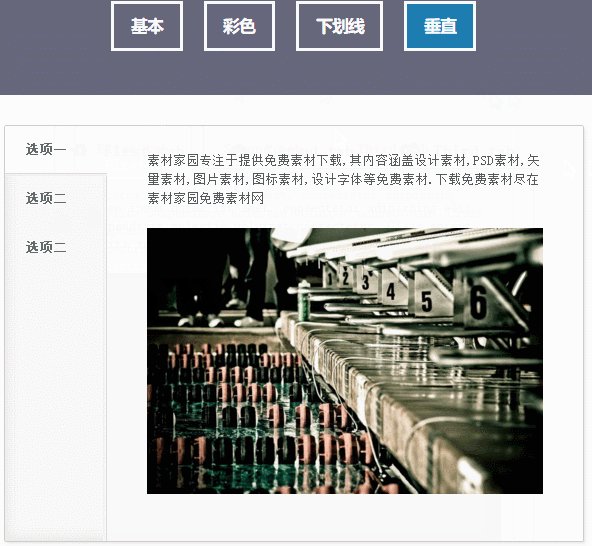
3、4種超酷Tabs選項卡設計效果 - 分別是基本 彩色 下劃線 垂直選項卡!

國內(nèi)演示:http://www.sucaijiayuan.com/demo/4%E6%AC%BE%E4%B8%8D%E5%90%8C%E9%A3%8E%E6%A0%BC%E7%9A%84tab%E9%80%89%E9%A1%B9%E5%8D%A1%E5%88%87%E6%8D%A2%E7%89%B9%E6%95%88/
PS:這個選項卡演示中,JS調(diào)用也失敗了,請復制下來自行修改,最好使用百度的公共庫JS
