昨天發布了《純CSS ul li前綴點(圓點、正方形點等)加顏色和變色(不使用背景圖)》
可能很多人喜歡使用ul li自帶的前綴點作為前綴圖標,而不是使用背景圖片的方式,這樣省去了做圖也能為網頁提速,特別是各種標題中使用 ul li的前綴點!
實際上用了overflow:hidden 會影響 list-style,即當ul 中的li 的overflow 為hidden的時候, list-style不起作用,不顯示前面的點、圈等樣式。
但同時,標題因為長度不一,所以不得不使用overflow:hidden隱藏換行,但此時ul li的前綴點就消失不見了,使用位移調整失效!

那么如何解決overflow:hidden導致ul li前綴點消失的問題呢?
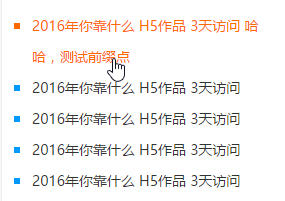
方法一、不使用overflow:hidden,li不要設置高度,讓其自由換行(這個。。。可能真的不太符合)
方法二、在ul或li內加入樣式:list-style-position: inside; 即可。注意適當調節padding位置使之最適合。
擴展:
列表的樣式:
disc : CSS1 實心圓
circle :CSS1 空心圓
square :CSS1 實心方塊
decimal : CSS1 阿拉伯數字
lower-roman : CSS1 小寫羅馬數字
upper-roman : CSS1 大寫羅馬數字
lower-alpha : CSS1 小寫英文字母
upper-alpha : CSS1 大寫英文字母
none : CSS1 不使用項目符號
armenian : CSS2 傳統的亞美尼亞數字
cjk-ideographic:CSS2 淺白的表意數字
georgian : CSS2 傳統的喬治數字
lower-greek : CSS2 基礎的希臘小寫字母
hebrew : CSS2 傳統的希伯萊數字
hiragana : CSS2 日文平假名字符
hiragana-iroha: CSS2 日文平假名序
katakana : CSS2 日文片假名字符
katakana-iroha: CSS2 日文片假名序號
lower-latin : CSS2 小寫拉丁字母
upper-latin : CSS2 大寫拉丁字母
*list-style-image: url(images/disc.gif); 用圖像disc.gif代替列表項目顯露
*list-style-position : outside | inside
outside: 列表項目標記放置在文本以外,且圍繞文本不根據標記對齊
inside : 列表項目標記放置在文本以內,且圍繞文本根據標記對齊
