選擇輸入框,激活背景顏色設置,可使用:focus選擇器。
在這實際應用中心非常常用,不管是評論輸入框或者是填表框,為了效果,都會增加點擊后背景色變色功能,這時候用:focus是最佳選擇!

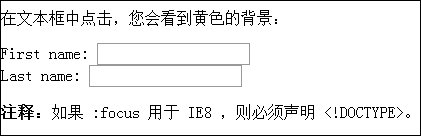
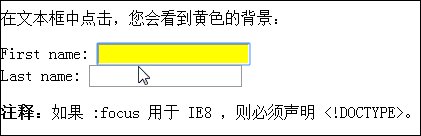
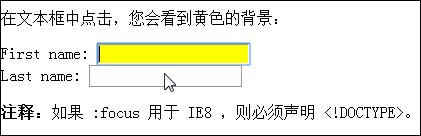
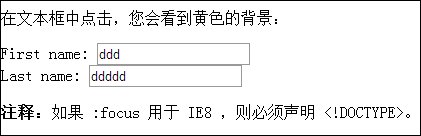
選擇獲得焦點的輸入字段,并設置其樣式:
input:focus{
background-color:yellow;
}所有主流瀏覽器都支持 :focus 選擇器。
注釋:如果 :focus 用于 IE8 ,則必須聲明 <!DOCTYPE>。
定義和用法
:focus 選擇器用于選取獲得焦點的元素。
提示:接收鍵盤事件或其他用戶輸入的元素都允許 :focus 選擇器。
