當用戶需要在表單中輸入大段文字時,需要用到文本輸入域。
語法:
<textarea rows="行數" cols="列數">文本</textarea>
1、<textarea>標簽是成對出現的,以<textarea>開始,以</textarea>結束。
2、cols :多行輸入域的列數。
3、rows :多行輸入域的行數。
4、在<textarea></textarea>標簽之間可以輸入默認值。
舉例:
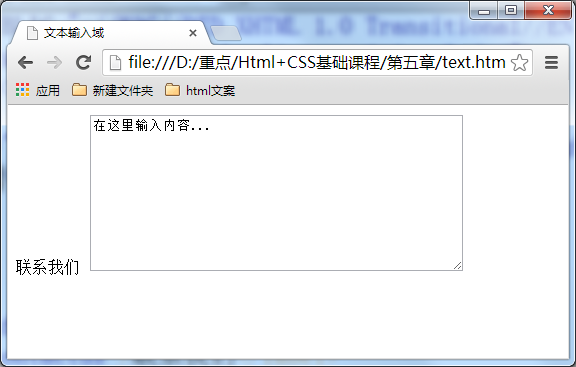
<form method="post" action="save.php"> <label>聯系我們</label> <textarea cols="50" rows="10" >在這里輸入內容...</textarea></form>
注意:代碼中的<label>標簽在本章5-9中講解。
在瀏覽器中顯示結果:

注意這兩個屬性可用css樣式的width和height來代替:col用width、row用height來代替,個人就常用style。(這兩個css樣式在以后的章節會講解)
附加說明:
1、發現一件事,不知道我的猜測是否正確,在<textarea>...默認文本...</textarea>中的默認值,具有<pre></pre>標簽同樣的作用,換句話說,你輸入什么樣式,它就顯示什么樣子。不信你們可以自測。
2、<label>發表看法:</label>
<textarea cols="50" rows="10"></textarea>
可單獨使用,不必包含在form里面
上一篇文本輸入框、密碼輸入框
