還是分享張鑫旭大神的padding進階學習,padding:50%的作用!
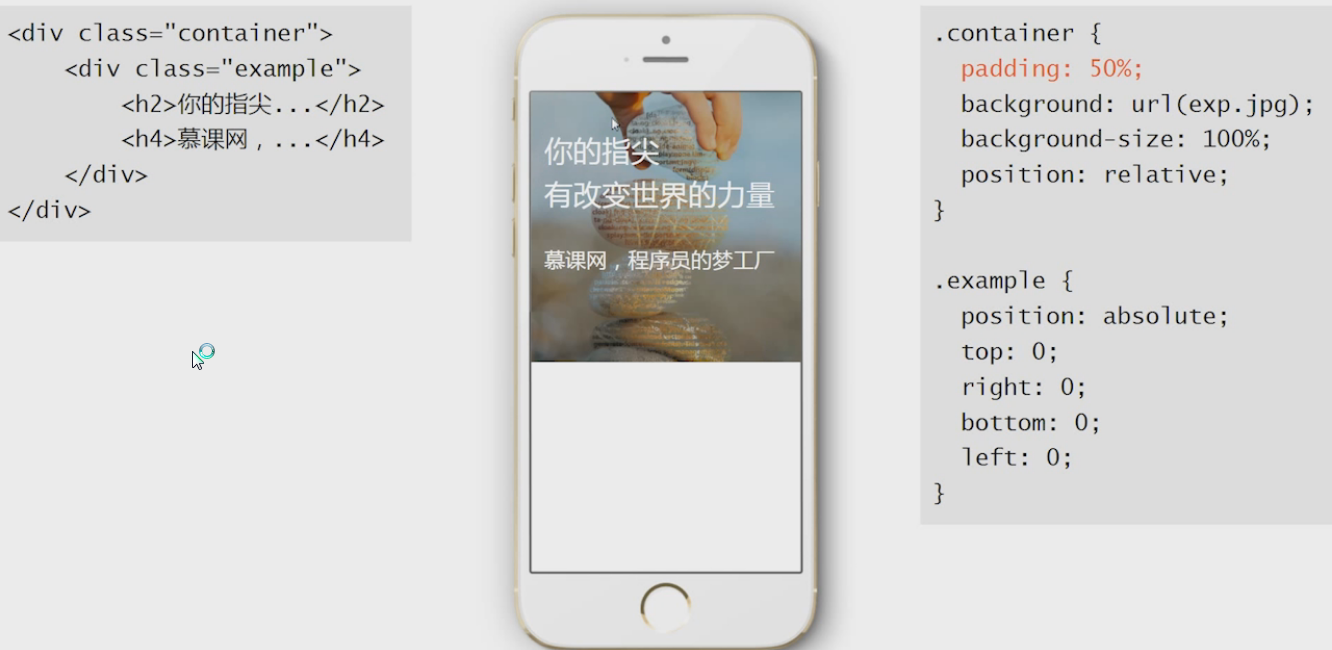
如下圖:此時container非inline行內元素時padding:50%表現:

截圖來自慕課網大嬸授課學習,padding:50%時候正方形的表現!
注:此時container不能直接使用文字圖片等元素,不然引起尺寸改變,就不是正方形,所以采用background-img,然后通過position絕對相對定位來書寫文字。
同時,padding百分比是基于寬度計算的!
下方是我寫的一個小案例:

<style>
*{margin: 0;padding: 0}
.box{width: 200px;height: 300px; border: 1px solid; margin-top: 100px;margin-left: 100px;}
.box div{padding: 50%;
background-color: #f35;
background-image: url(七仔團/淘客.jpg);
background-size: 100%;
}
</style>
<div class="box">
<div></div>
</div>重點是background-size:100%
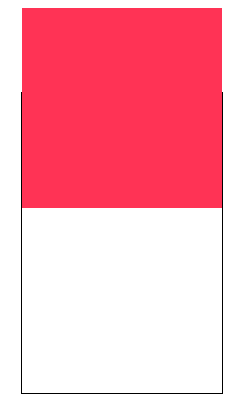
二、再來看看當inline+padding:50%,又是如何表現的!

此時,也是正方形,但正方形的位置有所改變,而且大大的改變了,近一半都出現在了父元素高度之外!
<style>
*{margin: 0;padding: 0}
.box{width: 200px;height: 300px; border: 1px solid; margin-top: 100px; margin-left: 100px;}
.box span{padding: 50%;
background-color: #f35;
font-size: 0;
}
</style>
<div class="box">
<span></span>
</div>以上就是padding:50% 在black以及inline組合時候的表現!
