
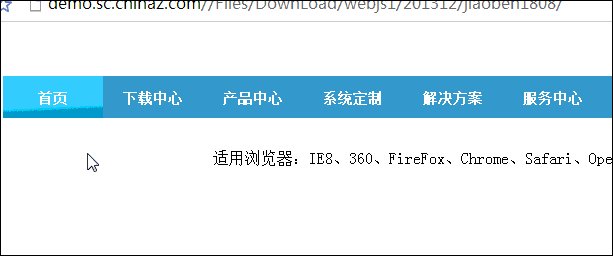
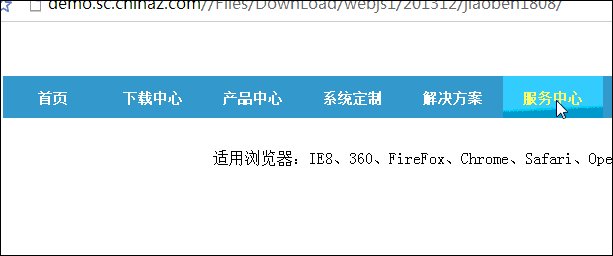
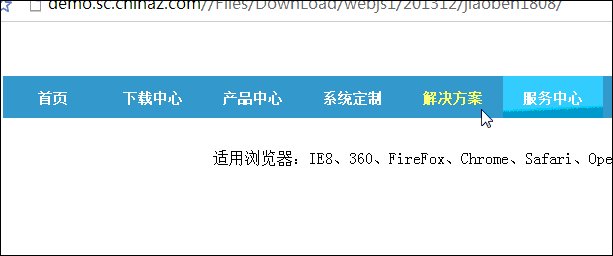
這種遮罩效果的菜單滑動,背景圖片可以動態滑動特效代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠標滑過遮罩跟隨jQuery導航 - 站長素材</title>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
var navLi = $("#nav-div ul li"),
navUl = $("#nav-div ul"),
speed = 200;
function OnClick(){
n = navUl.find("li.on").index();
navUl.stop().animate({backgroundPosition:navLi.width()*n},speed);
}
OnClick();
navLi.hover(
function(){
n = $(this).index();
navUl.stop().animate({backgroundPosition:navLi.width()*n},speed);
},
function(){
OnClick();
})
navLi.click(function(){
$(this).addClass("on").siblings().removeClass("on")
});
$(window).scroll(function() {
if($(window).scrollTop() > $("#nav").height()+50){
$("#nav").addClass("scoll_nav")
}
else{
$("#nav").removeClass( "scoll_nav")
}
});
})
</script>
<style type="text/css">
body,html{ padding:0; margin:0;}
a{ text-decoration:none; color:#FFF; font-weight:bold; font-size:14px;}
div,ul,li{ padding:0; margin:0;}
#nav-div{ width:1020px; height:42px; background:#1BA2E1; margin:auto; position:relative;}
ul{ width:100%; height:42px;list-style:none; cursor:pointer; background: url(images/nav_on.png) no-repeat;}
#nav-div ul li{ width:100px; height:42px; line-height:42px; text-align:center; margin:auto; float:left; color:#FFF; cursor:pointer;}
#nav-div ul li:hover a{ color: #FF6;}
#liItemPaner{ width:100px; height:40px; background:#FC0; position:absolute; }
.nav-side{ width:1020px; margin:auto;height:42px; background: #1BA2E1; }
.scoll_nav{width:100%;position:fixed; top:10px; z-index:10000;}
#nav .nav-on { color:#F00;}
</style>
</head>
<body>
<br><br><br>
<div class="top"></div>
<div id="nav" class="nav-side">
<div id="nav-div">
<ul>
<li class="on"><a href="#" >首頁</a></li>
<li><a href="#">下載中心</a></li>
<li><a href="#">產品中心</a></li>
<li><a href="http://sc.chinaz.com/">系統定制</a></li>
<li><a href="#">解決方案</a></li>
<li><a href="#">服務中心</a></li>
<li><a href="#" >合作伙伴</a></li>
<li><a href="#">關于我們</a></li>
</ul>
</div>
</div>
<div style="height:15px;"></div>
<div style="text-align:center;clear:both">
<p>適用瀏覽器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p>
</div>
</body>
</html>目前有不少模板都使用了這種動態的滑動效果,雖然zblog模板用的不多,但在PC時代未結束之前,這種效果必然非常有市場!
