相關:
《案例:jQuery 返回頂部(返回頂部、微信、評論、反饋)》
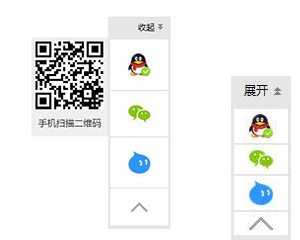
現在的網站模板,為了用戶體驗幾乎都用到了各種浮動的返回頂部、在線QQ、旺旺、彈出二維碼功能的小功能,如圖:

這種小組件,電子商務、企業等類型網站幾乎必備,今天要分享的就是如上圖所示的功能代碼:
1、先添加JS代碼,可以封裝到一個單獨的JS文件內:
function setCookie(objName, objValue, objHours) {
var str = objName + "=" + escape(objValue);
if (objHours > 0) {
var date = new Date();
var ms = objHours * 3600 * 1000;
date.setTime(date.getTime() + ms);
str += "; expires=" + date.toGMTString();
}
document.cookie = str;
}
function getCookie(objName) {
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0] == objName) return unescape(temp[1]);
}
return "";
}
function reMoveCookie(name){
setCookie(name,1,-1);
}
$(function(){
if(getCookie('openState') == 'false'){
$('#widgets_wrap').addClass('widgets_small');
$('.widgets_top span').addClass('widgets_hide');
$('.widgets_top i').text('展開');
}else if(getCookie('openState') == 'true'){
$('#widgets_wrap').removeClass('widgets_small');
$('.widgets_top span').removeClass('widgets_hide');
$('.widgets_top i').text('收起');
}
$('.widgets_top').click(function(){
if(getCookie('openState') == 'false'){
setCookie("openState","true",7);
}else if(getCookie('openState') == 'true'){
setCookie("openState","false",7);
}else{
setCookie("openState","true",7);
}
var $_text = $(this).children('i').text();
$('#widgets_wrap').toggleClass('widgets_small');
$(this).children('span').toggleClass('widgets_hide');
if($_text == '收起'){
$(this).children('i').text('展開');
}else{
$(this).children('i').text('收起');
}
});
$('#widgets_backtop').click(function(){
$('html,body').animate({scrollTop:0},500);
});
$('#weixin').hover(function(){
$(this).children('span').show();
},function(){
$(this).children('span').hide();
});
$('#weixin').click(function(){
$(this).children('span').fadeToggle('fast');
});
});2、在當前主題模板的</body>之前加入以下代碼:
<div id="widgets_wrap" class="widgets_wrap widgets_small">
<div class="widgets_top">
<span class="widgets_hide"></span>
<i>展開</i>
</div>
<div class="widgets_main">
<ul><li>
<a rel="external nofollow" href="
http://wpa.qq.com/msgrd?v=3&uin=10000&site=qq&menu=yes
" target="_blank" title="QQ聯系">
<img src="{$host}zb_users/theme/{$theme}/style/images/qq.png" alt="QQ聯系"/>
</a>
</li><li id="weixin">
<img src="{$host}zb_users/theme/{$theme}/style/images/weixin.png" alt="微信二維碼"/>
<span>
<img src="這里添加二維碼圖片地址" alt="微信二維碼"/>
手機掃描二維碼
</span>
</li><li>
<a rel="external nofollow" href="
http://www.taobao.com/webww/ww.php?ver=3&touid
=旺旺會員名&siteid=cntaobao&status=2&charset=utf-8" target="_blank" title="淘寶旺旺">
<img src="{$host}zb_users/theme/{$theme}/style/images/wangwang.png" alt="淘寶旺旺"/>
</a>
</li><li id="widgets_backtop">
<img src="{$host}zb_users/theme/{$theme}/style/images/backtop.png" alt="返回頂部"/>
</li>
</ul>
</div>
</div>3、添加CSS:
.widgets_wrap,.widgets_small {
padding: 0;
margin: 0;
width: 90px;
height: auto;
position: fixed;
right: 10px;
top: 40%;
z-index: 99999; }.widgets_small {
width: 60px;
top: auto;
bottom: 0;}.widgets_wrap div,.widgets_small div {
padding: 0;
margin: 0;}.widgets_top {
width: 100%;
background-color: #E6E6E6;
height: 30px;
line-height: 30px;
text-align: right;
cursor: pointer;
font-size:12px;
font-family:'Microsoft Yahei';}.widgets_top i {
font-style: normal;}.widgets_top span,.widgets_top .widgets_hide {
background:url(../images/arrow.png) no-repeat 2px 4px;
width: 10px;
height: 30px;
float: right;
margin: 3px 10px 0 3px;}.widgets_top .widgets_hide {
background-position: -28px 8px;}.widgets_main {
border: 3px solid #E6E6E6;
background-color: #fff;}.widgets_main ul {
padding: 0;
margin: 0;
width: 100%;}.widgets_wrap .widgets_main ul li,.widgets_small ul li {
padding: 0;
margin: 0;
list-style: none;
padding: 20px 0;
border-bottom: 2px solid #E6E6E6;
cursor: pointer;
position: relative;}.widgets_wrap.widgets_small ul li {
padding: 5px 0;}.widgets_main ul li img {
display: block;
width: auto;
max-width: 32px;
_width: 32px;
height: auto;
margin:0 auto;}.widgets_small ul li img {
max-width: 24px;
_width: 24px;}#weixin span {
position: absolute;
right: 100%;
bottom: 0;
display: none;
width: 100px;
height: auto;
font-size: 13px;
text-align: center;
background-color: #efefef;
padding: 5px;
border-radius: 4px;
color: #333;
border-right: 4px solid #e6e6e6;}#weixin span img {
display: block;
margin:0 auto 5px;
width: 100%;
height: auto;
max-width: 100%;}注:在添加CSS的時候,一定要注意其中的圖片路徑,這個返回頂部聯系方式小組件,需要用到幾個圖片,在下方會分享出來:





轉:http://www.boke8.net/zblog-php-widgets.html
