隨手扔在桌子上的照片,可以使用CSS:transform去實現,以上圖片的代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(207deg); /* IE 9 */
-moz-transform:rotate(207deg); /* Firefox */
-webkit-transform:rotate(207deg); /* Safari and Chrome */
-o-transform:rotate(207deg); /* Opera */
transform:rotate(207deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-moz-transform:rotate(-8deg); /* Firefox */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
-o-transform:rotate(-8deg); /* Opera */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/i/ballade_dream.jpg" alt="郁金香" width="284" height="213" />
<p class="caption">上海鮮花港的郁金香,花名:Ballade Dream。</p>
</div>
<div class="polaroid rotate_right">
<img src="/i/china_pavilion.jpg" alt="世博中國館" width="284" height="213" />
<p class="caption">2010年上海世博會,中國館。</p>
</div>
</body>
</html>
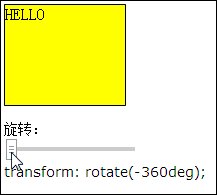
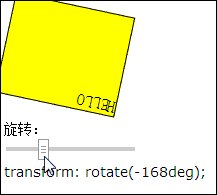
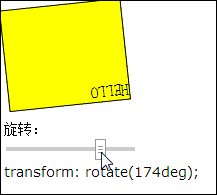
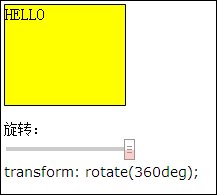
如果以上代碼有些復雜看不懂,就看下方這個最簡單的效果:

<style>
div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div 旋轉了9度 */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
</style>
<div>Hello World</div>具體的旋轉deg