今天在制作一個zblog模板的時候,用上了這個圖片放大特效,想到以前也沒寫過,就分享出來吧!
在我第一次接觸這個特效的時候,以為會很復雜,至少會有幾行代碼才能去實現,但學習后真的精到了!
CSS3的transform:scale()可以實現按比例放大或者縮小功能。
CSS3的transition允許CSS的屬性值在一定的時間區間內平滑地過渡。這種效果可以在鼠標單擊、獲得焦點、被點擊或對元素任何改變中觸發,并圓滑地以動畫效果改變CSS的屬性值。

那么,什么是鼠標移上去,圖片就原地放大的效果呢?


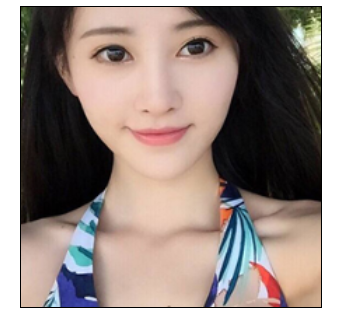
左邊這個就是原圖了,右邊這個是放大后的效果圖,尺寸被限制后,只在原地放大,只是圖片原地放大而已!
鼠標移上去圖片放大特效代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: #000 solid 1px;
margin: 50px auto;
overflow: hidden;
}
div img{
cursor: pointer;
transition: all 0.6s;
}
div img:hover{
transform: scale(1.4);
}
</style>
</head>
<body>
<div>
<img src="img/focus.png" />
</div>
</body>
</html>可以看出,先用div限制的尺寸,并用overflow: hidden;仿制超出范圍!
然后設置transition的變化時間,為0.6秒,可以自行設置大小,等于變化的速度!
而transform: scale(1.4); 意思是放大1.4倍了,也是可以調整設置的!
其實就這么簡單,一個觸發圖片放大效果就做出來了!
PS:忘了說,transition和transform最好去兼容下其它瀏覽器!
